React Native Photo Editor (RNPE)
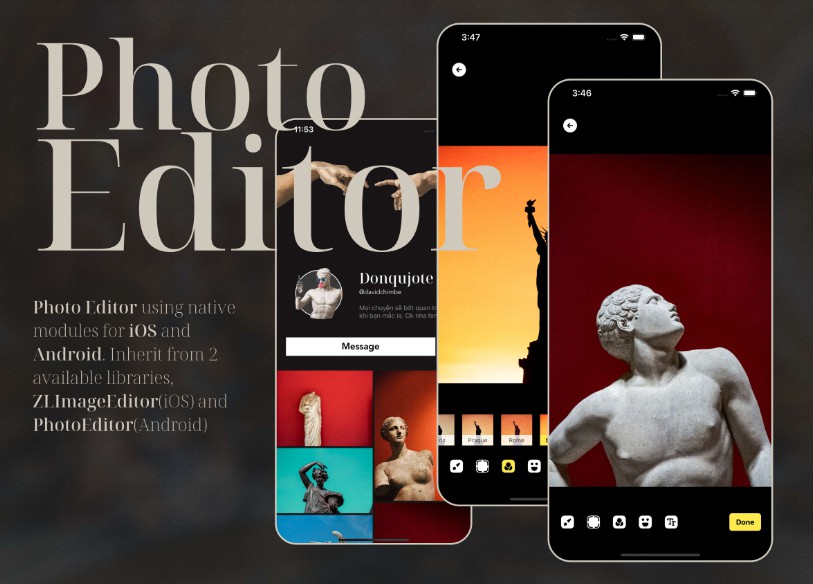
Image editor using native modules for iOS and Android. Inherit from 2 available libraries, Brightroom (iOS) and PhotoEditor (Android)
Feature ?
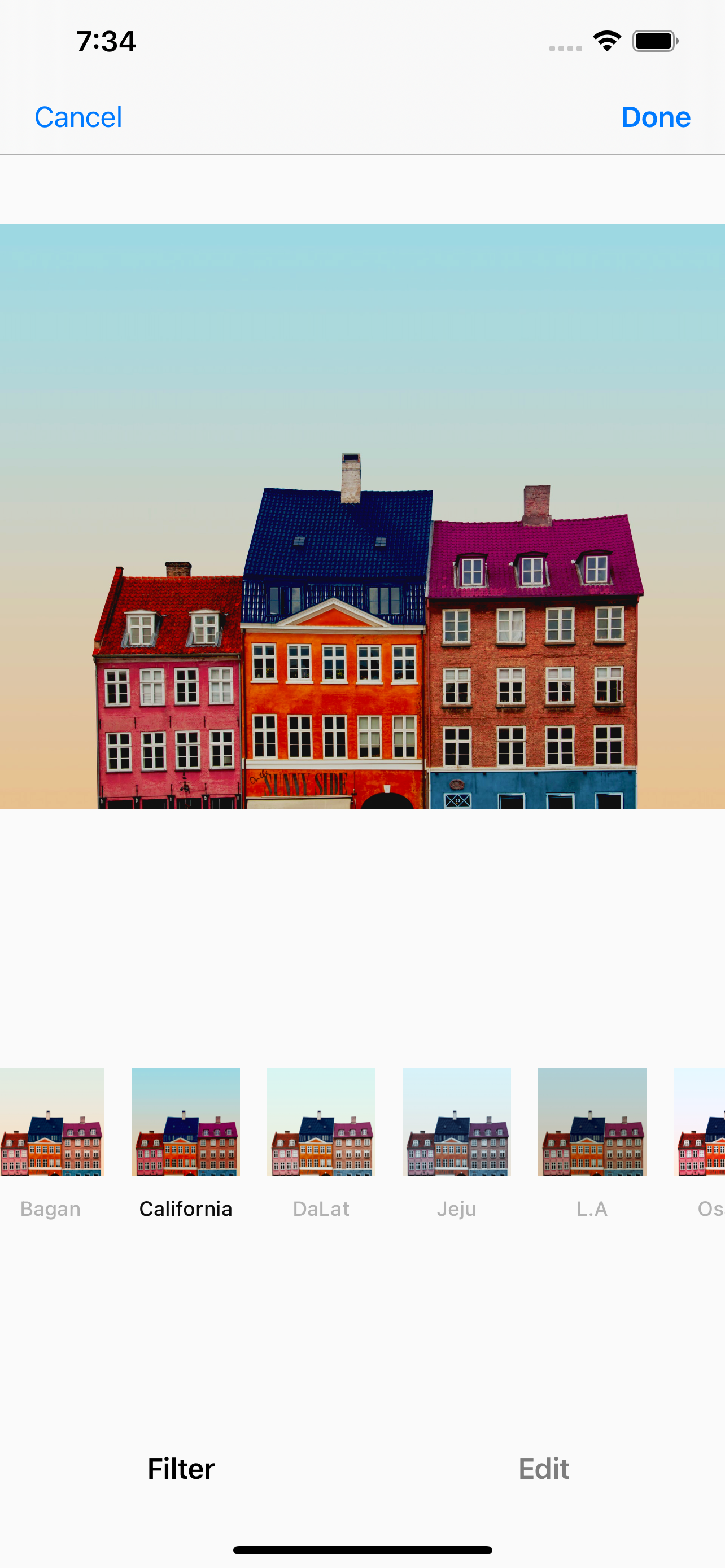
iOS
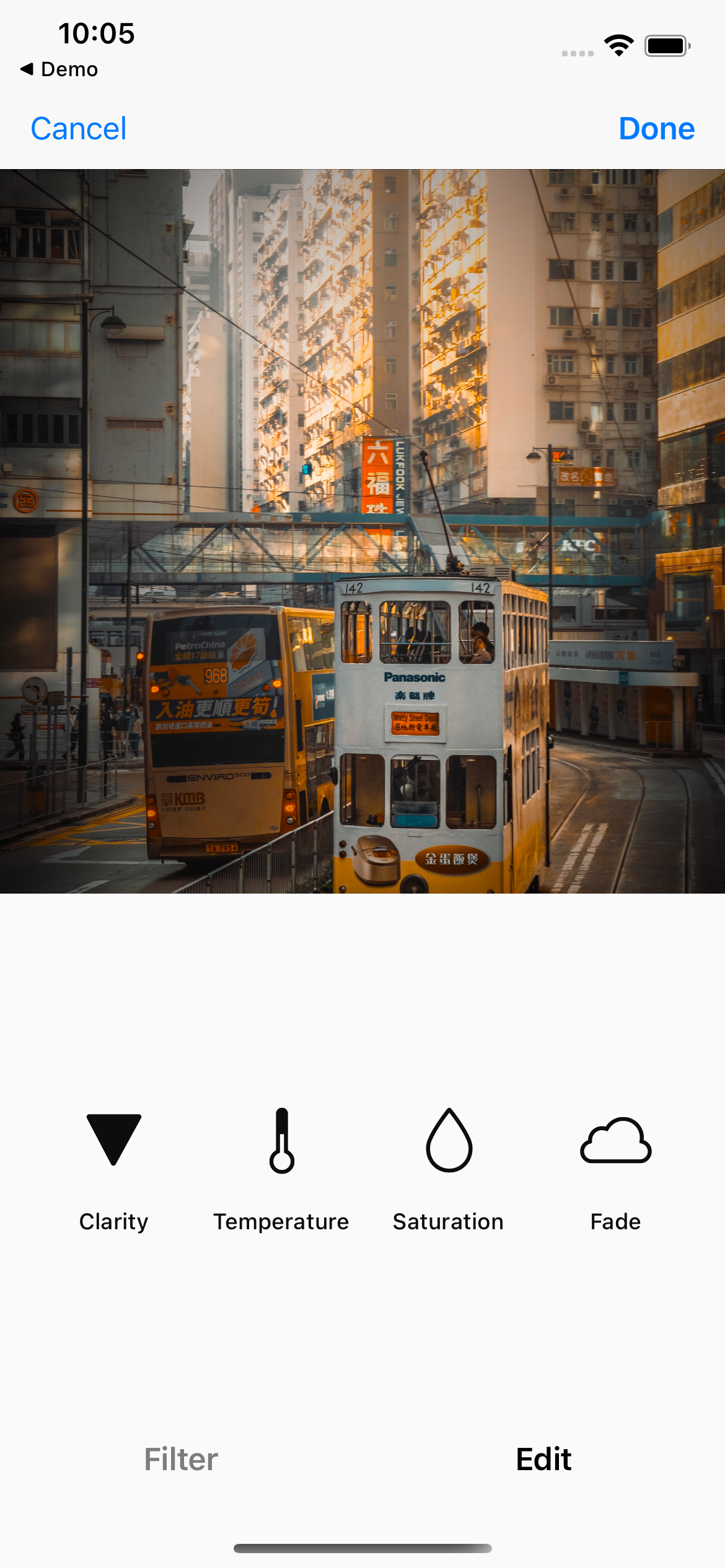
- Wide color editing supported
- Super large photo (12000px) supported (But exporting takes so long time for now.)
- Blazing fast previewing by Metal power.
- Drawing supported - masking blurry
- Creating your own filter with LUT
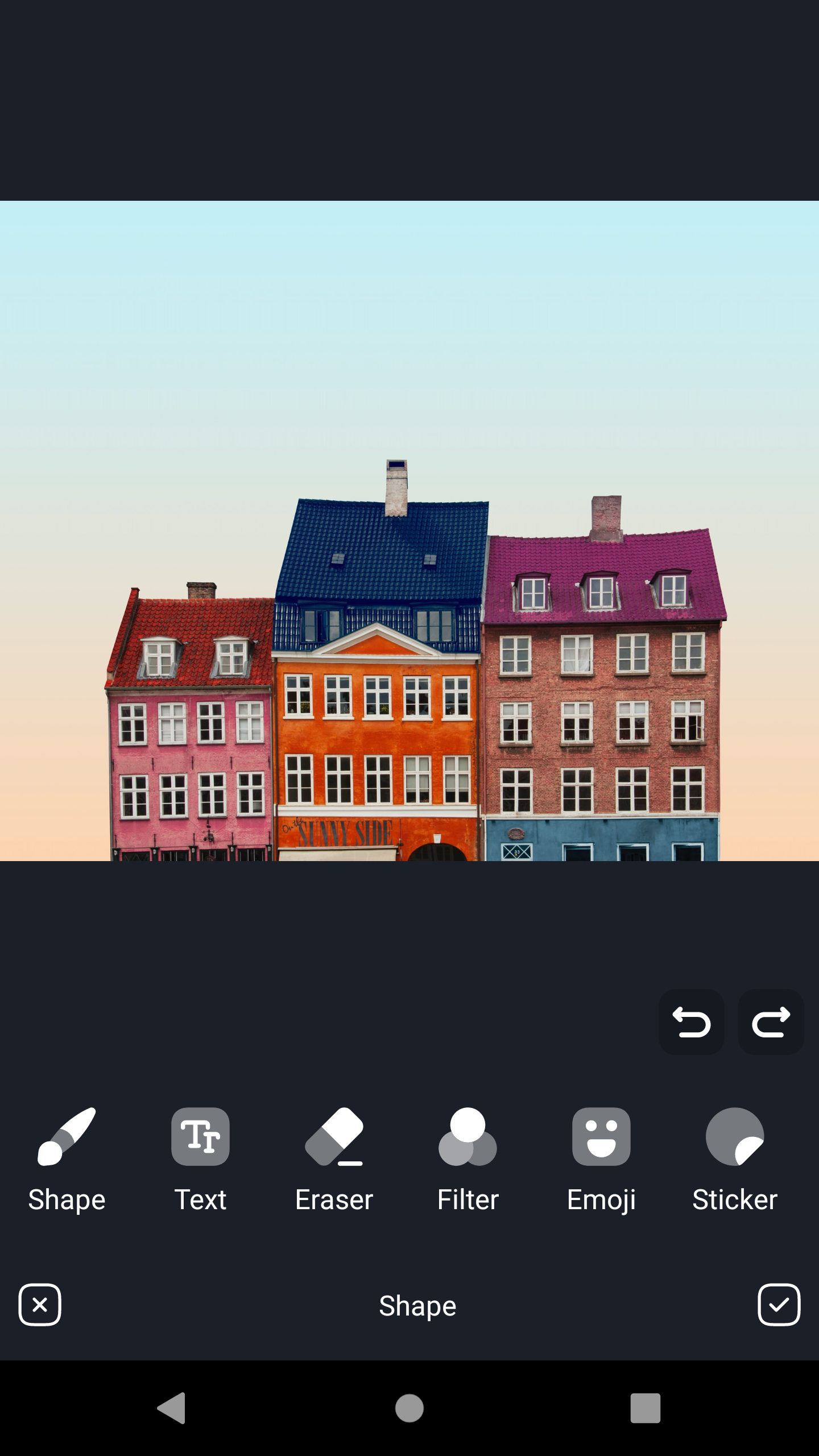
Android
- Drawing on image with option to change its Brush's Color, Size, Opacity, Erasing and basic shapes.
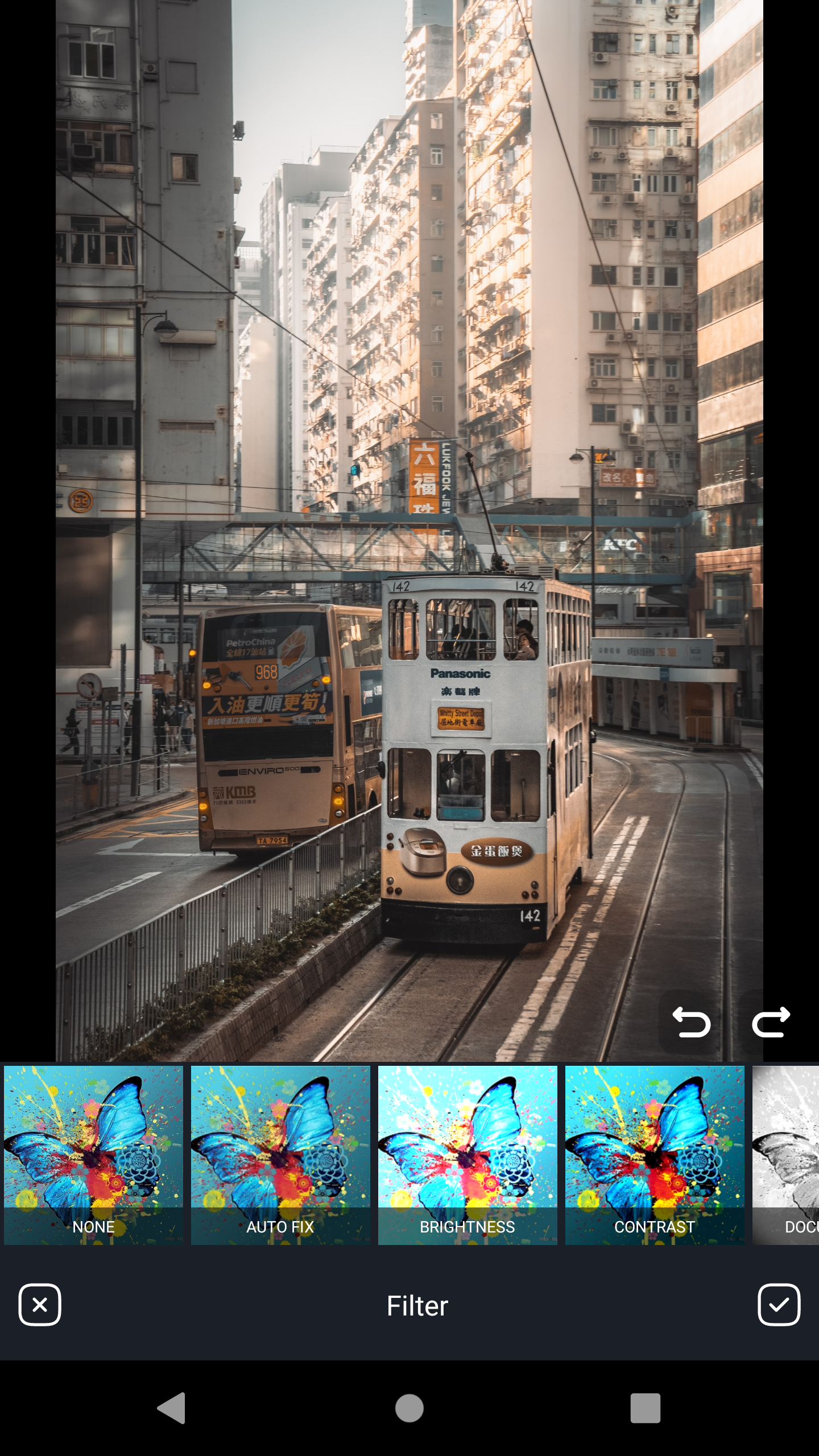
- Apply Filter Effect on image using MediaEffect
- Adding/Editing Text with option to change its Color with Custom Fonts.
- Adding Emoji with Custom Emoji Fonts.
- Adding Images/Stickers
- Pinch to Scale and Rotate views.
- Undo and Redo for Brush and Views.
- Deleting Views
ScreenShot ??
| iOS | Android |
|---|---|
 |
 |
Requirements
- Swift 5.3 (Xcode12.4+)
- iOS 12+
Installation
yarn add @baronha/react-native-photo-editor && cd ios/ && pod install && cd..
Usage
import PhotoEditor from "@baronha/react-native-photo-editor";
// ...
const result = await PhotoEditor.open(Options);
Options
| Property | Type | Default value | Platform | Description |
|---|---|---|---|---|
| uri | string | required | both | Local image path |
Filters ?
| iOS | Android |
|---|---|
 |
 |