react-native-firebaseui-auth
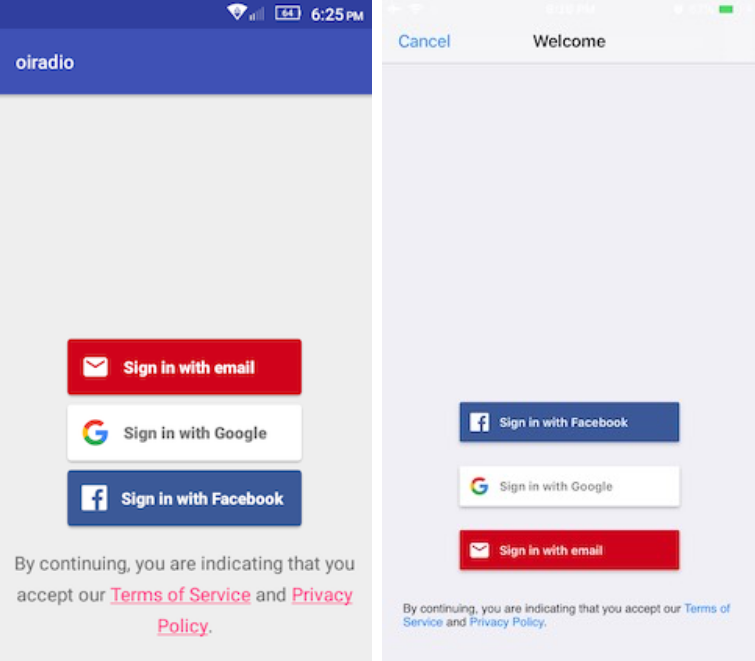
Easily add sign-in to your React Native app with FirebaseUI
Getting started
Add Firebase to your project
Android:
- Follow the Android setup guide
- Follow the sign-in methods guide
iOS:
-
Follow the iOS setup guide
-
Add FirebaseUI to your Podfile:
pod 'FirebaseUI'Run
$ pod update -
Follow the sign-in methods guide
Installation
$ npm install react-native-firebaseui-auth --save
or
$ yarn add react-native-firebaseui-auth
Linking (RN >= 0.60 skip this step)
RN <= 0.59 only
Automatic
$ react-native link react-native-firebaseui-auth
Manual
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-firebaseui-authand addRNFirebaseuiAuth.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNFirebaseuiAuth.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)
Android
- Open up
android/app/src/main/java/[...]/MainApplication.java
- Add
import com.oijusti.firebaseuiauth.RNFirebaseuiAuthPackage;to the imports at the top of the file - Add
new RNFirebaseuiAuthPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-firebaseui-auth' project(':react-native-firebaseui-auth').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-firebaseui-auth/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:implementation project(':react-native-firebaseui-auth')
Usage
import Auth from 'react-native-firebaseui-auth';
...
const config = {
providers: [
'facebook',
'google',
'email',
'phone',
'apple',
'yahoo',
'github',
'twitter',
'microsoft'
],
tosUrl: 'https://example.com/tos.htm',
privacyPolicyUrl: 'https://example.com/privacypolicy.htm',
};
Auth.signIn(config).then(user => console.log(user));
...
Auth.signOut().then(resp => console.log(resp));
...
Auth.getCurrentUser().then(user => console.log(user));
...
Returns: user
| Field | Type | Description |
|---|---|---|
| uid | string |
The provider's user ID for the user. |
| displayName | string |
The name of the user. |
| photoURL | string |
The URL of the user's profile photo. |
string |
Indicates the email address associated with this user |
|
| phoneNumber | string |
A phone number associated with the user. |
| providerId | string |
The provider identifier. |
| isNewUser | boolean |
Indicates whether or not the current user was signed in for the first time. |
| creationTimestamp | int |
Stores the timestamp at which this account was created as dictated by the server clock in milliseconds since epoch. |
| lastSignInTimestamp | int |
Stores the last signin timestamp as dictated by the server clock in milliseconds since epoch. |
Example Project
Create a project in the Firebase Console and add apps for Android and iOS. Then enable Email/Password provider in Authentication.
Android
Make sure you type com.example.app in the Android package name field.
Download the file google-services.json in the android/app folder.
iOS
Make sure you type com.example.app in the iOS bundle ID field.
Download the file GoogleService-Info.plist in the ios/example folder and add it into the project using xcode.
Update pods $ pod install