react-native-popup-menu
Extensible popup menu component for React Native for Android, iOS and (unofficially) UWP and react-native-web.
Features:
- Simple to use popup/context menu
- Multiple modes: animated, not animated, slide in from bottom or popover
- By default opening and closing animations
- Optional back button handling
- Easy styling
- Customizable on various levels - menu options, positioning, animations
- Can work as controlled as well as uncontrolled component
- Different lifecycle hooks
- RTL layout support
Community driven features:
- Support for UWP and react-native-web
- Typescript definitions
We thank our community for maintaining features that goes over our scope.
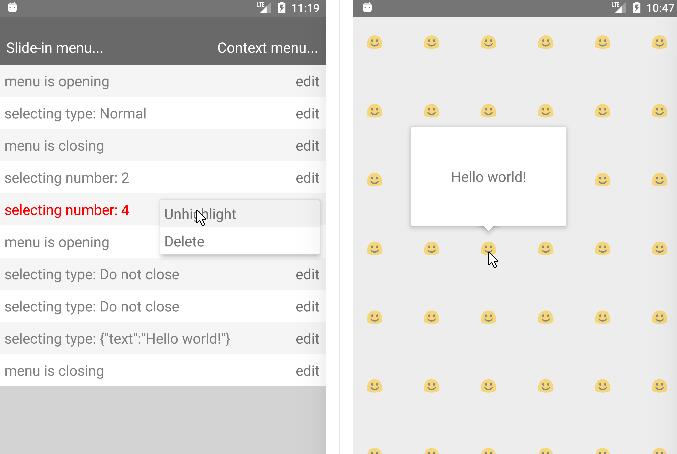
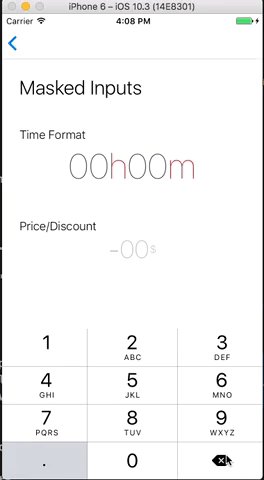
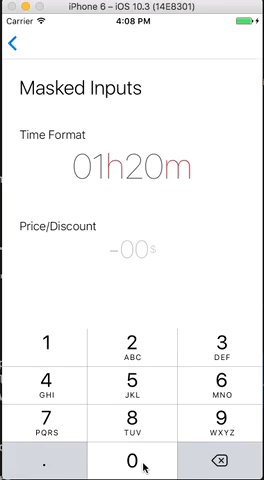
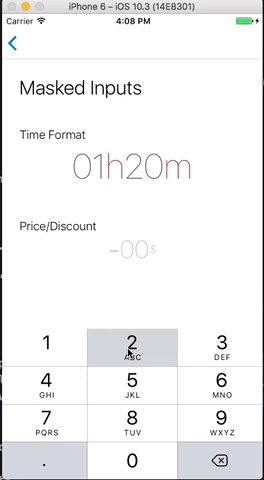
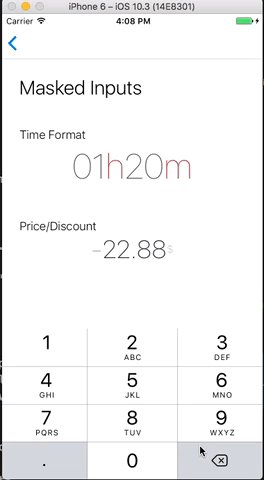
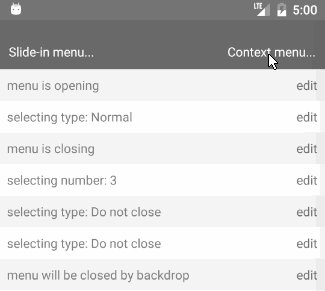
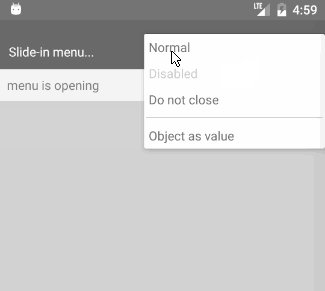
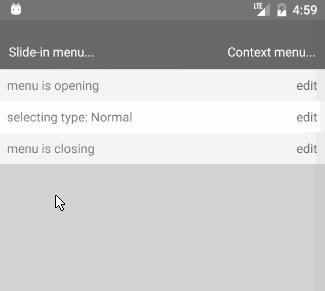
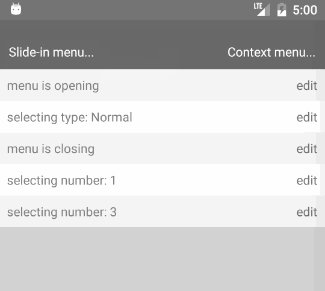
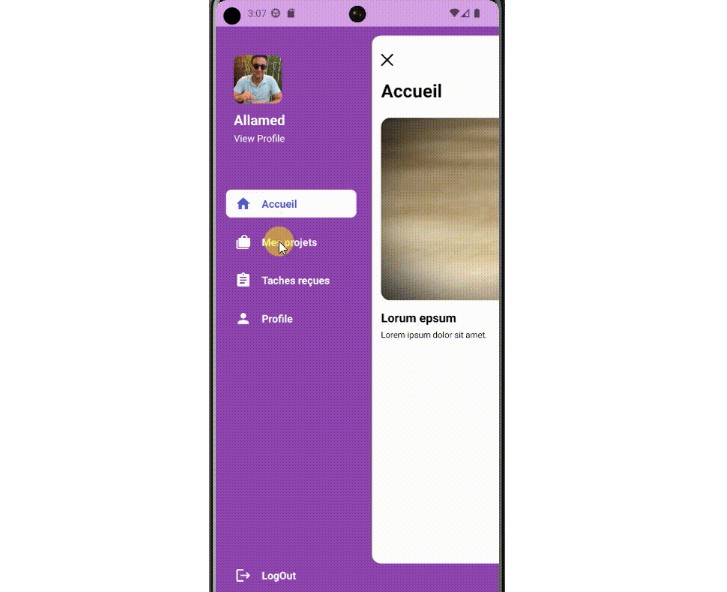
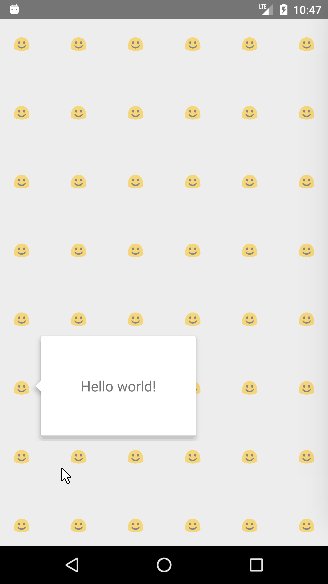
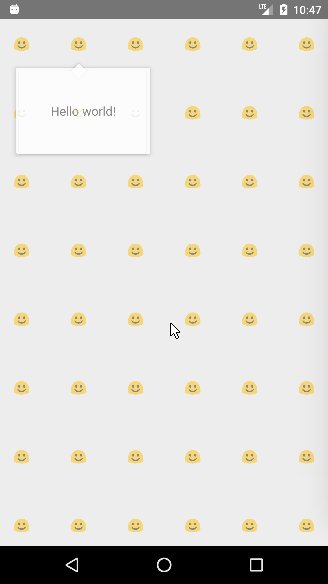
| Context Menu, Slide-in Menu | Popover |
|---|---|
 |
 |
Installation
npm install react-native-popup-menu --save
If you are using older RN versions check our compatibility table.
If you are using RN 0.55+, you might want to check our beta version (see #90 for details and please leave us the feedback)
Basic Usage
Wrap your application inside MenuProvider and then simply use Menu component where you need it. Below you can find a simple example.
For more detailed documentation check API.
// your entry point
import { MenuProvider } from 'react-native-popup-menu';
export const App = () => (
<MenuProvider>
<YourApp />
</MenuProvider>
);
// somewhere in your app
import {
Menu,
MenuOptions,
MenuOption,
MenuTrigger,
} from 'react-native-popup-menu';
export const YourComponent = () => (
<View>
<Text>Hello world!</Text>
<Menu>
<MenuTrigger text='Select action' />
<MenuOptions>
<MenuOption onSelect={() => alert(`Save`)} text='Save' />
<MenuOption onSelect={() => alert(`Delete`)} >
<Text style={{color: 'red'}}>Delete</Text>
</MenuOption>
<MenuOption onSelect={() => alert(`Not called`)} disabled={true} text='Disabled' />
</MenuOptions>
</Menu>
</View>
);
React Native Compatibility
We keep compatibility on best effort basis.
| popup-menu version | min RN version |
|---|---|
| 0.9 | 0.40 |
| 0.8 | 0.38 |
| 0.7 | 0.18 |