? React Native Hero Icons
import { HeroOutline } from '@nandorojo/heroicons'
export const Icon = () => <HeroOutline.AcademicCap />
Overview
- ? Free, beautiful icons
- ? Customizable with
react-native-svgprops - ? Tree-shaken components
- ? TypeScript support
- ? JS-only (+ works with Expo)
About HeroIcons
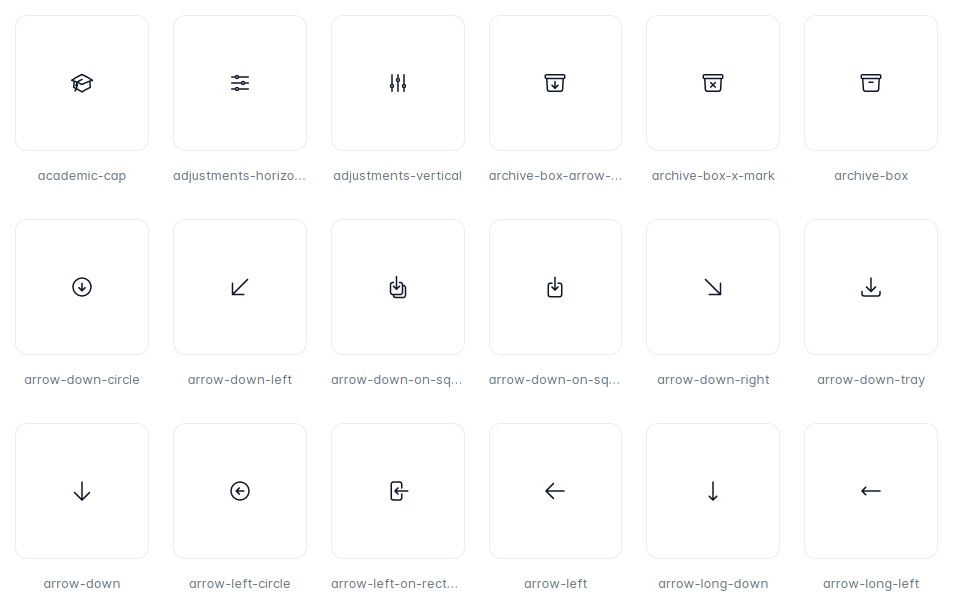
Heroicons is an awesome icon set made by the creators of Tailwind CSS . This library exports React Native components for each of its free icons, since their repo only supports React and Vue.
Example
See the example snack ?.
Installation
yarn add @nandorojo/heroicons react-native-svg
Usage
There are 2 ways to import the icons:
Import the Icons
1. Single import
import { HeroOutline, HeroSolid, HeroSolid20 } from '@nandorojo/heroicons'
export const Icon = () => <HeroOutline.AcademicCap />
2. Tree-shaken import
Alternatively, you could import the icons individually.
While method 1 should tree shake since it’s configured to use ESM with tree shaking optimizations, this import method is a safer bet if you’re concerned about tree shaking.
import { AcademicCap } form '@nandorojo/heroicons/24/outline'
export const Icon = () => <AcademicCap />
The import paths are 20/solid, 24/solid, & 24/outline.
You can also import * as HeroOutline:
import * as HeroOutline from '@nandorojo/heroicons/24/outline'
export const Icon = () => <HeroOutline.AcademicCap />
For a full directory of components, see the Hero Icons website.
Custom color
<AcademicCap color="black" />
Custom size
<AcademicCap height={30} width={30} />
Props
Each icon component accepts all the props from react-native-svg‘s Svg component. Reference their docs.
How it works
This library uses react-native-svg. The components are generated by svgr. I downloaded all the free icons from heroicons and ran a script to codegen the files from there.
Contributing
Since Heroicons updates their icons somewhat frequently, you may want to import the new ones. These are the steps to update this library with new icons:
- Fork this repo
- Download the full folder of free icons from heroicons.com‘s GitHub repository
- Replace the
generate/hero/optimizedfolder with the theoptimizedfolder from their repository - Run
yarn installandyarn prepare - Commit your changes, and open a PR!