React Native - Ecoleta
Aplicação Ecoleta usando React Native, Expo, TypeScript, react-native-maps, react-native-picker-select, react-native-svg, @react-navigation/native, @react-navigation/stack, expo-constants, expo-font, expo-location e expo-mail-composer consumindo os recursos da API do Node.js - Ecoleta.
Capturas de Tela
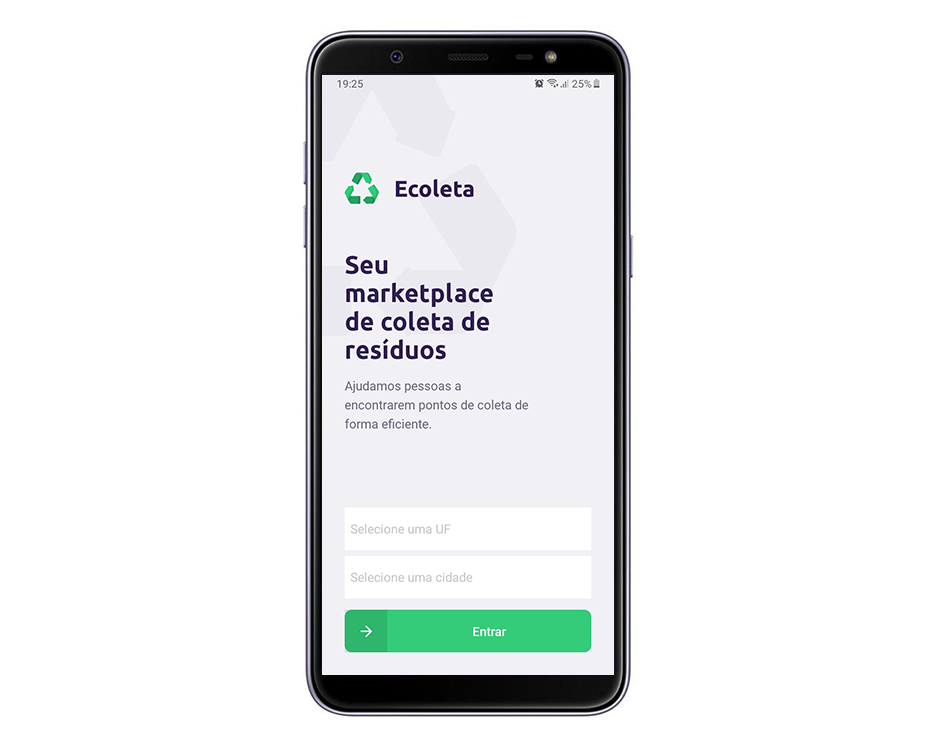
Home

Esta é a primeira tela, que é a apresentação do projeto, é necessário selecionar uma UF e cidade para entrar.
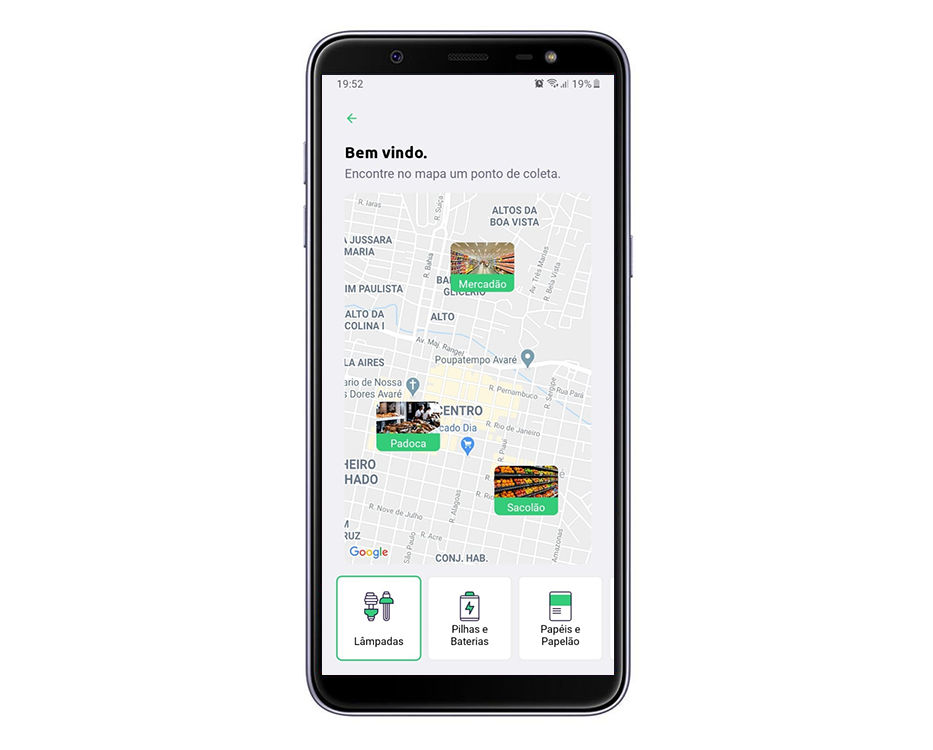
Pontos de coleta

Nesta tela, é necessário selecionar os itens desejados e irá aparecer todos os pontos de coletas deste item que são vindos da API.
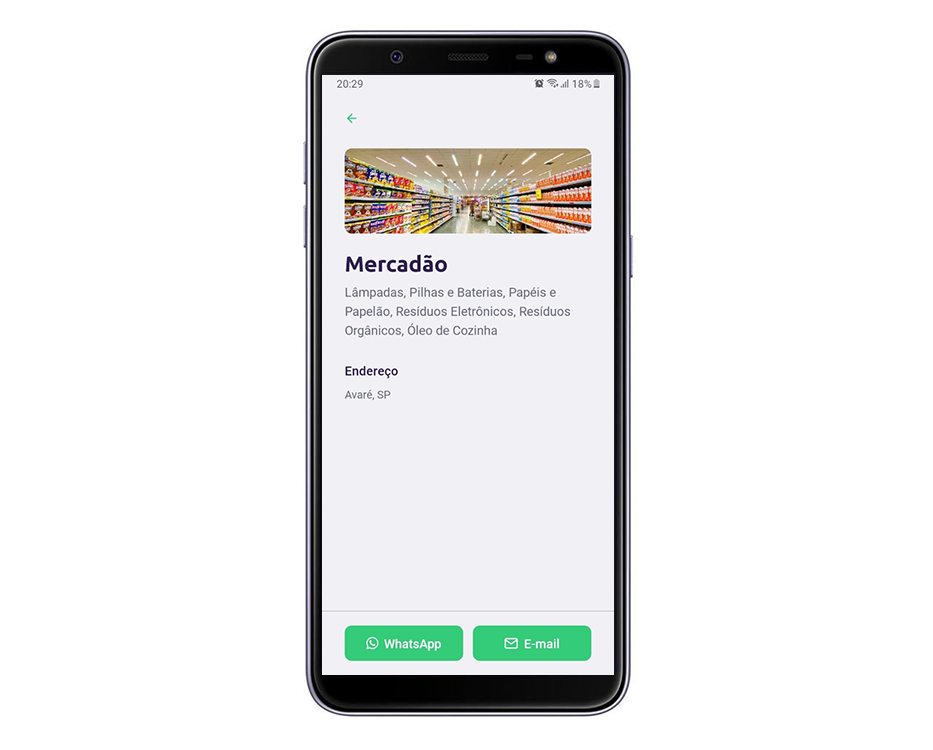
Detalhe

Ao selecionar um ponto de coleta no mapa, aparece esta tela, onde estão todas as informações do estabelecimento, podendo entrar em contato via WhatsApp ou e-mail.
Desenvolvimento
Configuração do Ambiente
Clique aqui e siga Configuração de Ambiente.
Instalação do Projeto
Clique aqui e siga Instalação de Projeto.
Execução do Projeto
Clique aqui e siga Execução de Projeto para Desenvolvimento no React Native no Emulador Android e iOS.