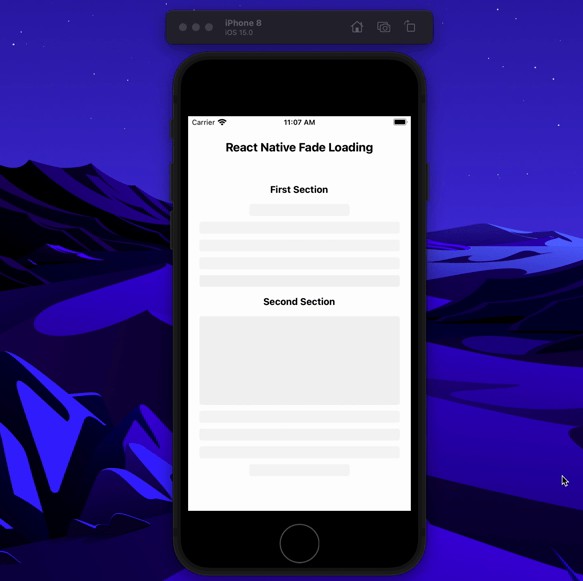
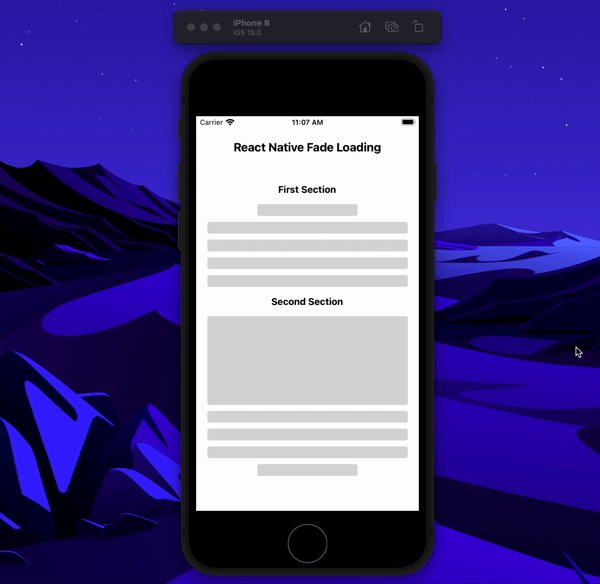
React Native Fade Loading
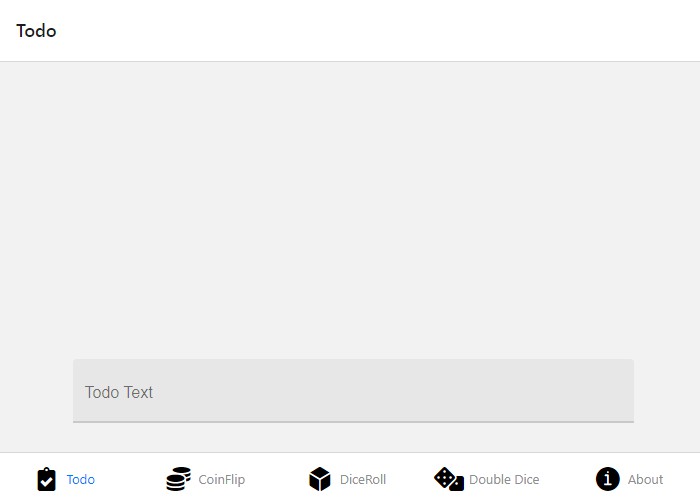
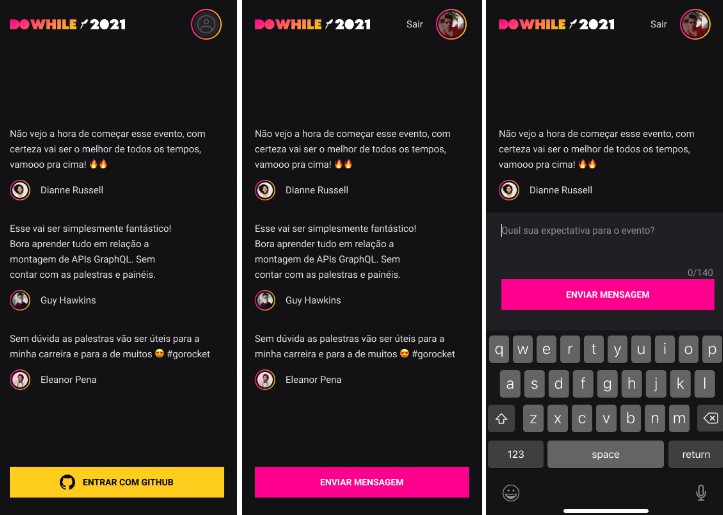
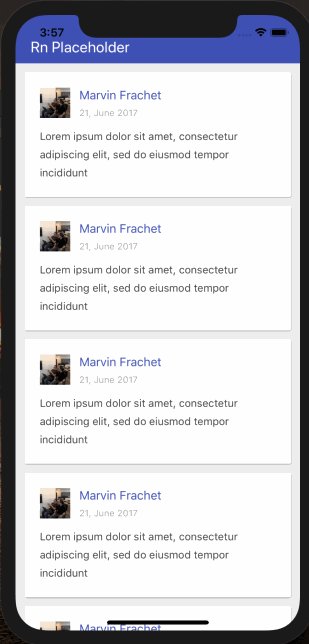
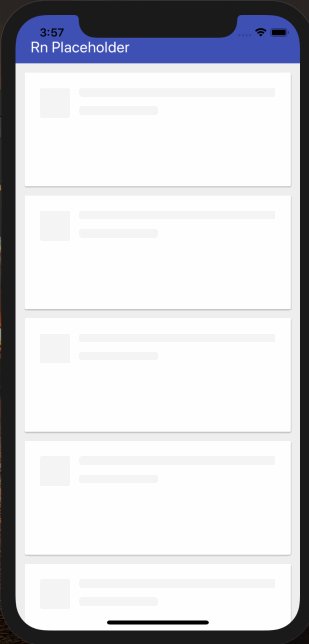
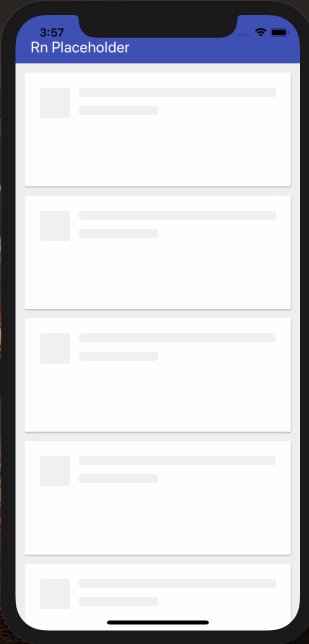
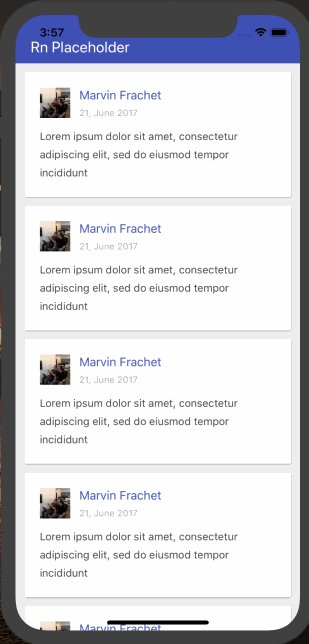
Placeholder/Loading for React Native.

Installation
npm install --save react-native-fade-loading
or
yarn add react-native-fade-loading
Usage
import { FadeLoading } from 'react-native-fade-loading';
// ...
<FadeLoading primaryColor="gray" secondaryColor="lightgray" duration={5000} />;
Props
| Prop | Description | Type | Default |
|---|---|---|---|
style |
Container Style | Style | {padding: 5,borderRadius: 4} |
visible |
Visible child components | boolean | true |
primaryColor |
Main color of fade loading | string | 'lightgray' |
secondaryColor |
Secondary color of fade loading | string | 'whitesmoke' |
duration |
Duration of fade loading (ms) | number | 5000 |
animated |
Animation enable value for component | boolean | true |
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT