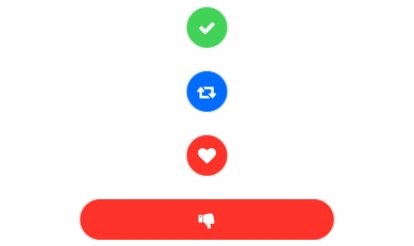
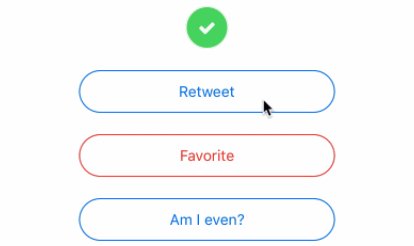
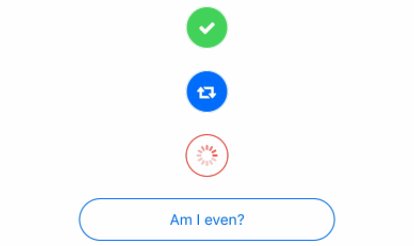
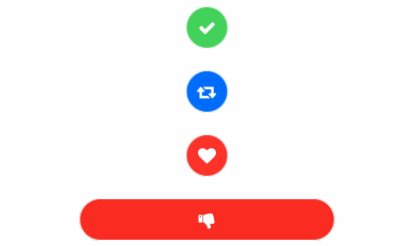
React Native Download Button: Android/iOS
React Native Bridge for Android: fenjuly/ArrowDownloadButton & iOS: elbryan/FFCircularProgressView
Before we dive into on how to use this library. We would like to thank all the contributor of fenjuly/ArrowDownloadButton & elbryan/FFCircularProgressView for providing such a awesome nice, cool library

Getting started
$ npm install react-native-download-button --save
react-native link react-native-download-button
Usage
import RNDownloadButton from 'react-native-download-button';
// TODO: What to do with the module?
<RNDownloadButton size={300} progress={this.state.progress} reset={this.state.reset} onPress={this._onPress} />
Props
| Prop | Type | Default | Note |
|---|---|---|---|
startAnimation |
bool |
To start the downloader animation | |
progress |
int |
Set the progress of downloader progress bar | |
reset |
bool |
Reset the downloader to it's inital state | |
iOS: tintColor |
string |
Color for setting tint color | |
iOS: tickColor |
string |
Color for setting tick color | |
android: backgroundColor |
string |
Color for setting background color | |