react-native-draggable
Draggable item for react-native!
npm install react-native-draggable --save
import Draggable from 'react-native-draggable';
How to use
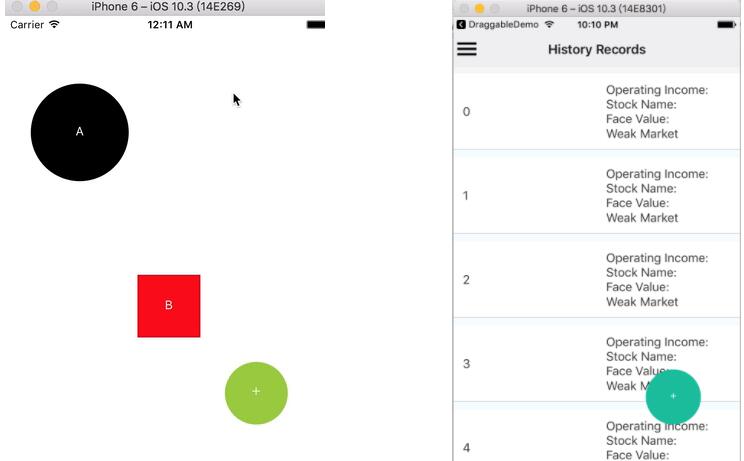
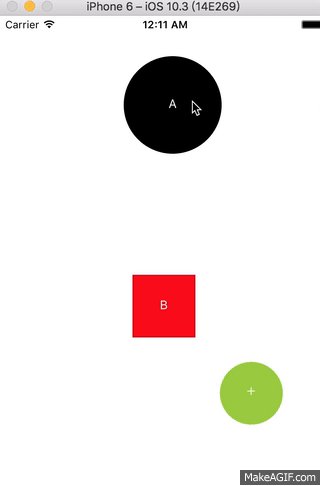
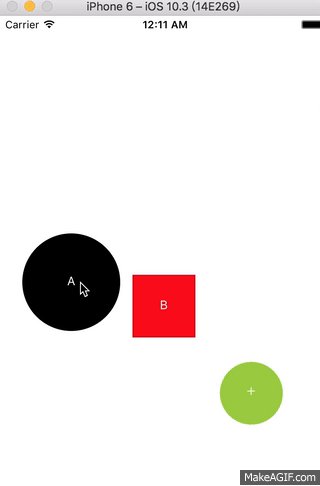
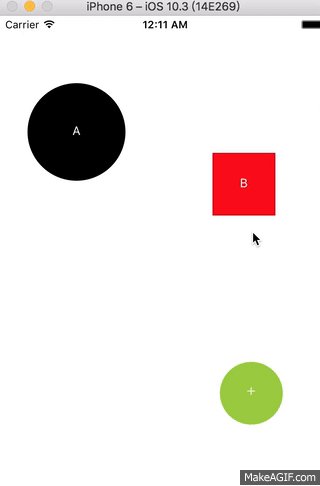
return (
<View >
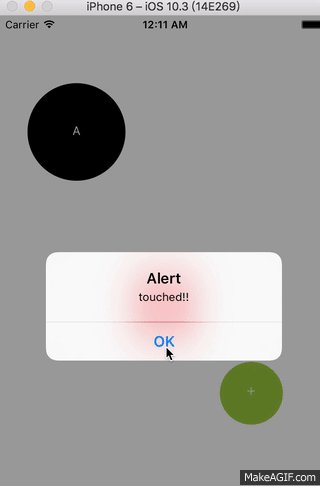
<Draggable renderSize={56} renderColor='black' offsetX={-100} offsetY={-200} renderText='A' pressDrag={()=>alert('touched!!')}/>
<Draggable reverse={false} renderColor='red' renderShape='square' offsetX={0} offsetY={0} renderText='B'/>
<Draggable/>
</View>
);
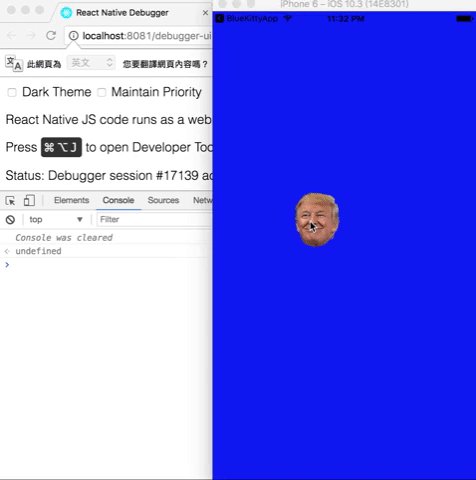
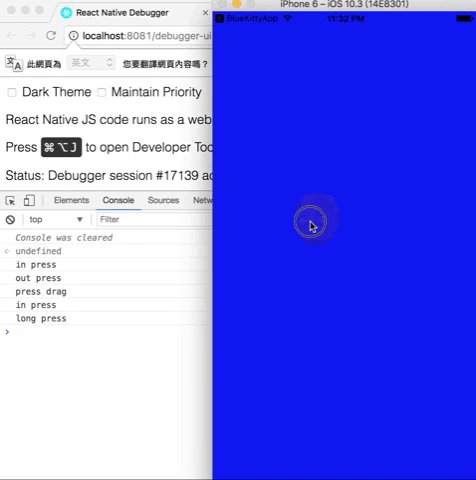
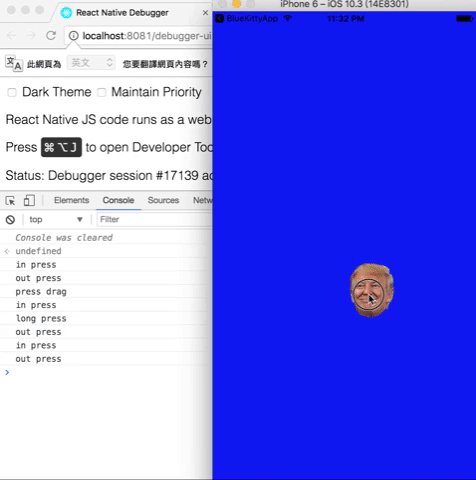
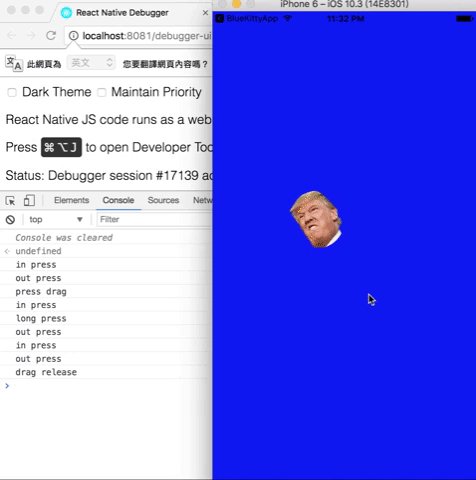
Demo
return (
<View style={{backgroundColor: 'blue', flex: 0.5}} >
<Draggable renderShape='image' imageSource={this.state.source} renderSize={80}
offsetX={0} offsetY={0}
pressDragRelease={this._changeFace}
longPressDrag={()=>console.log('long press')}
pressDrag={()=>console.log('press drag')}
pressInDrag={()=>console.log('in press')}
pressOutDrag={()=>console.log('out press')}
/>
</View>
);
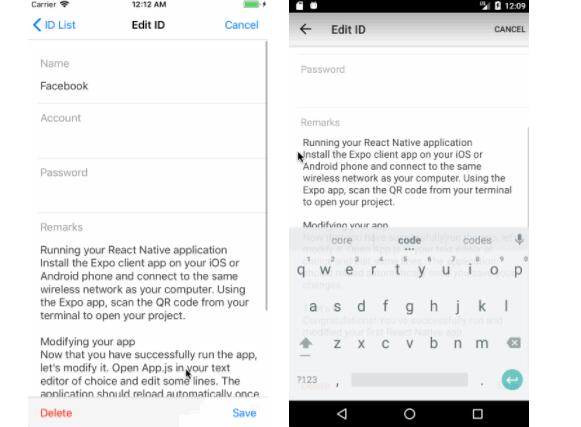
Event Demo

Props spec & Example
Properties
| Prop | Type | Example | Default | Description |
|---|---|---|---|---|
| renderText | string | 'ANY' | '+' | text of draggable |
| renderShape | string | 'circle' , 'square' , 'image' | 'circle' | shape type |
| imageSource | source | require('./img/xxx.png') | --- | image source |
| renderSize | number | {36} | {36} | draggable size |
| offsetX | number | {0} | {100} | offsetX with center |
| offsetY | number | {100} | {100} | offsetY with center |
| x | number | {0} | --- | position x |
| y | number | {0} | --- | position y |
| z | number | {0} | --- | position z |
| renderColor | string | 'black' | 'yellowgreen' | Colors |
| reverse | bool | {true} | {true} | reverse flag |
Events
| Event | Type | Description |
|---|---|---|
| pressDrag | func | onPress event |
| pressDragRelease | func | release drag event |
| longPressDrag | func | long press event |
| pressInDrag | func | in press event |
| pressOutDrag | func | out press event |
Methods
| Method | params | Description |
|---|---|---|
| reversePosition | --- | manually reset Draggable to start position |