react-native-material-backdrop-modal
Material Design "Backdrop" component for Android and iOS.
Setup
-
Install:
-
Import it in your JS:
import Backdrop from 'react-native-material-backdrop-modal';
Usage
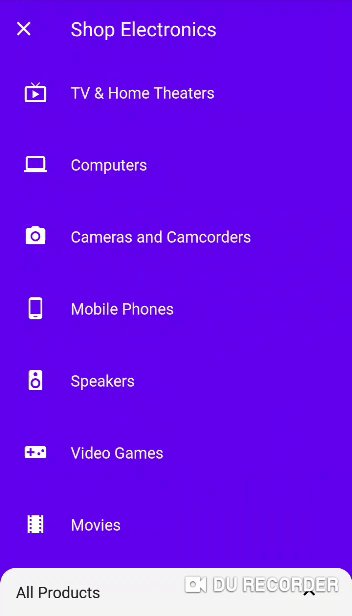
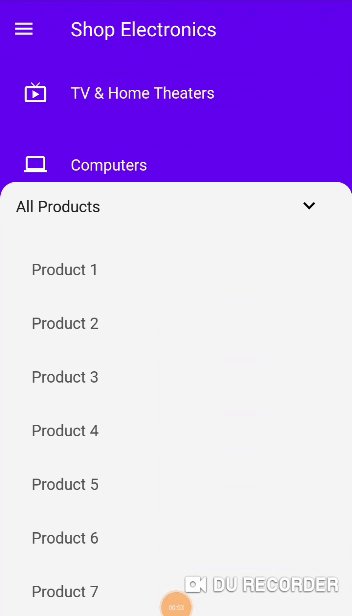
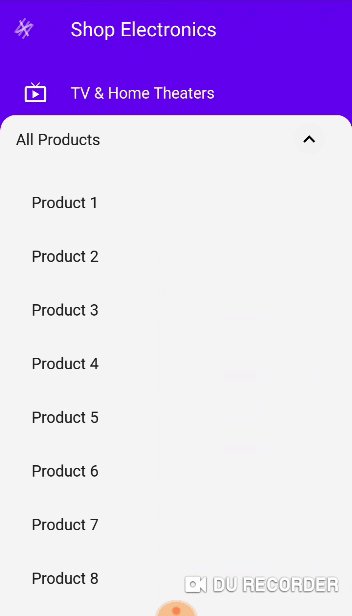
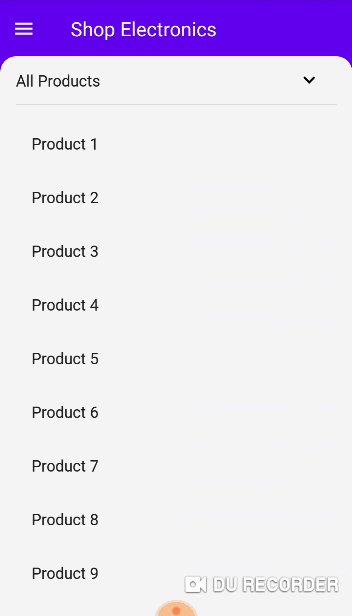
A backdrop appears behind all other surfaces in an app, displaying contextual and actionable content.

See Google's Material Design guidelines for more info about Backdrops and when to use them.
Check out the example app:
git clone https://github.com/brunohkbx/react-native-material-backdrop-modal
cd react-native-material-backdrop-modal/example
yarn
yarn start

Props
| prop | default | type | description |
|---|---|---|---|
| children | node | Content of Backdrop |
|
| focused | true | boolean | Specifies whether Backdrop should be focused |
| onFocus | Function | The Handler that's emitted every time the user conceals the back layer. | |
| title | string | The Subheader title | |
| icon | element | Icon to be used on the Subheader | |
| preset | easeInEaseOut | object | Animation presets to pass into configureNext |
| titleStyle | {} | object | Style for the subheader title |
| backdropStyle | {} | object | Style for the backdrop |
GitHub
https://github.com/brunohkbx/react-native-material-backdrop-modal