rn-placeholder
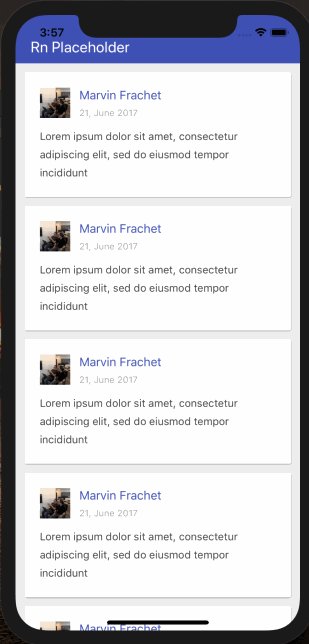
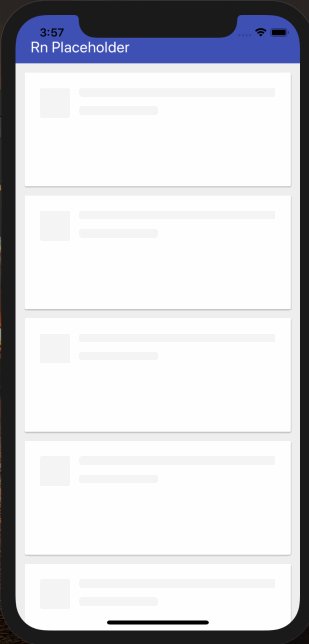
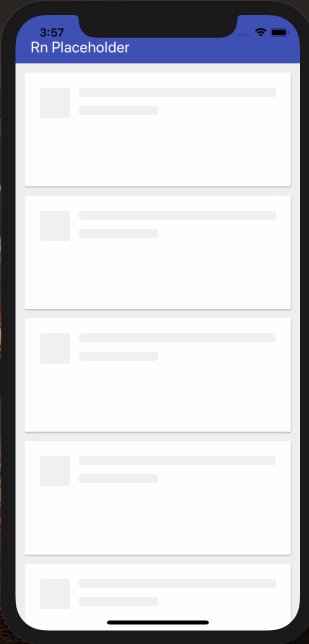
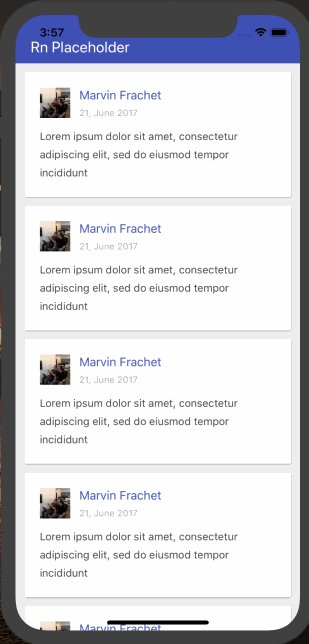
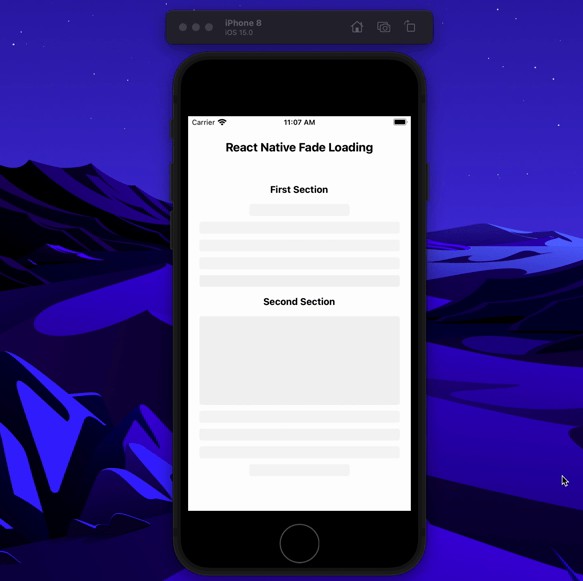
Display some placeholder stuff before rendering your text or media content in React Native.
Usage
Installation
$ npm install rn-placeholder --save
In your code
import Placeholder from 'rn-placeholder';
/*...*/
render() {
return (
<View>
<Placeholder.ImageContent
size={60}
animate="fade"
lineNumber={4}
lineSpacing={5}
lastLineWidth="30%"
onReady={this.state.isReady}
>
<Text>Placeholder has finished :D</Text>
</Placeholder.ImageContent>
</View>
);
}
/*...*/
When the value of this.state.isReady changes to something existing, the <Text> component will be rendered