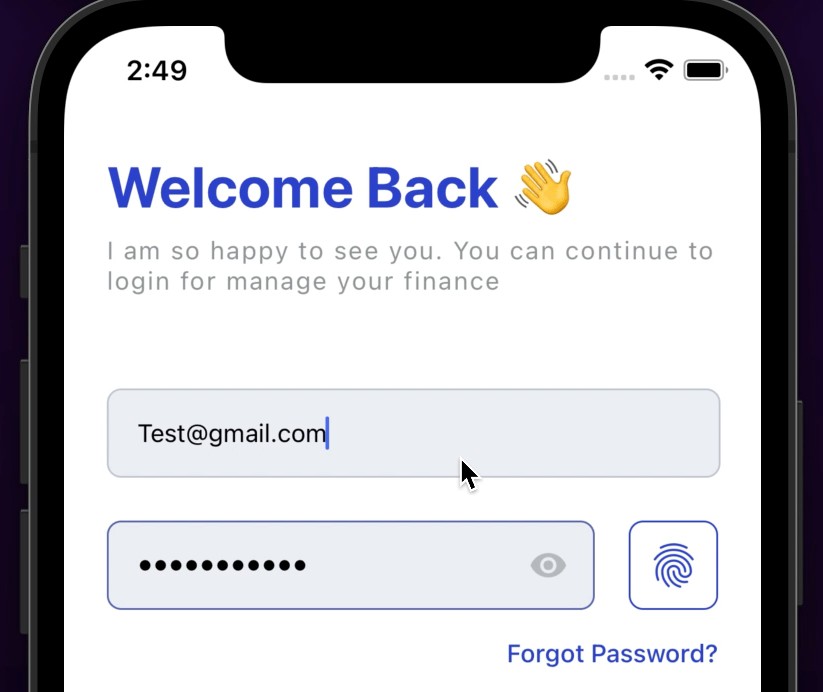
react-native-text-input-interactive
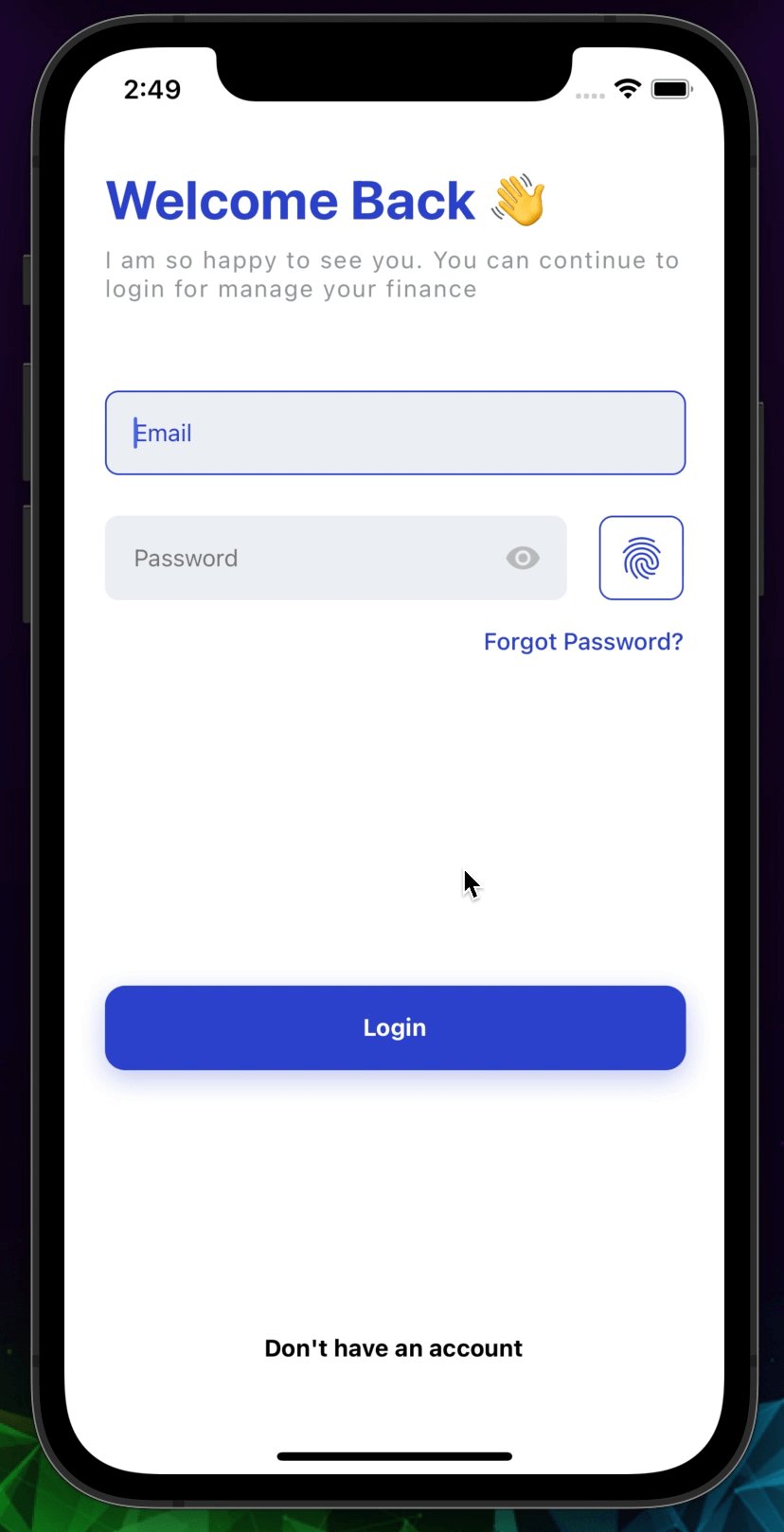
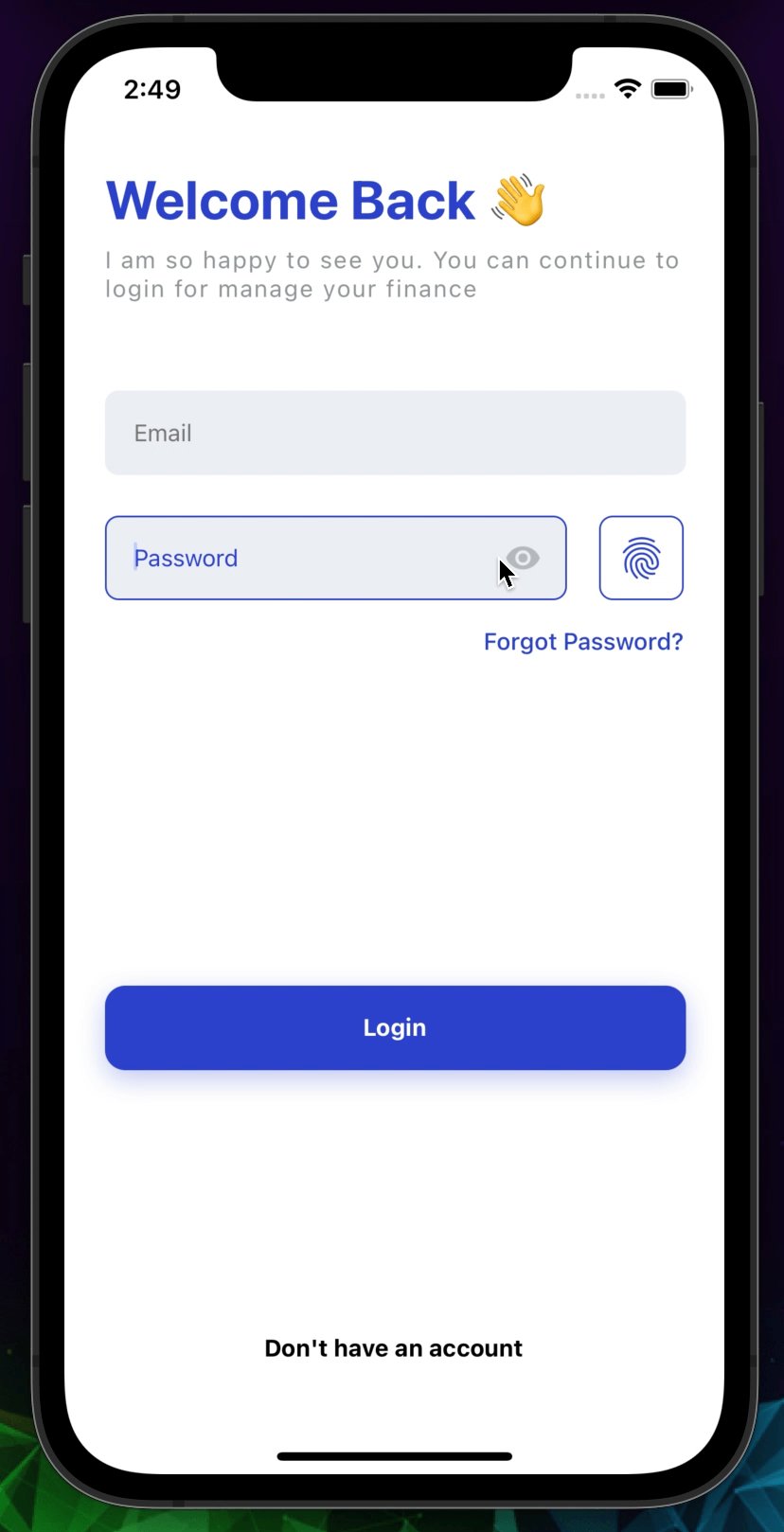
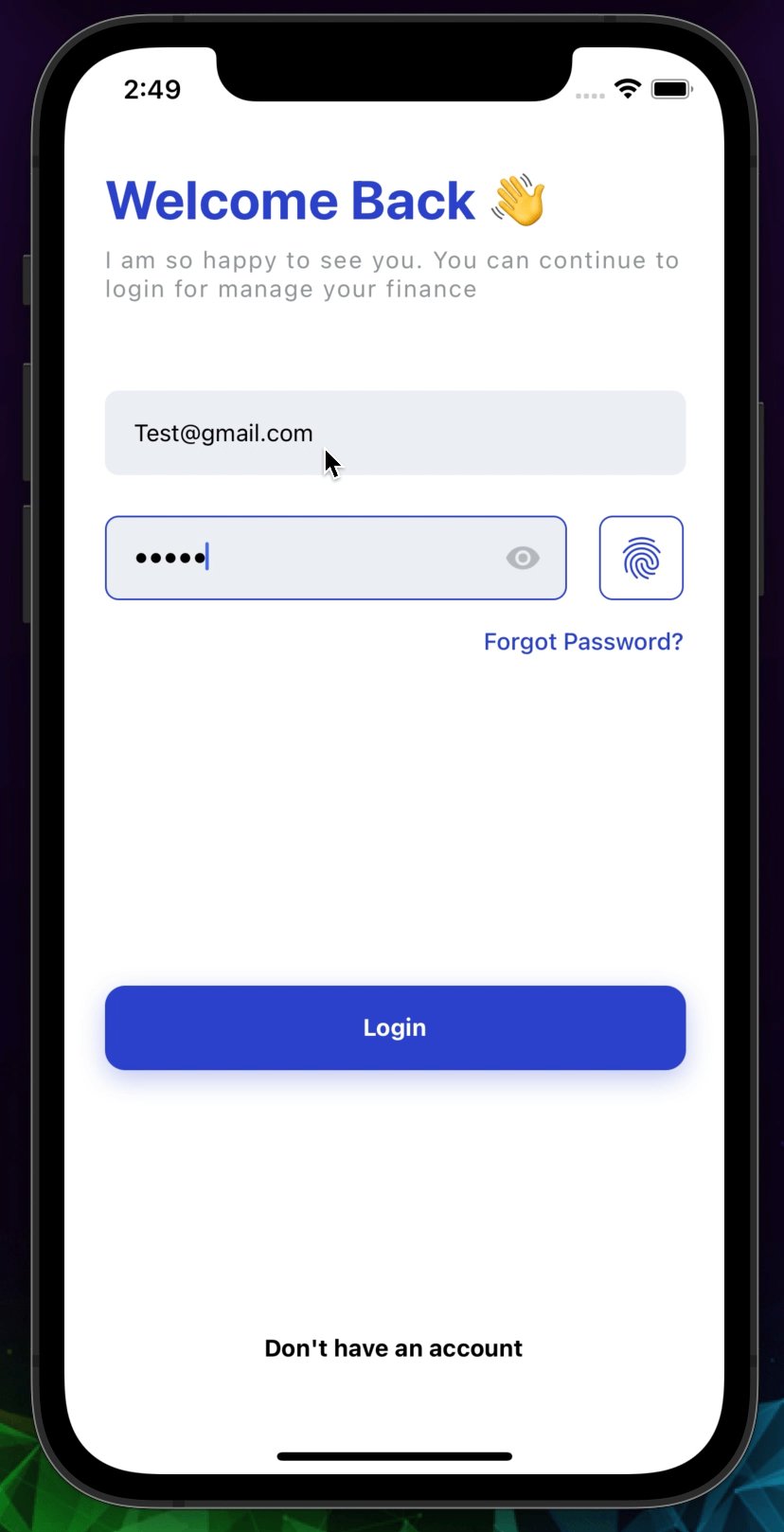
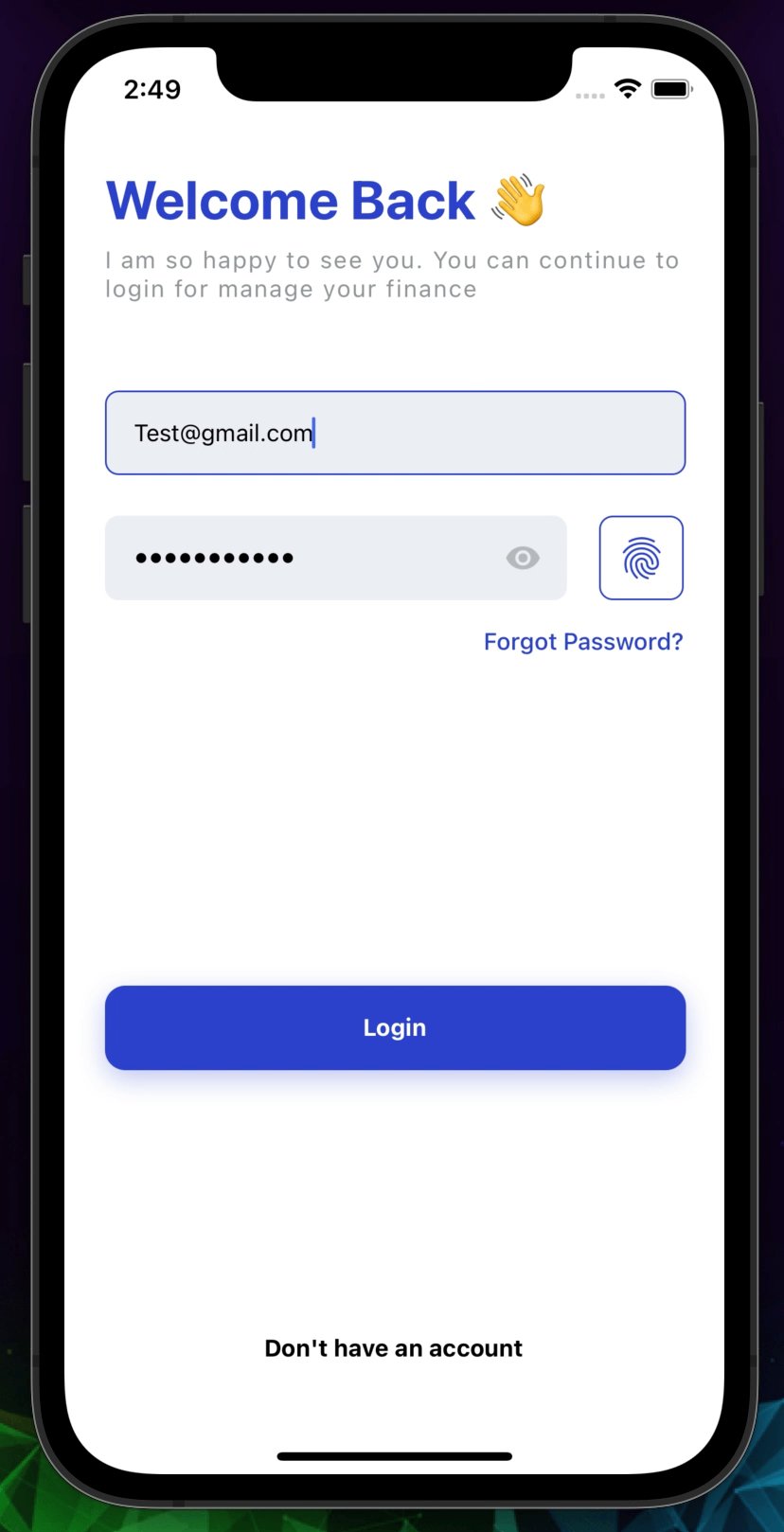
Fully customizable, animated text input for React Native with beautiful and elegant design.

Installation
Add the dependency:
npm i react-native-text-input-interactive
Peer Dependencies
Zero Dependency!
Usage
Import
import InteractiveTextInput from "react-native-text-input-interactive";
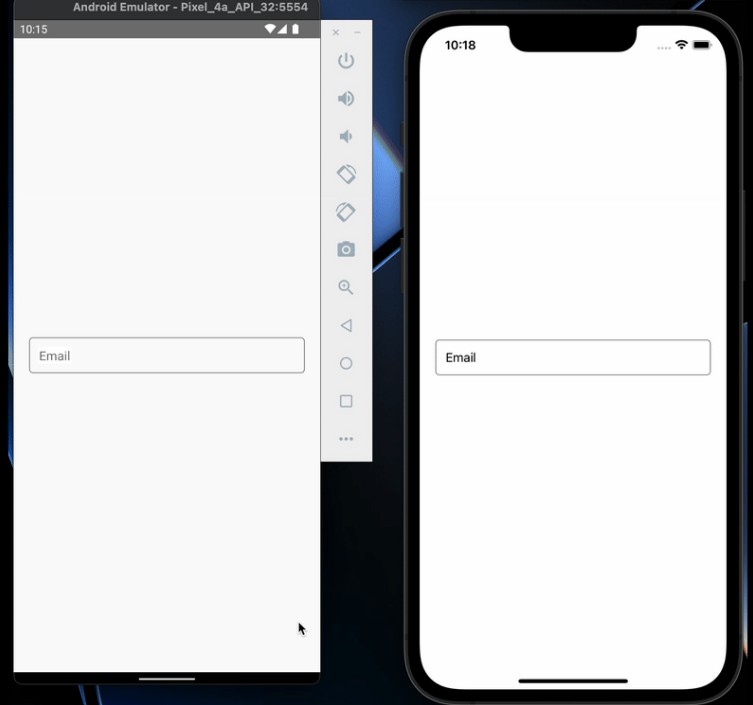
Fundamental Usage
<InteractiveTextInput onChangeText={(text: string) => {}} />
Example Project ?
You can checkout the example project ?
There is advanced usage on example.
Simply run
npm ireact-native run-ios/android
should work of the example project.
Configuration - Props
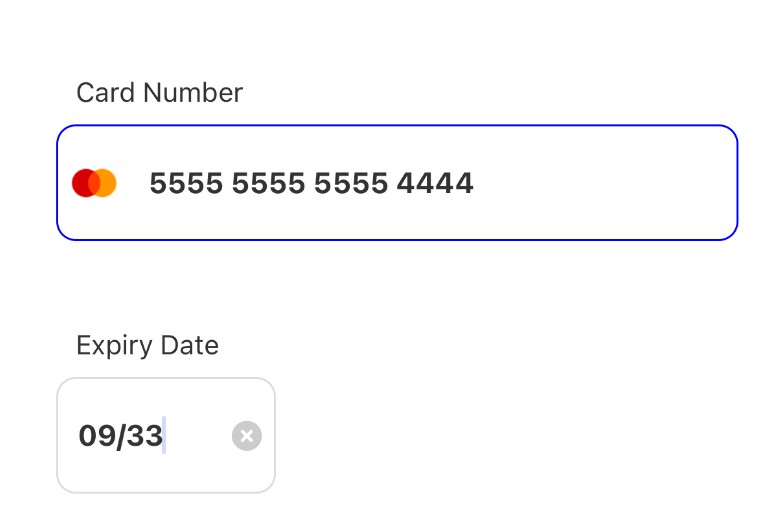
Customization (Optionals)
TextInput and Icon is fully customizable thanks to prop-drilling, you can use any TextInput props.
| Property | Type | Default | Description |
|---|---|---|---|
| mainColor | string | #2a41cb | change the main animated color |
| originalColor | string | transparent | change the original/default animated color |
| animatedPlaceholderTextColor | string | #757575 | change the placeholder text animated color |
| ImageComponent | Component | Image | set your own image component such as; FastImage |
| IconComponent | Component | TouchableOpacity | set your own icon component such as; react-native-bounceable |
| enableIcon | boolean | false | set the true for using the right sided icon |
| enableIcon | boolean | false | set the true for using the right sided icon |
| iconImageSource | ImageSourcePropType | undefined | set the icon image |
| onIconPress | Function | undefined | set your own logic for the icon button functionality when the icon is pressed |
| style | ViewStyle | default | set or override the style object for the main container |
| textInputStyle | TextStyle | default | set or override the style object for the text input itself |
| iconContainerStyle | ViewStyle | default | set or override the style object for the icon container |
| iconImageStyle | ImageStyle | default | set or override the style object for the icon image style |
| buttonText | string | undefined | change the button's text |
| ImageComponent | Image | default | set your own component instead of default react-native Image component |
Future Plans
- [x]
LICENSE - [ ] Write an article about the lib on Medium
Credits
Example mobile design is heavily inspired by Firman Praadita
Thank you so much for this inspiration :)
Author
FreakyCoder, [email protected]
GitHub
https://github.com/WrathChaos/react-native-text-input-interactive