react-native-beautiful-state-view
Fully customizable & Beautiful State View for React Native.
Installation
Add the dependency:
npm i react-native-beautiful-state-view
Peer Dependencies
IMPORTANT! You need install them
"react": ">= 16.x.x",
"react-native": ">= 0.55.x",
Usage
Import
import BeautifulStateView from "./lib/BeautifulStateView";
Usage
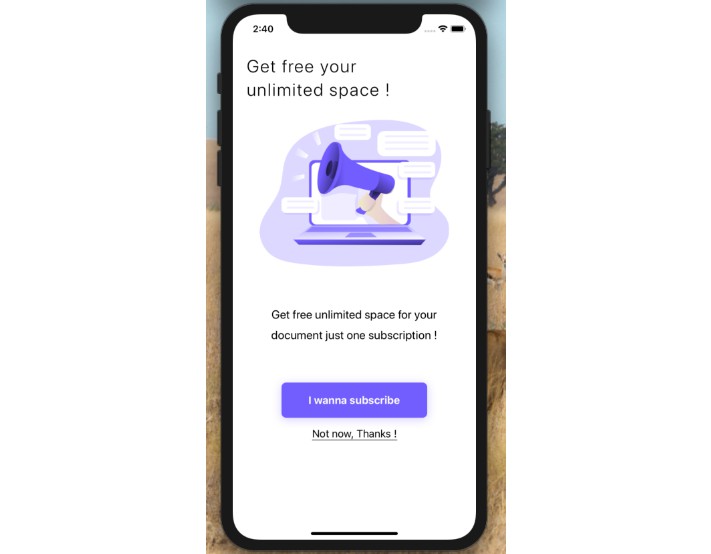
<BeautifulStateView
resizeMode="contain"
image={require("./assets/marketing_.png")}
/>
Configuration - Props
| Property | Type | Default | Description |
|---|---|---|---|
| title | string | Get free your unlimited space ! | change the title of the component |
| description | string | Get free unlimited space for your document just one subscription ! | change the description of the component |
| primaryButtonText | string | I wanna subscribe | change the primary button's text |
| secondaryButtonText | string | Not now, Thanks ! | change the secondary button's text |
| primaryButtonOnPress | function | undefined | set the function for primary button's onPress functionality |
| secondaryButtonOnPress | function | undefined | set the function for secondary button's onPress functionality |
| primaryButtonTextColor | color | #fdfdfd | change the primary button's text color |
| primaryButtonShadowColor | color | #725dff | change the primary button's shadow color |
| primaryButtonBackgroundColor | color | #725dff | change the primary button's background color |
| primaryButtonTextColor | color | undefined | change the primary button's text color |
Author
FreakyCoder, [email protected]
GitHub
https://github.com/WrathChaos/react-native-beautiful-state-view