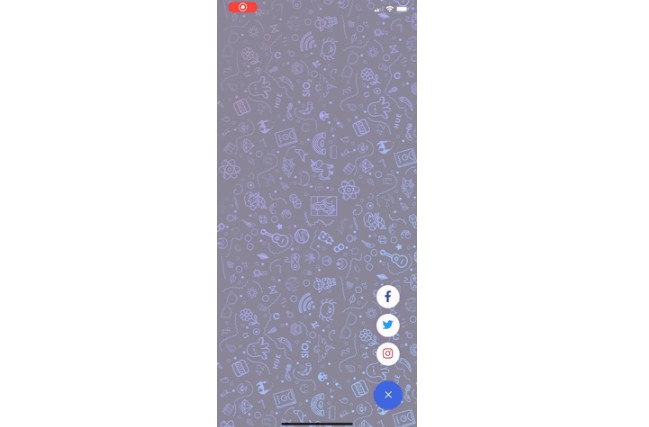
react-native-floating-social-button

This package is currently only maintained for Expo managed React Native projects, support for bare React Native projects is coming soon
Installation
Add the dependency:
npm i react-native-social-fab
or
yarn add react-native-social-fab
Example Usage
To execute the example using Snack open Expo Snack link
Peer Dependencies
IMPORTANT! You need install them.
"react": "^16.0.0-beta.5",
"react-native": "^0.49.1"
Basic Usage
First step: import the component:
import FloatingButton from "react-native-social-fab";
Second step: Use the button
<FloatingButton
onPressFacebook={() => alert("facebook icon pressed")}
onPressTwitter={() => alert("Twitter icon pressed")}
onPressInstagram={() => alert("instagram icon pressed")}
position={{ bottom: 100, right: 60 }}
/>
Example Application
- I just shared the example project on Expo, simply run on Snack to check what it is:
via Expo
Configuration - Props
FloatingButton
| Property | Type | Default | Description |
|---|---|---|---|
| onPressFacebook | function | - | function to be called when facebook icon is pressed |
| onPressTwitter | function | - | function to be called when twitter icon is pressed |
| onPressInstagram | function | - | function to be called when instagram icon is pressed |
| position | function | {bottom: 100, right: 60} |
Style to update button position |
ToDos
- [x]
LICENSE - [x] example
- [x] add colors configurations
- [x] add more positions like left, center and right
- [x] use components as icon
- [x] hide background
- [x] open on mounting
- [ ] support hide or show the component with an animation
- [ ] change plus icon to be customizable
- [ ] Write an article about the lib on Dev
- [ ] migrate to TypeScript
- [ ] allow user defined animations
- [ ] use crazy animations
|
Author
Jude Ganihu, [email protected]
License
React Native Floating Action Button Library is available under the MIT license. See the LICENSE file for more info.