React Native - PicPay
Aplicação PicPay usando React Native, Expo, @react-navigation/native, @react-navigation/bottom-tabs, expo-linear-gradient e styled-components.
Capturas de Tela
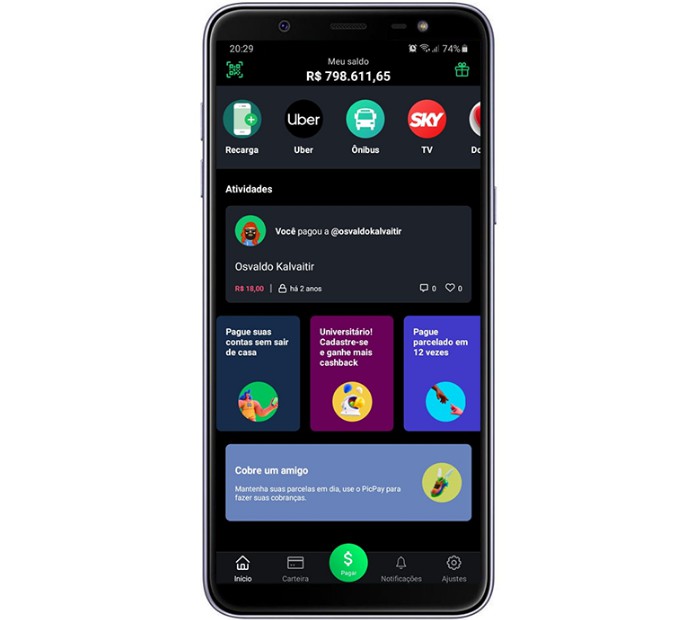
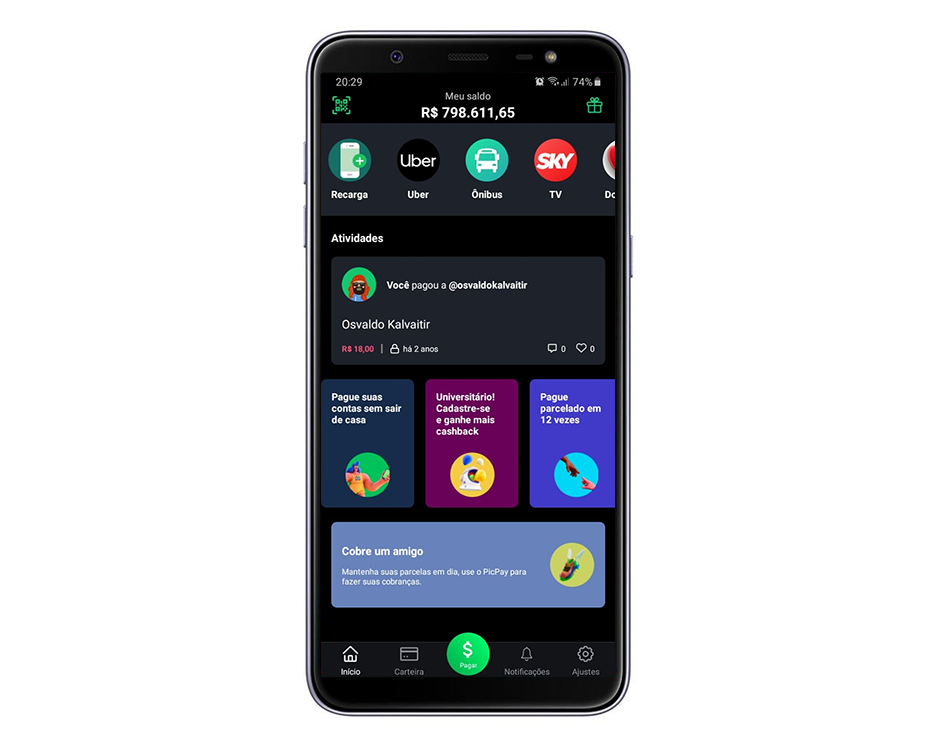
Home

Esta é a primeira tela, onde aparece o saldo, ações, atividades e dicas.
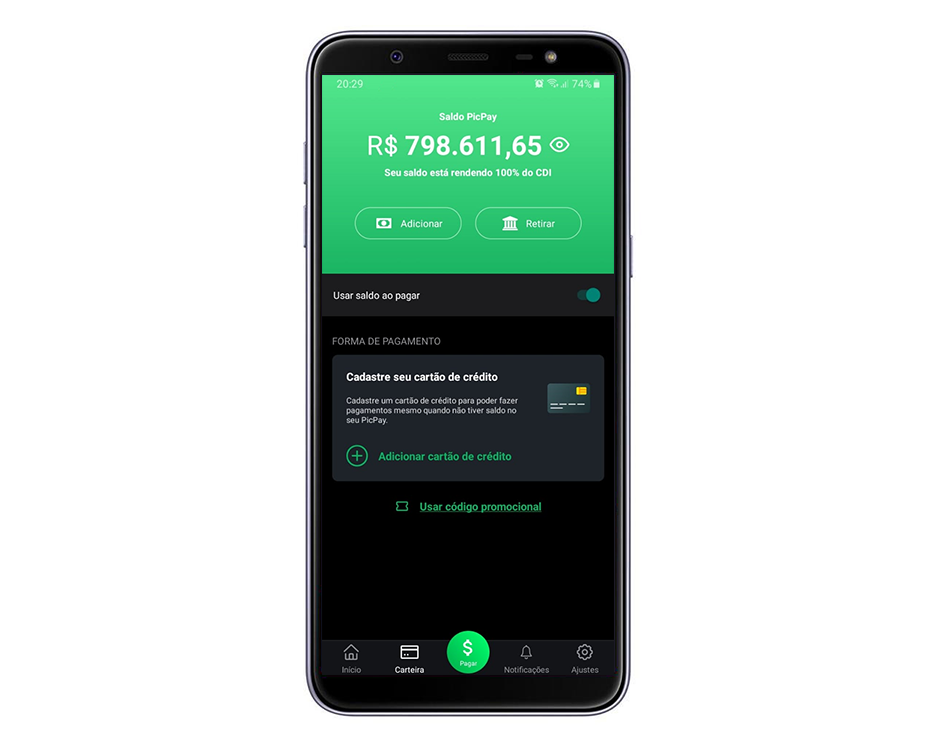
Carteira

Nesta tela, aparece o saldo podendo ocultá-lo, opção de usar saldo ao pagar e informações de forma de pagamento.
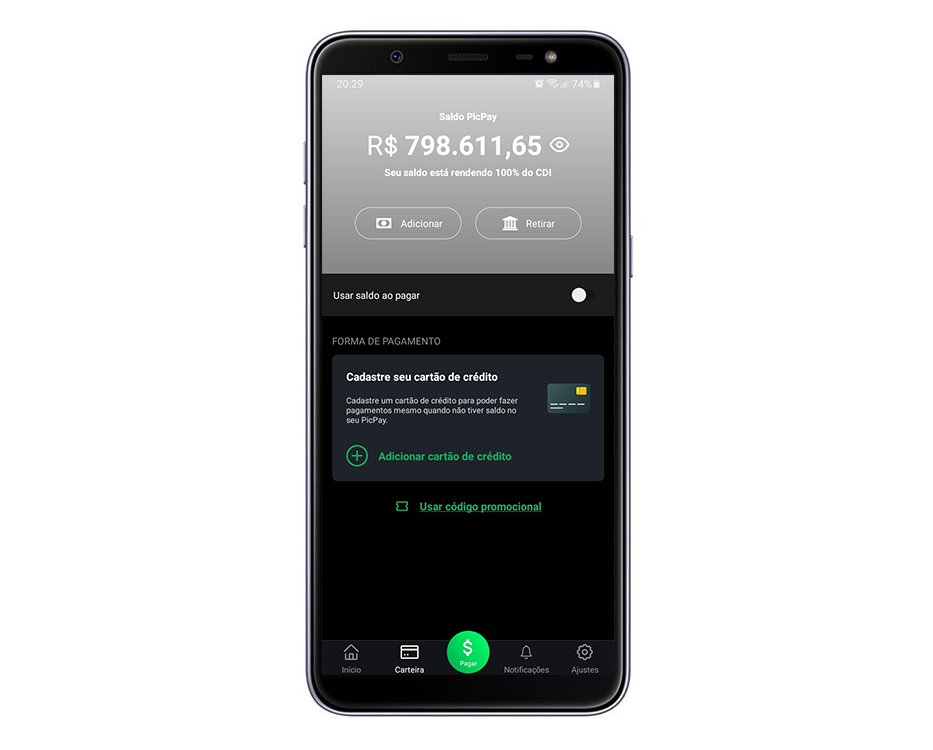
Carteira - Não Usar Saldo

Não usando saldo ao pagar, o cabeçalho muda para a cor cinza.
Desenvolvimento
Configuração do Ambiente
Clique aqui e siga Configuração de Ambiente.
Instalação do Projeto
Clique aqui e siga Instalação de Projeto.
Execução do Projeto
Clique aqui e siga Execução de Projeto para Desenvolvimento no React Native no Emulador Android e iOS.