react-native-animated-numbers
Library showing animation of number changes in react-native
If you want web version in react.js download react-animated-numbers
install
This package is using react-native-reanimated. So following libs should be installed first
yarn add react-native-reanimated react-native-gesture-handler && cd ios && pod install
next
yarn add react-native-animated-numbers
props
| type | default | description | |
|---|---|---|---|
| animateToNumber | number | none | Number to be animated |
| fontStyle | TextStyle? | none | Style of number text |
| animationDuration | number? | 1400(ms) | The speed at which the animation works |
| includeComma | boolean? | false | Whether the number contains commas |
| easing | Easing? | Easing.elastic(1.2) | React Native Easing API in Animated |
example
import React from 'react';
import {SafeAreaView, Button} from 'react-native';
import AnimatedNumbers from 'react-native-animated-numbers';
const App = () => {
const [animateToNumber, setAnimateToNumber] = React.useState(7979);
const increase = () => {
setAnimateToNumber(animateToNumber + 1999);
};
return (
<SafeAreaView
style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
<AnimatedNumbers
includeComma
animateToNumber={animateToNumber}
fontStyle={{fontSize: 50, fontWeight: 'bold'}}
/>
<Button title="increase" onPress={increase} />
</SafeAreaView>
);
};
export default App;
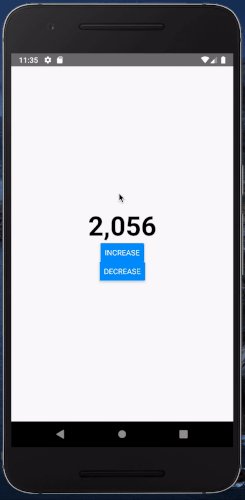
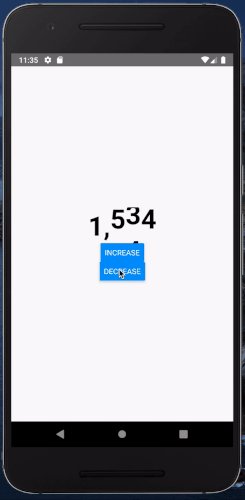
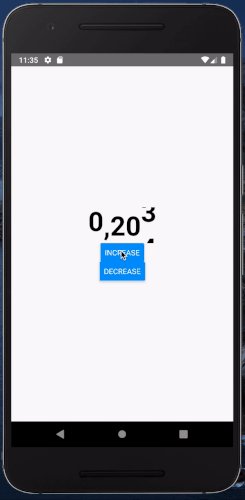
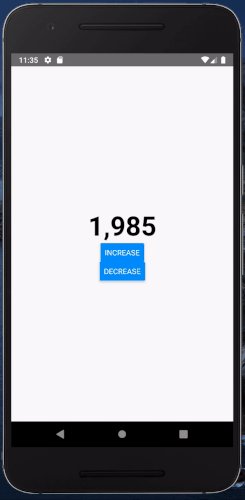
screenshot