MageCart
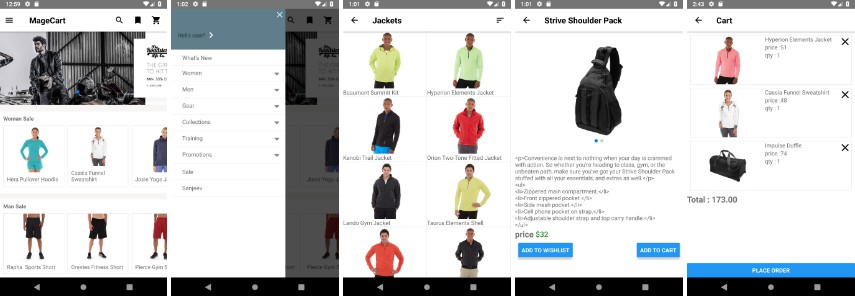
This project is inspired from troublediehard/magento-react-native. MageCart is an e-commerce app for Magento 2.1 onwards. It consumes Magento 2 REST API to display catalog, products, add products to cart and let you place order. Checkout getting started section for installation.
Getting Started
Follow these instructions to build and run the project
Magento Admin
- System > User Roles > Add New role
- Enter role name (Ex. Mobile) in 'Role Info' tab
- Select Resource Access to 'All' under 'Role Resource' tab
- Save Role
- System > All users > Add New User
- Enter username, password and other details in 'User Info' tab
- Select newely created user role(Ex. mobile) in 'User Role' tab
- Save User
React Native Project setup
- Clone this repository.
- Run
npm install - Set Magento base url to url param in
src/config/magento.js - Replace username and password in
magento.jswith above created username and password react-native run-ios(for iOS) andreact-native run-android(for Android)
Home screen setup
- Go to Magento Admin
- Content > Blocks > Add New Block
- Put your config inside
Contentsection (config sample) - save your block and put it's
IDinsrc/config/magento.jstohome_cms_block_idparam
Prerequisites
Basic knowledge of React Native, Redux, React Navigation along with Redux-Sagas. App is architect using Atomic Architecture and React hooks are used to write functional component. There is tons of functionality to implement, checkout Roadmap section. We follow Git flow for branch management.
Contributing
Code
If you are a developer and you wish to contribute to the app please fork the project
and submit a pull request on the develop branch.
Issues
You can trace the status of known issues here,
also feel free to file a new issue (helpful description, screenshots and logcat are appreciated)
Translations
If you are able to contribute with a new translation of a missing language or if you want to improve an existing one, we greatly appreciate any suggestion!
Suggestion/Ideas
If you have a feature request or idea which will enhance the user experience of app or have better UI design, you can send it via mail or create an issue with heading SUGGESTION.
Roadmap
- [x] FEATURE: Display categories and products
- [x] FEATURE: Add to cart for simple and configurable product
- [x] FEATURE: Login and Signup Screen
- [x] FEATURE: Show Prices in featured list on Home Screen.
- [x] ISSUE: Price not getting shown for end products in Category list
- [ ] FEATURE: Show and update price for configurable product in Product detail screen.
- [x] FEATURE: Billing Address screen
- [x] FEATURE: Payment screen and checkout process
- [ ] FEATURE: Display description and other details in Product detail screen.
- [ ] FEATURE: Show Reviews screen for a product
- [ ] FEATURE: Add New Review screen
- [x] FEATURE: My orders screen
- [ ] FEATURE: Add to wishlist functionality and whislist screen
- [ ] FEATURE: Show applicable filter in Category List screen
- [ ] FEATURE: Forgot password screen
- [ ] FEATURE: Screen to show bundle products
- [ ] FEATURE: Add to cart option for downloadable/virtual and bundle products
- [ ] ISSUE: Navigation drawer rerendering multiple times, without any state change