React Native Simple Card View
Easiest way to adding a card view on your screen.
Hey, v0.2.0 is now released. You can use new component : CardViewWithImage

Getting Started
via Yarn
yarn add react-native-simple-card-view
via NPM
npm install react-native-simple-card-view
React-Native Link
react-native link
Components
- [x] CardViewWithIcon
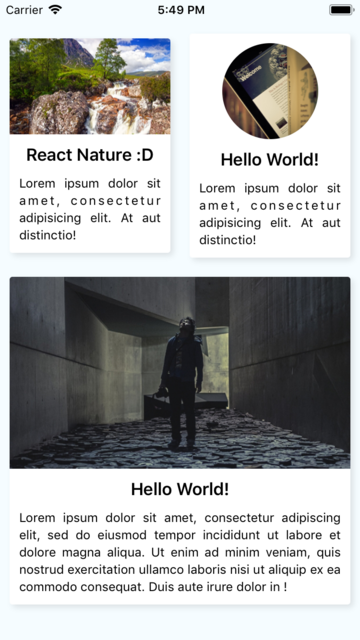
- [x] CardViewWithImage
- [ ] CardView (Place your component to inside of CardView)
- [ ] CardViewWithAnimation or Adding animation support to CardViewWithIcon, CardViewWithImage, ArticleCardView
Styling card view
You can create an object, who has the card view styles.
Then you can give that object to style props. Card view style object can have the following attributes
| Prop | Type | Default | Description | Platform |
|---|---|---|---|---|
width |
number |
300 | Card view width | iOS,Android |
height |
number |
- | Card view height | iOS,Android |
padding |
number |
5 | Card view padding | iOS,Android |
margin |
number |
10 | Card view margin | iOS,Android |
borderRadius |
number |
3 | Card view border radius | iOS,Android |
shadowColor |
string |
`'#000000' | Card view shadow color | iOS,Android |
shadowOpacity |
number |
0.3 | Card vie`w shadow opacity | iOS,Android |
shadowRadius |
number |
3 | Card view shadow radius | iOS,Android |
bgColor |
string |
'#ffffff' |
Card view background color | iOS,Android |
elevation |
number |
3 | Only for Android shadow value | Android |
shadowOffsetWidth |
number |
3 | Shadow offset width only for iOS | iOS |
shadowOffsetHeight |
number |
3 | Shadow offset height only for iOS | iOS |