react-native-tableview-simple
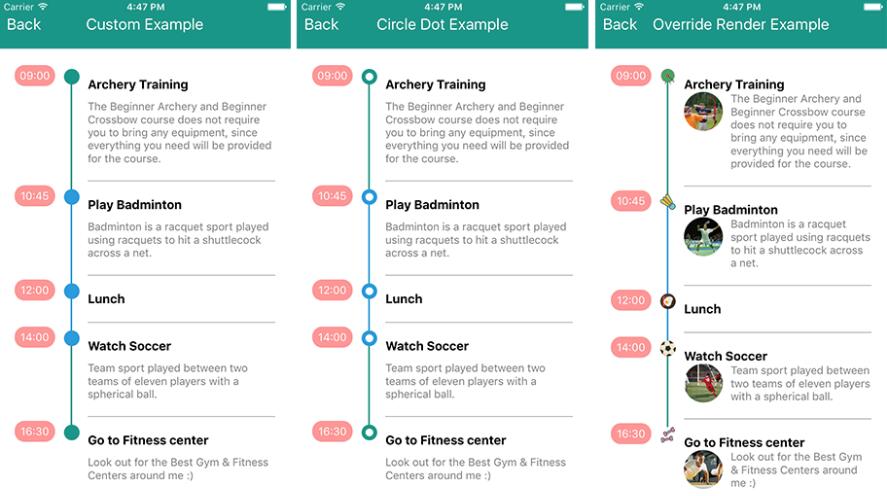
This cross-platform component is inspired by the iOS-TableView. Made with pure CSS, the intention is to provide a flexible and lightweight alternative to a bridged component.
A possible use case might be an about- or a settings-screen with a few rows. For displaying long datalists it is recommended to use the FlatList Component together with Cell and Separator Components.

// yarn
yarn add react-native-tableview-simple
// or npm
npm i react-native-tableview-simple --S
2. *Add needed components:*
```javascript
import {
Cell,
Section,
TableView,
} from 'react-native-tableview-simple';
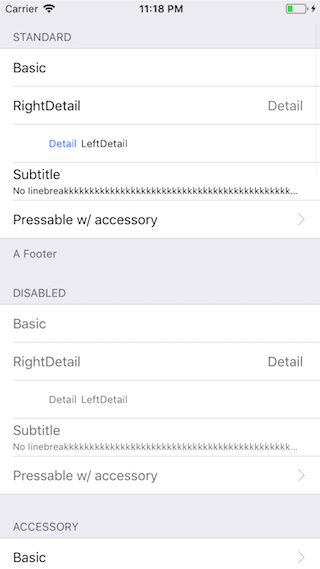
Extensible
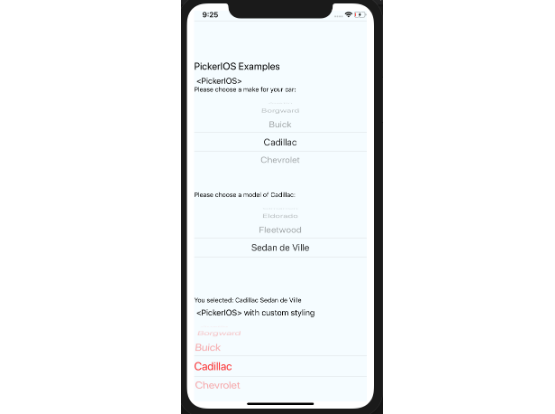
react-native-tableview-simple provides you with some predefined CSS-styles, inspired by the native TableView.
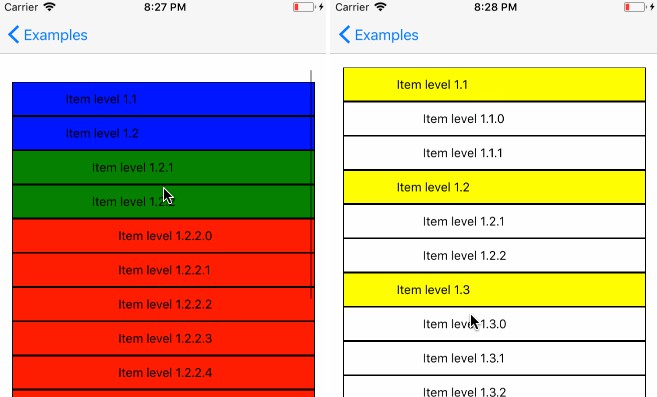
You can always mix the Cell-instances inside a Section, with other (React-Native)-Views.
Therefore the Cell-Component itself can't be manipulated heavily.
If you aren't satisfied with a component, feel free to create a PR or just create and use a custom component.
Submit a Custom Cell-Component
Maybe you want to add your lovely designed Cell-Component to the project.
Just move your component to the folder components and choose a meaningful name! :-)