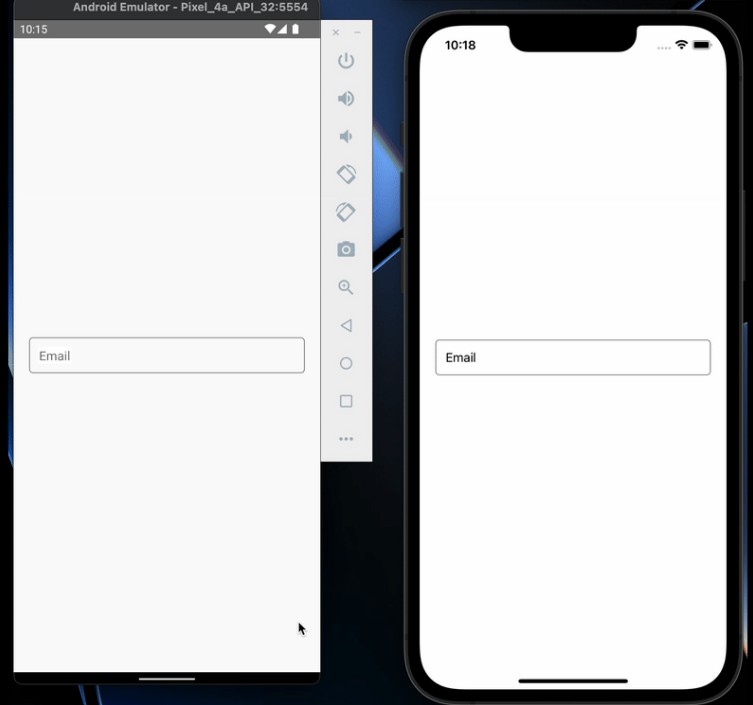
React Native Animated Placeholder Textinput
Installation
Install the dependencies and devDependencies and start the server.
npm i react-native-animated-placeholder-textinput
or
yarn add react-native-animated-placeholder-textinput
import React, {useState} from 'react';
import AnimatedTextInput from 'react-native-animated-placeholder-textinput';
export default function App() {
const [email, setEmail] = useState('');
return (
<AnimatedTextInput
placeholder="Email"
value={email}
textInputProps={{
keyboardType: 'email-address',
}}
onChangeText={data => setEmail(data)}
/>
);
}
Props
| Plugin | String | Description | Default |
|---|---|---|---|
| label | String | Displayed as placeholder string of the input. | |
| labelTopValue | Number | Negative value to adjust theplaceholder on top border when click on it | -24 |
| borderColor | String | Applied to the border of TextInput | gray |
| borderWidth | Number | Applied to the border of TextInput | 1 |
| paddingVertical | Number | Applied to the TextInput component | 8 |
| borderRadius | Number | Applied to the TextInput | 5 |
| value | String | The value to show for the text input. | – |
| onChangeText | callback | Changed text is passed as a single string argument to the callback handler | – |
| textInputProps | Object | props of TextInput component | – |
Development
Want to contribute? Great!
License
MIT
Free Software, Hell Yeah!