React Native Drag and Drop
Features
Modern and easy-to-use drag&drop library for react-native.
-
Modern and future-proof: Built on react-native-reanimated v3
-
Ready to use: Out-of-the-box configurable components like
DraggableandDroppableto quickly get started. -
Hooks based: Exposes powerful hooks
useDraggableanduseDroppableto build your own primitive components. -
Powerful & Performant: The implementation has been tailored for advanced use cases where performance is critical. It can be used for a wide range of use cases like sorting.
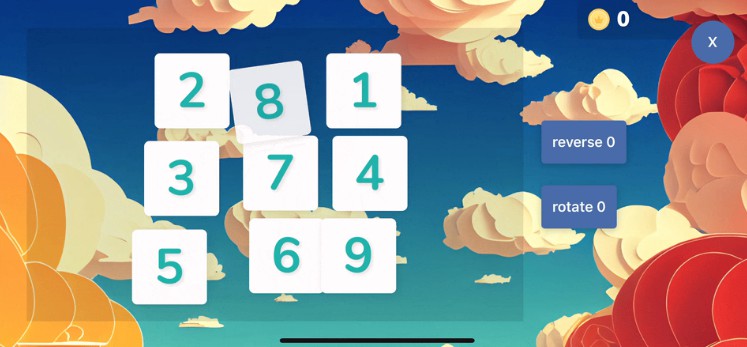
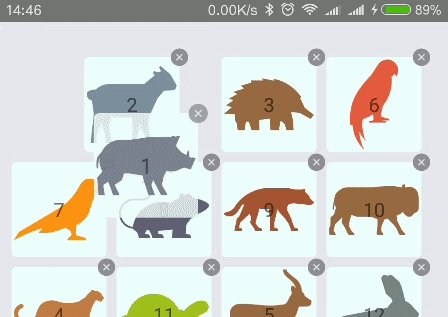
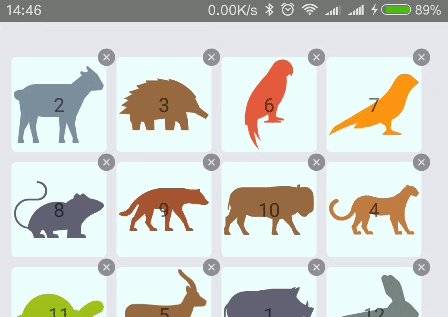
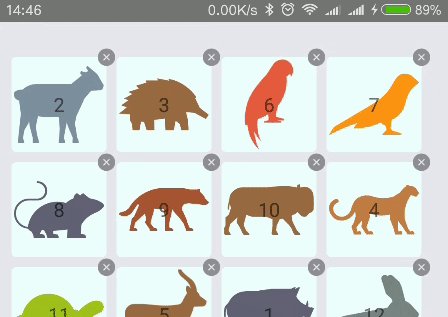
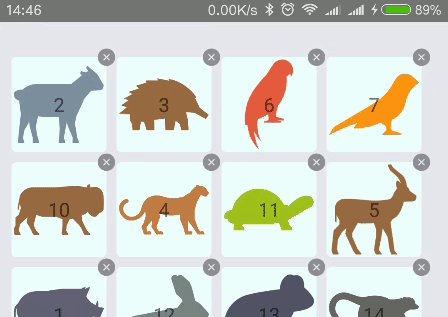
Demo
Install
npm install @mgcrea/react-native-dnd --save
# or
yarn add @mgcrea/react-native-dnd
# or
pnpm add @mgcrea/react-native-dnd
Dependencies
This package relies on :
You first need to add them as dependencies:
npm install react-native-reanimated react-native-gesture-handler react-native-haptic-feedback --save
# or
yarn add react-native-reanimated react-native-gesture-handler react-native-haptic-feedback
# or
pnpm add react-native-reanimated react-native-gesture-handler react-native-haptic-feedback
Then you must follow their respective installation instructions:
Quickstart
import { DndProvider, DndProviderProps, Draggable, Droppable } from "@mgcrea/react-native-dnd";
import type { FunctionComponent } from "react";
import { SafeAreaView, StyleSheet, Text } from "react-native";
import { GestureHandlerRootView, State } from "react-native-gesture-handler";
export const App: FunctionComponent = () => {
const handleDragEnd: DndProviderProps["onDragEnd"] = ({ active, over }) => {
"worklet";
if (over) {
console.log("onDragEnd", { active, over });
}
};
const handleBegin: DndProviderProps["onBegin"] = () => {
"worklet";
console.log("onBegin");
};
const handleFinalize: DndProviderProps["onFinalize"] = ({ state }) => {
"worklet";
console.log("onFinalize");
if (state !== State.FAILED) {
console.log("onFinalize");
}
};
return (
<SafeAreaView>
<GestureHandlerRootView>
<DndProvider onBegin={handleBegin} onFinalize={handleFinalize} onDragEnd={handleDragEnd}>
<Droppable id="drop" style={styles.box}>
<Text>DROP</Text>
</Droppable>
<Draggable id="drag" style={styles.box}>
<Text>DRAG</Text>
</Draggable>
</DndProvider>
</GestureHandlerRootView>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
box: {
margin: 24,
padding: 24,
height: 128,
width: 128,
justifyContent: "center",
alignItems: "center",
backgroundColor: "darkseagreen",
},
});
Credits
Inspired by:
Authors
License
The MIT License
Copyright (c) 2023 Olivier Louvignes <[email protected]>
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.