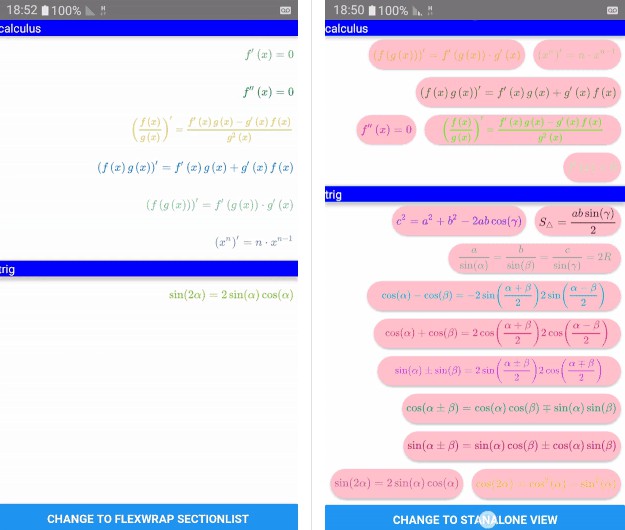
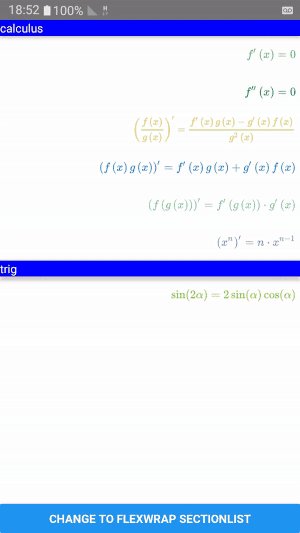
react-native-math-view
A react native view used to easily display and handle math.
| Launch Test | Example App |
|---|---|
 |
 |
WIP V3
A react native view used to easily display and handle math.
Installation
npm install --save react-native-math-view
OR
yarn add react-native-math-view
Getting Started
import MathView from 'react-native-math-view';
render() {
return (
...
<MathView
math='x=\\frac{-b\\pm\\sqrt{b^2-4ac}}{2a}'
/>
<MathView
math='\\cos\\left(x\\right)=\\frac{b}{c}'
/>
...
);
}
Running example app
From the project's directory run:
cd MathExample
yarn --production=false
npx react-native run-android
Developing:
From root run:
npm run dev
This will watch ts files and start bundler.
Implementation:
-
[ ] iOS native MathView - linked native! Need to create RN component
-
[x] Android MathView - native since V2, based on Android SVGImageView. Need to implement
editablestate.