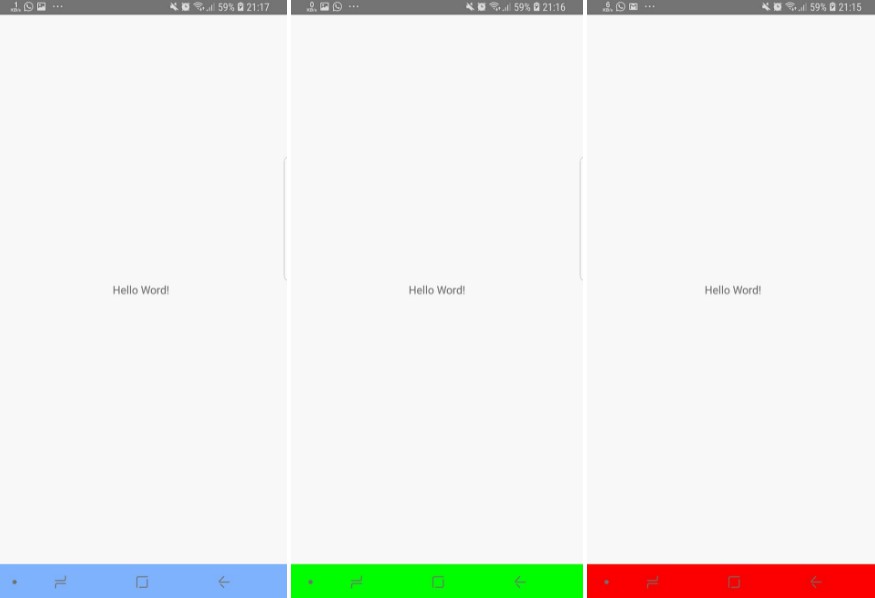
React Native Navigation Bar Color Change
React Native Navigation Bar Color Change is a React Native library for change color of navigation/Bottom bar on Android.
Android Only




Installation
react-native >= 0.60.0
1 - Install the package:
$ yarn add react-native-navigation-bar-color
or
$ npm install react-native-navigation-bar-color --save
That's is all!
react-native <= 0.59.0
1 - Install the package:
$ yarn add react-native-navigation-bar-color
or
$ npm install react-native-navigation-bar-color --save
2 - Configure package:
- Open up
android/app/src/main/java/[...]/MainApplication.java
- Add
import com.thebylito.navigationbarcolor.NavigationBarColorPackage;to the imports at the top of the file - Add
new NavigationBarColorPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-navigation-bar-color' project(':react-native-navigation-bar-color').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-navigation-bar-color/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:implementation project(':react-native-navigation-bar-color')
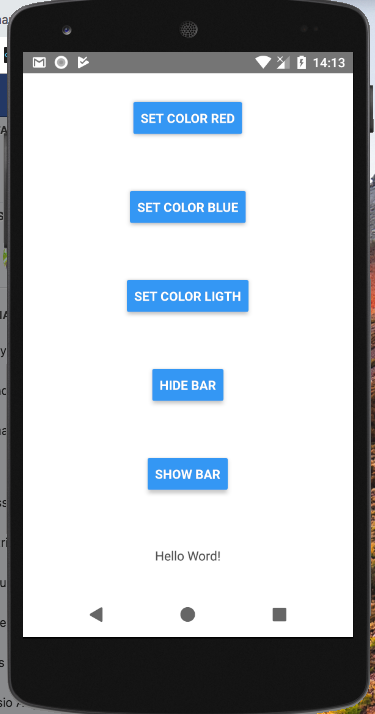
Example
Android Implementation
import React from 'react';
import {View, Text, Button} from 'react-native';
import changeNavigationBarColor, {
hideNavigationBar,
showNavigationBar,
} from 'react-native-navigation-bar-color';
export default function App() {
const setNavigationColor = color => {
changeNavigationBarColor(color);
};
const hideNavigation = () => {
hideNavigationBar();
};
const showNavigation = () => {
showNavigationBar();
};
const testSetTranslucent = () => {
changeNavigationBarColor('translucent', false);
};
const testSetTransparent = () => {
changeNavigationBarColor('transparent', true);
};
return (
<View
style={{
flex: 1,
justifyContent: 'space-around',
alignContent: 'center',
alignItems: 'center',
backgroundColor: 'cyan',
}}>
<Button title="Set transparent" onPress={testSetTransparent} />
<Button title="Set translucent" onPress={testSetTranslucent} />
<Button
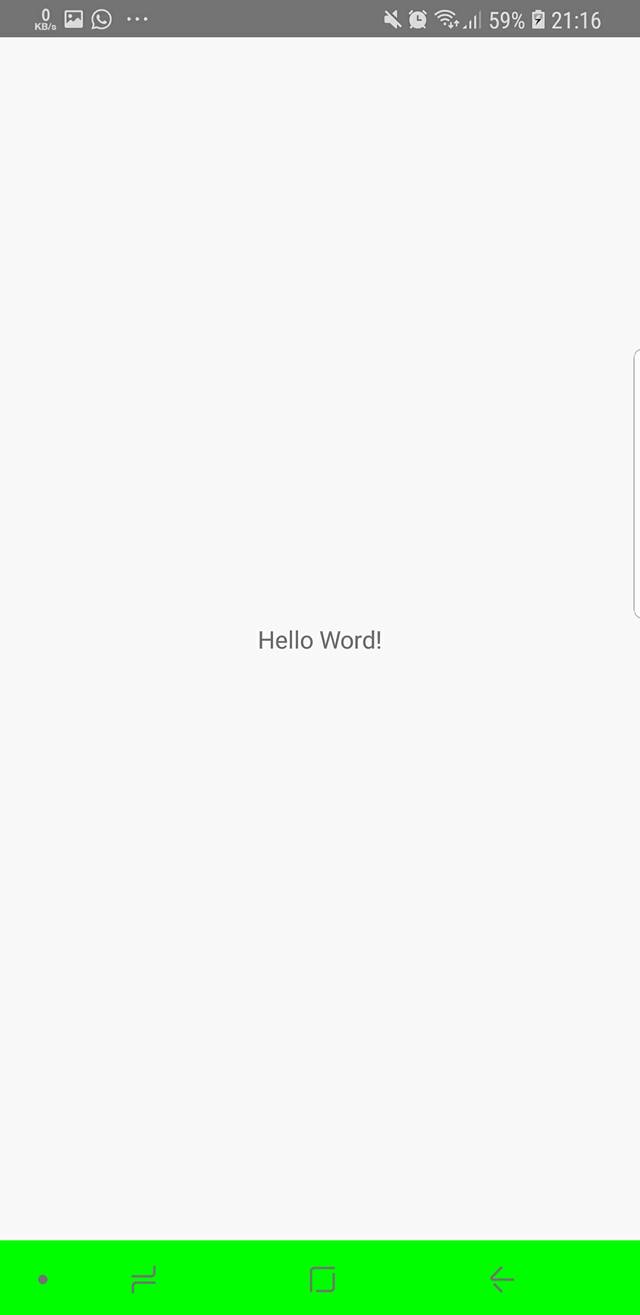
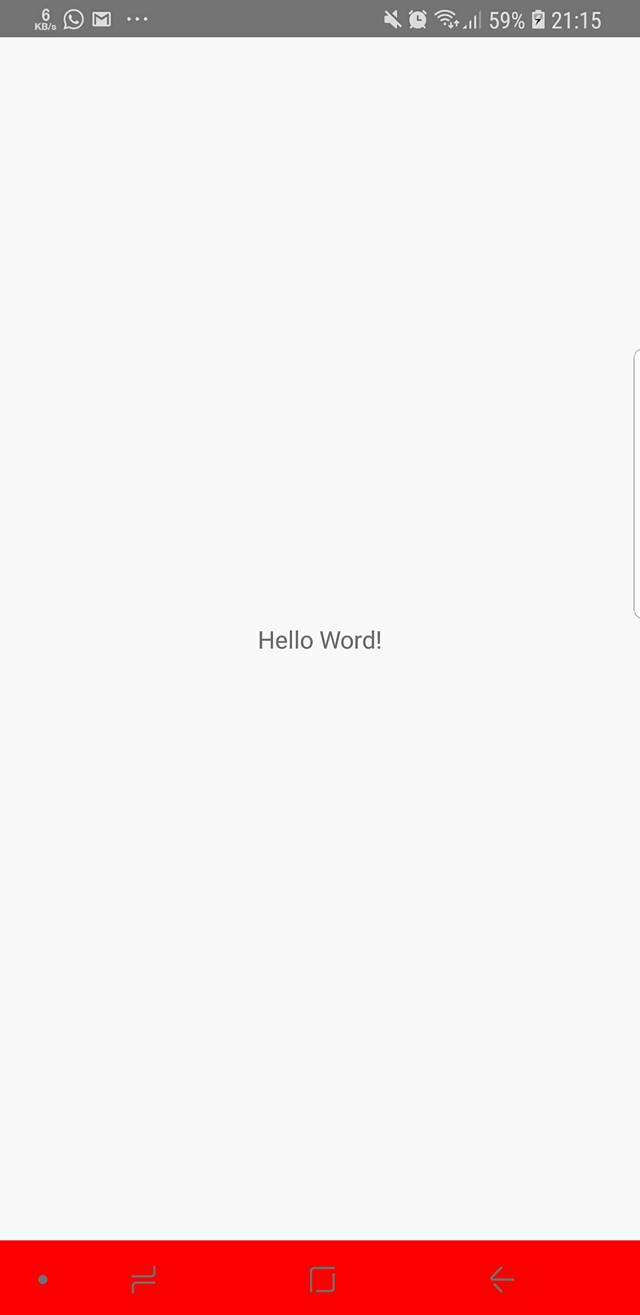
title="Set color red"
onPress={() => {
setNavigationColor('red');
}}
/>
<Button
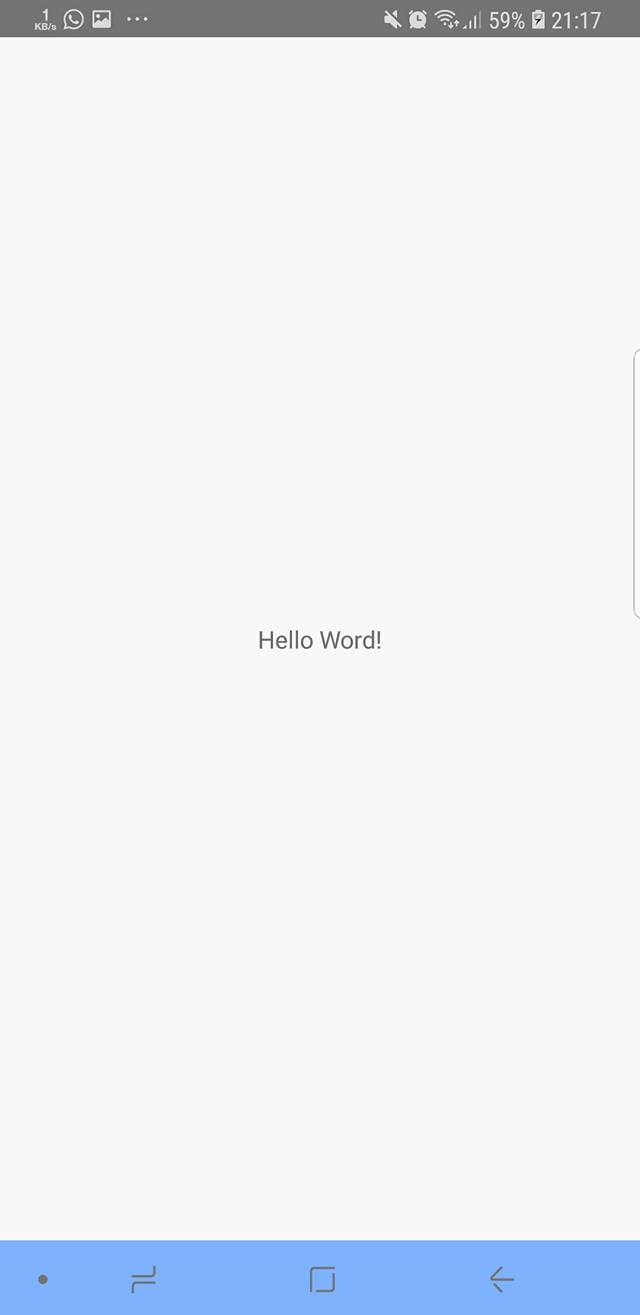
title="Set color blue"
onPress={() => {
setNavigationColor('blue');
}}
/>
<Button
title="Set color ligth"
onPress={() => {
changeNavigationBarColor('#ffffff', true);
}}
/>
<Button title="Hide bar" onPress={hideNavigation} />
<Button title="Show bar" onPress={showNavigation} />
<Text>Hello Word!</Text>
</View>
);
}
API
changeNavigationBarColor(color, Boolean(light icon color), Boolean(animated - default is true)): (Android)
Change color of Navigation/Bottom bar.
color can be a "translucent" | "transparent" | HEX color, or name.
ex: green, blue, #80b3ff, #ffffff....
Light is true? icons will be dark.
- Returns a
Promise
example = async () => {
try{
const response = await changeNavigationBarColor('#80b3ff');
console.log(response)// {success: true}
}catch(e){
console.log(e)// {success: false}
}
};
OR
example = async () => {
try{
const response = await changeNavigationBarColor('#80b3ff', true);
console.log(response)// {success: true}
}catch(e){
console.log(e)// {success: false}
}
};
hideNavigationBar(): (Android)
Hide Navigation Bar
import { hideNavigationBar } from 'react-native-navigation-bar-color';
...
hide = () => {
hideNavigationBar();
};
showNavigationBar(): (Android)
Show Navigation Bar
import { showNavigationBar } from 'react-native-navigation-bar-color';
...
show = () => {
showNavigationBar();
};
GitHub
https://github.com/thebylito/react-native-navigation-bar-color