React Native Gestures
React Native Gestures. Support: Drag, Scale and Rotate a Component.

Instalation
RN > 0.46 ?
$ npm install --save react-native-easy-gestures
RN < 0.46 ?
$ npm install --save [email protected]
Usage
import Gestures from 'react-native-easy-gestures';
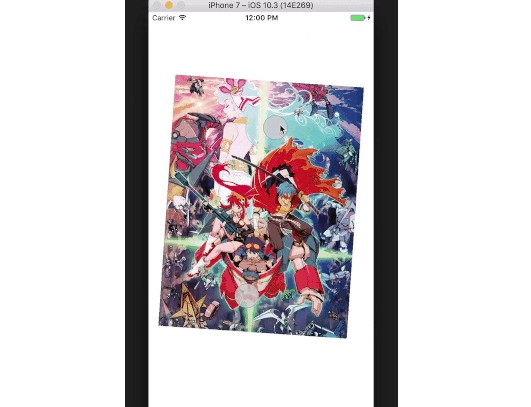
/* Simple example: */
<Gestures>
<Image
source={photo}
style={{
width: 200,
height: 300,
}}
/>
</Gestures>
/* Only drag example witn `onChange` event: */
<Gestures
rotatable={false}
scalable={false}
onChange={(event, styles) => {
console.log(styles);
}}
>
<Image
source={photo}
style={{
width: 200,
height: 300,
}}
/>
</Gestures>
/**
* Another example:
* Drag only on x axis;
* Scale from 0.1 to 7;
* Do not rotate;
* On release callback;
*/
<Gestures
draggable={{
y: false,
}}
scalable={{
min: 0.1,
max: 7,
}}
rotatable={false}
onEnd={(event, styles) => {
console.log(styles);
}}
>
<Image
source={photo}
style={{
width,
height,
}}
/>
</Gestures>
Props
Behavior
draggable?: boolean = true | object = { x?: boolean = true, y?: boolean = true }
rotatable?: boolean = true
scalable?: boolean = true | object = { min?: number = 0.33, max?: number = 2 }
Styles
styles?: object // React Native styles
Callbacks
onStart?(event: object, styles: object): void
onChange?(event: object, styles: object): void
onEnd?(event: object, styles: object): void
onMultyTouchStart?(event: object, styles: object): void
onMultyTouchChange?(event: object, styles: object): void
onMultyTouchEnd?(event: object, styles: object): void
onRotateStart?(event: object, styles: object): void
onRotateChange?(event: object, styles: object): void
onRotateEnd?(event: object, styles: object): void
onScaleStart?(event: object, styles: object): void
onScaleChange?(event: object, styles: object): void
onScaleEnd?(event: object, styles: object): void
Development
$ git clone https://github.com/keske/react-native-easy-gestures.git
$ cd react-native-easy-gestures
$ npm install
$ react-native run-ios
TODO
- [ ] Rotate step, ex: every 90deg
- [ ] Guidelines and center snap