React Native Pointer Interactions
Expose iPad mouse & track pads interactions to React Native.
Ref: https://developer.apple.com/design/human-interface-guidelines/ios/user-interaction/pointers/

Getting started
Mostly automatic installation
1. Install the library
npm install @thefunbots/react-native-pointer-interactions --save
2. (Optional) Install react-native-swift
If you are not already using any other swift based modules in your app, install and run react-native-swift to configure your iOS project to support swift.
Install react-native-swift
npm install --save react-native-swift
After installing it, you will need to link it. Requires project to use Swift 5.0 and iOS SDK 13.4+
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-pointer-interactionsand addRNPointerInteractions.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNPointerInteractions.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Setup
Add this to the Info plists
<key>UIApplicationSupportsIndirectInputEvents</key>
<true/>
Usage
Basic usage
Wrap the views you want to be interactable in PointerInteractionView
import { PointerInteractionView } from '@thefunbots/react-native-pointer-interactions';
<PointerInteractionView pointerMode="lift">
<Text>Hi</Text>
</PointerInteractionView>
Using the High Order Component
Soon
Props
The component extends the regular View, so you can use the common properties too.
| Prop | Description |
|---|---|
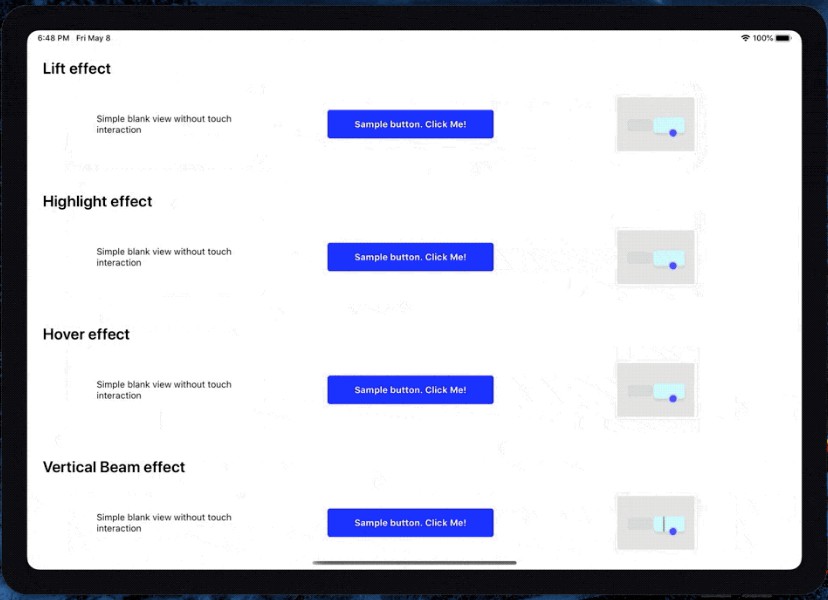
| pointerMode | [automatic, lift, highlight, hover, verticalBeam, horizontalBeam] |
| beamLength | Sets the cursor size for Beam modes only |
Examples
If you want to play with the API but don't feel like trying it on a real app, you can run the example project. Clone the repo, go to the example/ folder and run:
npm install
If you are running on ios, run pod install in the ios folder
Run react-native start to start the metro bundler
Run react-native run-ios (depending on which platform you want to run the example app on).
You will need to have an iOS device or emulator connected as well as react-native-cli package installed globally.
Troubleshooting
- It doesn't work when wrapping
react-native-gesture-handlerbuttons
GitHub
https://github.com/thefunbots/react-native-pointer-interactions