react-native-drag-sort
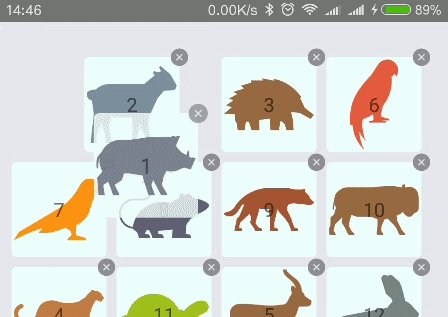
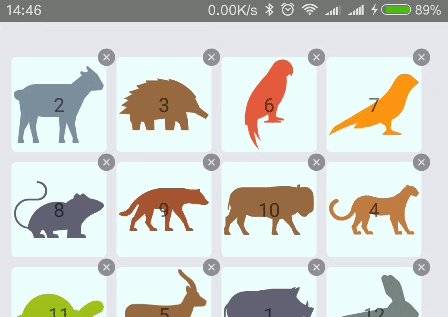
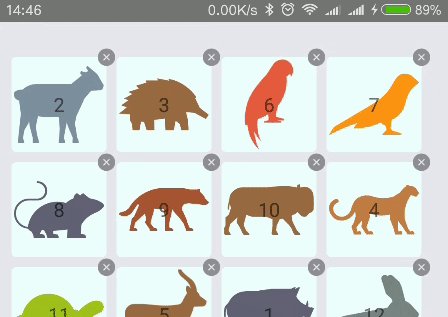
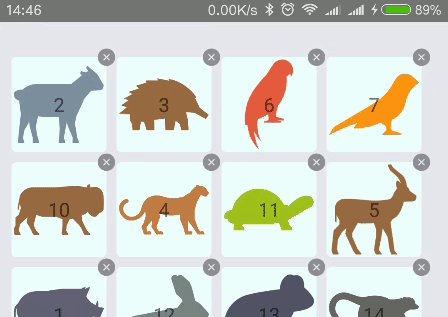
Drag and drop sort control for react-native.

Installation
yarn add react-native-drag-sort
or
npm i react-native-drag-sort --save
Example
<DragSortableView
dataSource={this.state.data}
parentWidth={parentWidth}
childrenWidth= {childrenWidth}
childrenHeight={childrenHeight}
marginChildrenTop={marginChildrenTop}
onDataChange = {(data)=>{
// delete or add data to refresh
if (data.length != this.state.data.length) {
this.setState({
data: data
})
}
}}
onClickItem={(data,item,index)=>{}}
renderItem={(item,index)=>{
return this.renderItem(item,index)
}}/>
API
-
dataSource: PropTypes.array.isRequired :
-
parentWidth: PropTypes.number //parent width
-
childrenHeight: PropTypes.number.isRequired, //Each item height
-
childrenWidth: PropTypes.number.isRequired,//Each item width
-
marginChildrenTop: PropTypes.number, //So the item's outermost view adds margin, you can only use this method.
-
marginChildrenBottom: PropTypes.number,
-
marginChildrenLeft : PropTypes.number,
-
marginChildrenRight : PropTypes.number,
-
sortable: PropTypes.bool, //Do not allow dragging
-
onClickItem: PropTypes.func, //click
-
onDragStart: PropTypes.func,
-
onDragEnd : PropTypes.func,
-
onDataChange : PropTypes.func, //This method is called every time the data changes.
-
renderItem : PropTypes.func.isRequired, //render item view