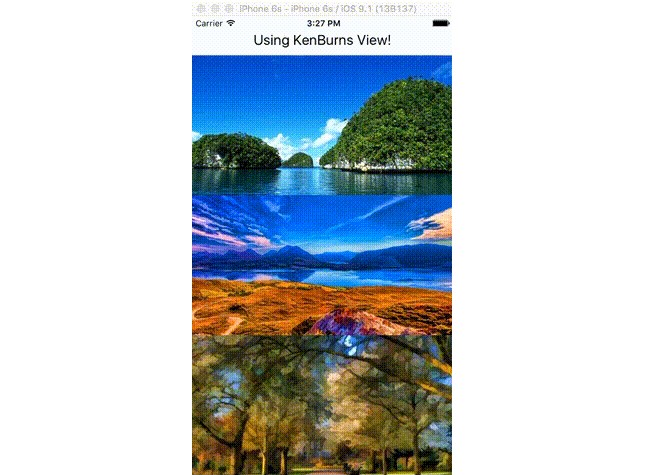
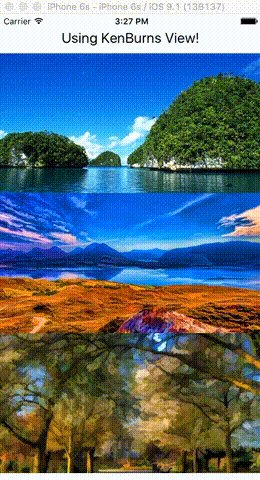
react-native-kenburns-view
KenBurns Image Effect for React Native. Based on Image Component Image Component. Version: 2.0.0
Tested on React Native 0.40+ iOS and Android.
Installation
$ npm i react-native-kenburns-view --save
Demo/Example

Go to react-native-kenburns-view/example/KenBurnsExample to view the example.
Usage
<BurnsImage tension={4} friction={50} imageWidth={200} imageHeight={100} sourceUri={require(./images/kenburnsimage.jpg)} placeholderSource={require( './images/placeholder.jpg')}>
</BurnsImage>
API (props)
| Prop | Description |
|---|---|
tension |
int Tension Value. |
friction |
int Friction Value. |
imageWidth |
int Image Width. |
imageHeight |
int Image Height. |
sourceUri |
URI String Image URL. |
placeholderSource |
URI String Placeholder Image URL (Possibly a Local Image). |