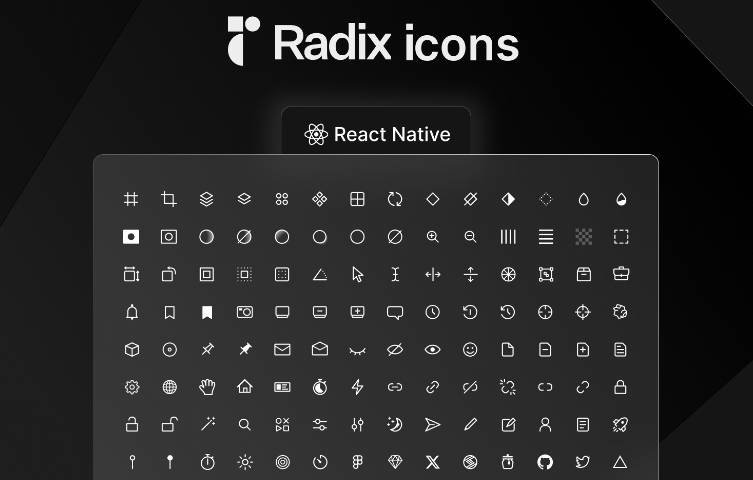
React Native Phosphor Icons
Phosphor Icons generated from React Native Vector Image
Installation
yarn add @baronha/react-native-phosphor-icon && yarn add react-native-vector-image
Usage
Step 1:
import Icon from '@baronha/react-native-phosphor-icon';
const App = () => <Icon name={IconName} />;
Step 2:
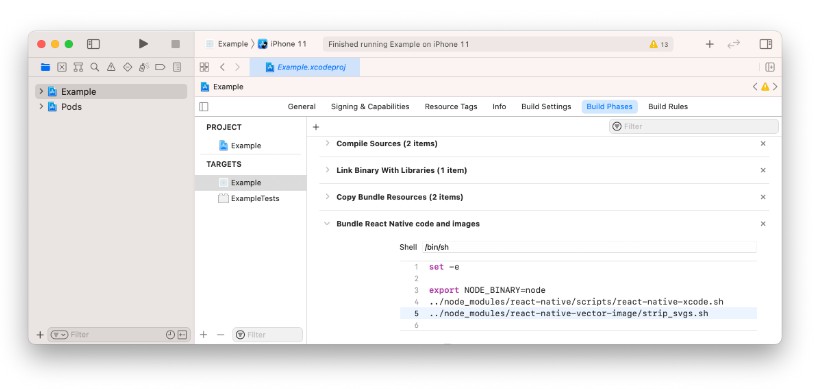
Follow the React Native Vector Image’s Documentation
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT