Mobile challenge
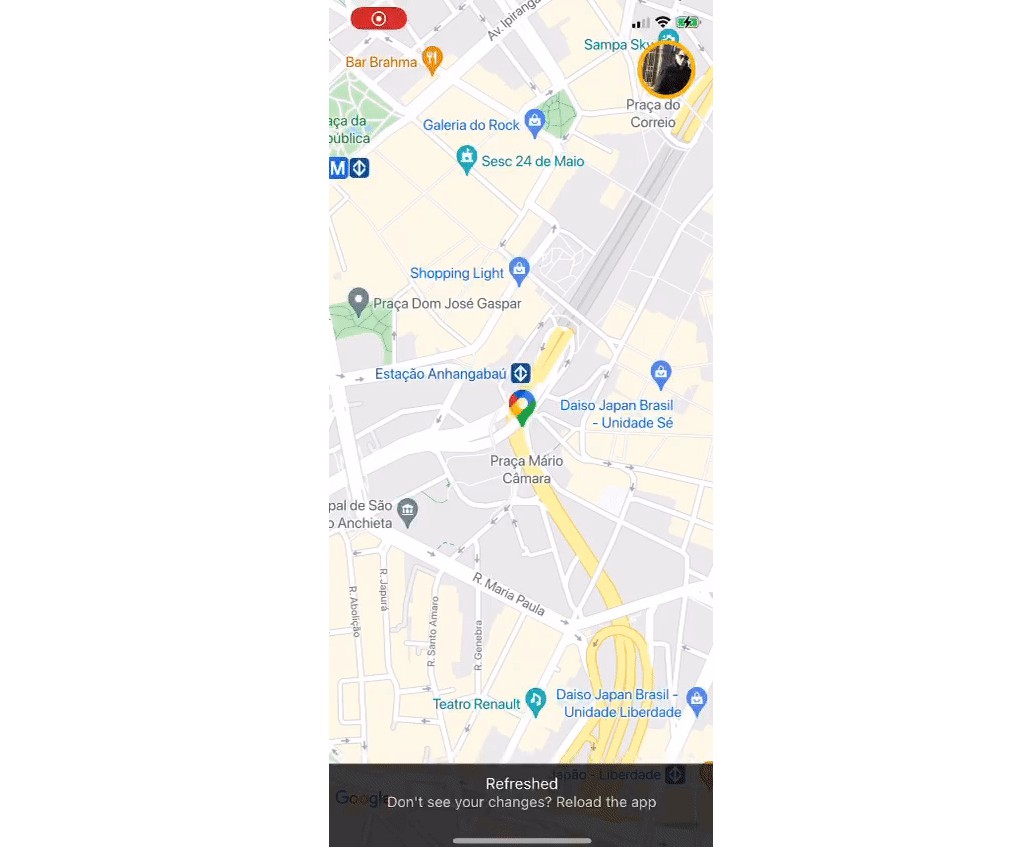
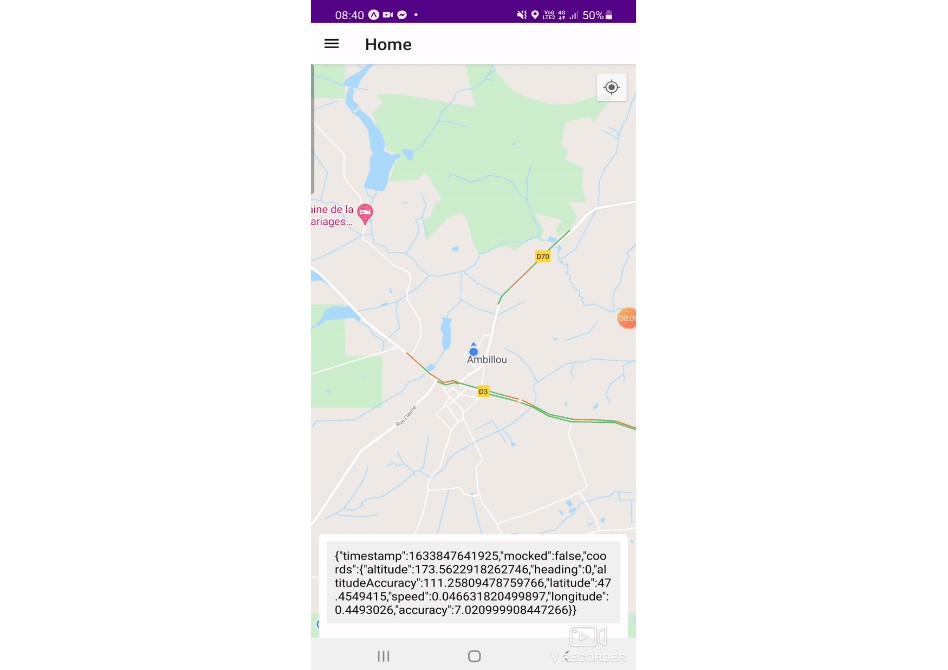
New markers on tap + history, using React Native Maps for study purposes.
Participants
Techs & Libs
- React Native
- StyleSheet
- TypeScript
- React Native Maps
- Modalize
- @testing-library
Ideas to implement
- Connect it into an API to keep this data persistent
- Use Context API to spreed all the data to the components
- Implement styled-components for styling flexibility purposes
Usage
- Run
npm installoryarn install.
1.1. Run unit testsnpm run testoryarn test. - Run
expo startsimply click onRun on iOS simulatororRun on Android device/emulator. - Other option is access using your phone scanning the qrcode, make sure that you have installed in your phone
Expo GoAndroid or iOS
Contributing
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests.