react-native-star-review
Fully customizable Star Review for React Native.
Installation
Add the dependency:
Pure React Native:
npm i react-native-star-review
Peer Dependencies
IMPORTANT! You need install them.
"react": ">= 16.x.x",
"react-native": ">= 0.55.x",
"react-number-format": ">= 4.x.x",
"react-native-vector-icons": ">= 6.x.x",
"react-native-dynamic-vector-icons": ">= x.x.x"
// Expo Version
"react-native-dynamic-vector-icons": "WrathChaos/react-native-dynamic-vector-icons#expo"
Basic Usage
<StarReview />
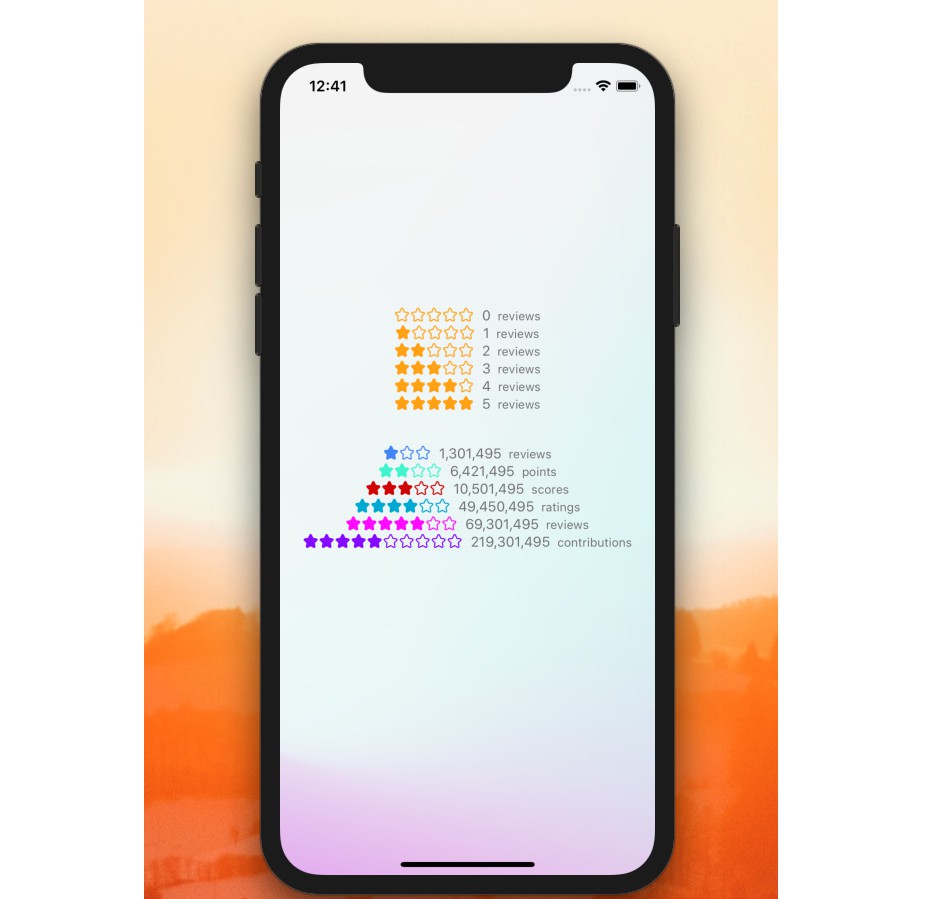
Advanced Usage
You can check the example for the advanced usage
<StarReview
ratings={5}
stars={10}
starColor="#8409ff"
reviews={219301495}
reviewsText="contributions"
/>
Configuration - Props
| Property | Type | Default | Description |
|---|---|---|---|
| stars | number | 5 | create stars as many as you want |
| reviews | number | 0 | makes the stars fillable as many as you want |
| reviewsText | string | reviews | change the review's description text |
| starSize | number | 16 | change the star icon's size |
| starColor | string | #ffa114 | change the star icon's color |
| iconComponent | component | Icon | set your own Icon component instead of dynamic-vector-icons |
Expo Compatibility
Star Review is usable with Expo. You just need to add a peer dependency:
"react-native-dynamic-vector-icons": "WrathChaos/react-native-dynamic-vector-icons#expo"
Known Issues
Android
Stars are not showing :O
-> You need to add this line of code into app/gradle
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
ToDos
- [x] LICENSE
- [ ] Write an article about the lib on Medium