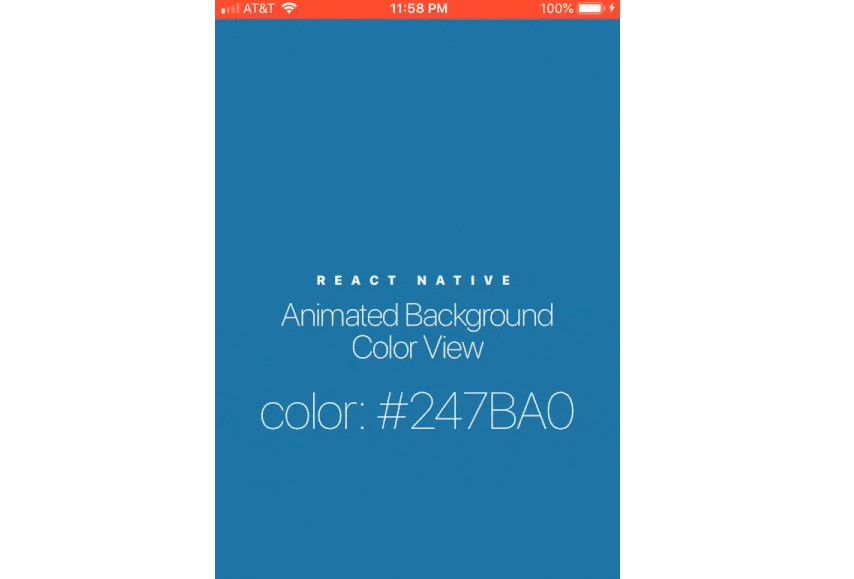
react-native-animated-background-color-view
A modified React Native View component that animates it's backgroundColor when color prop changes. Works on iOS & Android.

Installation
npm install react-native-animated-background-color-view --save
Usage
Import AnimatedBackgroundColorView component
import { AnimatedBackgroundColorView } from 'react-native-animated-background-color-view';
Use as follows:
<AnimatedBackgroundColorView color='#00aced' />
Each time the color prop value changes the backgroundColor will use the React Native timing animation to animate from the previous value to the current value.
Animate On Component Mount
You can also specifiy an initial color for the background color to animate from when the component mounts:
<AnimatedBackgroundColorView
color='#00aced'
initialColor='red'
/>
On mount the component backgroundColor will be blue and then animate to #00aced.
Using the children Prop
The AnimatedBackgroundColorView component works just like the standard React Native View component. AnimatedBackgroundColorView is designed to be nested inside other View components or other AnimatedBackgroundColorView components and can have 0 to many children of any type.
class AnimatedBackgroundColorViewWithText extends Component {
render() {
return (
<AnimatedBackgroundColorView
color='#00aced'
initialColor='red'
>
<Text>Hello, world!</Text>
</AnimatedBackgroundColorView>
);
}
}
Configuration
You can configure AnimatedBackgroundColorView by passing the following props:
| prop | type/valid values | default | description |
|---|---|---|---|
| color | string | '#00aced' |
the color value to which the component backgroundColor will animate |
| delay | number | 0 |
the length in milliseconds the component will wait before animating to the next color |
| duration | number | 2400 |
the length in milliseconds the timing animation will last |
| easing | React Native Easing function | Easing.out(Easing.exp) |
the easing function to define animation curve |
| initialColor | string | null |
the color value from which the component backgroundColor will animate on mount |
| style | React Native ViewPropTypes.style | null |
additional styles applied to the component |