React Native Photo Manipulator
Image processing library to edit photo programmatically in React Native.
Platform Supported
- [x] Android
- [x] iOS
Getting started
For react native 0.60 and above
$ yarn add react-native-photo-manipulator
(or)
$ npm install react-native-photo-manipulator
Usage
Import library with
import RNPhotoManipulator from 'react-native-photo-manipulator';
API
-
Methods:
-
Types:
Method
Crop and resize
Crop image with cropRegion and resize to targetSize if specified
Signature
static crop(image: ImageSource, cropRegion: Rect, targetSize?: Size) => Promise<string>
| Parameter | Type | Required | Description |
|---|---|---|---|
image |
ImageSource |
Yes | The image |
cropRegion |
Rect |
Yes | The region of image to be cropped |
targetSize |
Size |
No | The target size of result image |
mimeType |
'image/jpeg', 'image/png' | No | Output file format |
Returns
Promise with image path in cache directory
Example
const image = "https://unsplash.com/photos/qw6qQQyYQpo/download?force=true";
const cropRegion = { x: 5, y: 30, size: 400, width: 250 };
const targetSize = { size: 200, width: 150 };
PhotoManipulator.crop(image, cropRegion, targetSize).then(path => {
console.log(`Result image path: ${path}`);
});


Optimize
Save result image with specified quality between 0 - 100 in jpeg format
Signature
static optimize(image: ImageSource, quality: number) => Promise<string>
| Parameter | Type | Required | Description |
|---|---|---|---|
image |
ImageSource |
Yes | The image |
quality |
number | Yes | The quality of result image between 0 - 100 |
Returns
Promise with image path in cache directory
Example

const image = "https://unsplash.com/photos/qw6qQQyYQpo/download?force=true";
const quality = 90;
PhotoManipulator.optimize(image, 90).then(path => {
console.log(`Result image path: ${path}`);
});
Overlay Image
Overlay image on top of background image
Signature
static overlayImage(image: ImageSource, overlay: ImageSource, position: Point) => Promise<string>
| Parameter | Type | Required | Description |
|---|---|---|---|
image |
ImageSource |
Yes | The background image |
overlay |
ImageSource |
Yes | The overlay image |
position |
Point |
Yes | The position of overlay image in background image |
mimeType |
'image/jpeg', 'image/png' | No | Output file format |
Returns
Promise with image path in cache directory
Example

const image = "https://unsplash.com/photos/qw6qQQyYQpo/download?force=true";
const overlay = "https://www.iconfinder.com/icons/1174949/download/png/128";
const position = { x: 5, y: 20 };
PhotoManipulator.overlayImage(image, overlay, position).then(path => {
console.log(`Result image path: ${path}`);
});
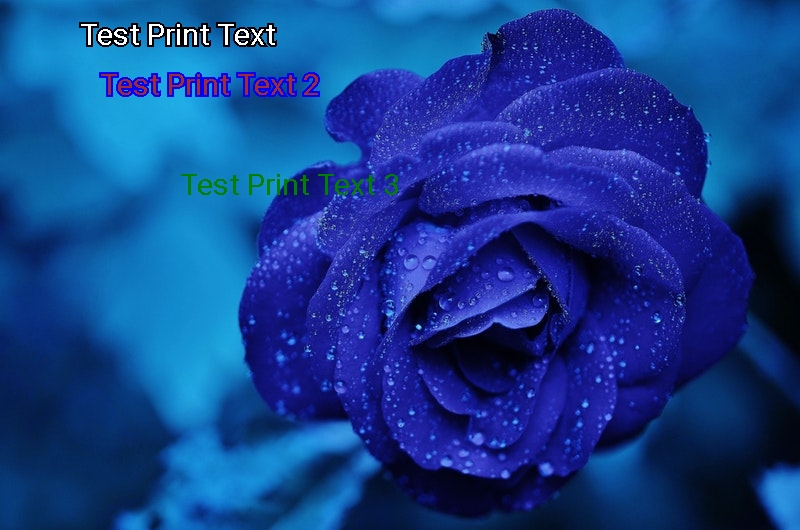
Print Text
Print texts into image
Signature
static printText(image: ImageSource, texts: TextOptions[]) => Promise<string>
| Parameter | Type | Required | Description |
|---|---|---|---|
image |
ImageSource |
Yes | The image |
texts |
TextOptions[] |
Yes | The list of text operations |
mimeType |
'image/jpeg', 'image/png' | No | Output file format |
Returns
Promise with image path in cache directory
Example

const image = "https://unsplash.com/photos/qw6qQQyYQpo/download?force=true";
const texts = [
{ position: { x: 50, y: 30 }, text: "Text 1", textSize: 30, color: "#000000" },
{ position: { x: 50, y: 30 }, text: "Text 1", textSize: 30, color: "#FFFFFF", thickness: 3 }
];
PhotoManipulator.printText(image, texts).then(path => {
console.log(`Result image path: ${path}`);
});
Batch
Crop, resize and do operations (overlay and printText) on image
Signature
static batch(image: ImageSource, operations: PhotoBatchOperations[], cropRegion: Rect, targetSize?: Size, quality?: number) => Promise<string>
| Parameter | Type | Required | Description |
|---|---|---|---|
image |
ImageSource |
Yes | The image |
operations |
PhotoBatchOperations[] |
Yes | The list of operations |
cropRegion |
Rect |
Yes | The region of image to be cropped |
targetSize |
Size |
No | The target size of result image |
quality |
number | No | The quality of result image between 0 - 100 |
mimeType |
'image/jpeg', 'image/png' | No | Output file format |
Returns
Promise with image path in cache directory
Example

const image = "https://unsplash.com/photos/qw6qQQyYQpo/download?force=true";
const cropRegion = { x: 5, y: 30, size: 400, width: 250 };
const targetSize = { size: 200, width: 150 };
const operations = [
{ operation: "text", options: { position: { x: 50, y: 30 }, text: "Text 1", textSize: 30, color: "#000000" } },
{ operation: "overlay", overlay: "https://www.iconfinder.com/icons/1174949/download/png/128", position: { x: 5, y: 20 } },
];
const quality = 90;
PhotoManipulator.batch(image, cropRegion, targetSize, operations, quality).then(path => {
console.log(`Result image path: ${path}`);
});
Types
ImageSource
Image resource can be url or require()
| Type | Description |
|---|---|
| number | Image from require('path/to/image') |
| string | Image from url supports file://, http://, https:// and ftp:// |
PhotoBatchOperations
Represent overlay image or print text operation
PhotoBatchOverlay
Overlay image batch operation
| Property | Type | Description |
|---|---|---|
operation |
"overlay" | |
overlay |
ImageSource |
The overlay image |
position |
Point |
he position of overlay image in background image |
PhotoBatchPrintText
Print text batch operation
| Property | Type | Description |
|---|---|---|
operation |
"text" | |
options |
TextOptions |
The text attributes |
Point
Represent position (x, y) from top-left of image
| Property | Type | Description |
|---|---|---|
x |
number | The x-axis coordinate from top-left |
y |
number | The y-axis coordinate from top-left |
Rect
Represent area of region
| Property | Type | Description |
|---|---|---|
x |
number | The x-axis coordinate from top-left |
y |
number | The y-axis coordinate from top-left |
width |
number | The width of the region |
height |
number | The height of the region |
Size
Represent size (width, height) of region or image
| Property | Type | Description |
|---|---|---|
width |
number | The width of the region |
height |
number | The height of the region |
TextOptions
Represent attributes of text such as text, color, size, and etc.
| Property | Type | Description |
|---|---|---|
position |
Point |
The position of the text in background image |
text |
string | The value of the text |
textSize |
number | The size of the text |
color |
string | The color of the text |
thickness |
number | The thickness (border width) of the region |