react-native-confetti-cannon
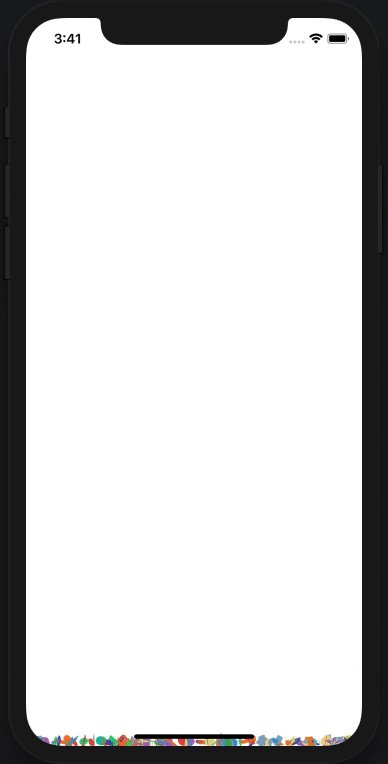
React Native confetti explosion and fall like iOS does.
Installation
npm install react-native-confetti-cannon
# or
yarn add react-native-confetti-cannon
Usage
import ConfettiCannon from 'react-native-confetti-cannon';
const MyComponent = () => (
<ConfettiCannon count={200} origin={{x: -10, y: 0}} />
);
Props
| Name | Type | Description | Required | Default |
|---|---|---|---|---|
| count | number | items count to display | required | |
| origin | {x: number, y: number} | animation position origin | required | |
| explosionSpeed | number | explosion duration (ms) from origin to top | 350 | |
| fallSpeed | number | fall duration (ms) from top to bottom | 3000 |