React-Native Hooks Persist
React Native Hooks Persist with Async Storage.
Getting Started
Install
yarn add react-native-hooks-persist
or
npm install react-native-hooks-persist
Methods
| Name | Description |
|---|---|
| useStatePersist | Main hook persist method |
| removeStatePersist | Remove an item from Store |
| debugStatePersist | Debug all items on Store |
Basic usage
imports
import {
useStatePersist,
removeStatePersist,
debugStatePersist,
} from 'react-native-hooks-persist';
const DB_NAME = 'globalStorage';
const FIELD_KEY = 'selectedColor';
const INITIAL_VALUE = 'Red';
Create
const [color, setColor] = useStatePersist(DB_NAME, FIELD_KEY, INITIAL_VALUE);
Read
<Text>{color.selectedColor} Selected</Text>
Update
setColor(DB_NAME, FIELD_KEY, 'Blue');
Delete
removeStatePersist(DB_NAME, FIELD_KEY);
Debug all Items
debugStatePersist(DB_NAME);

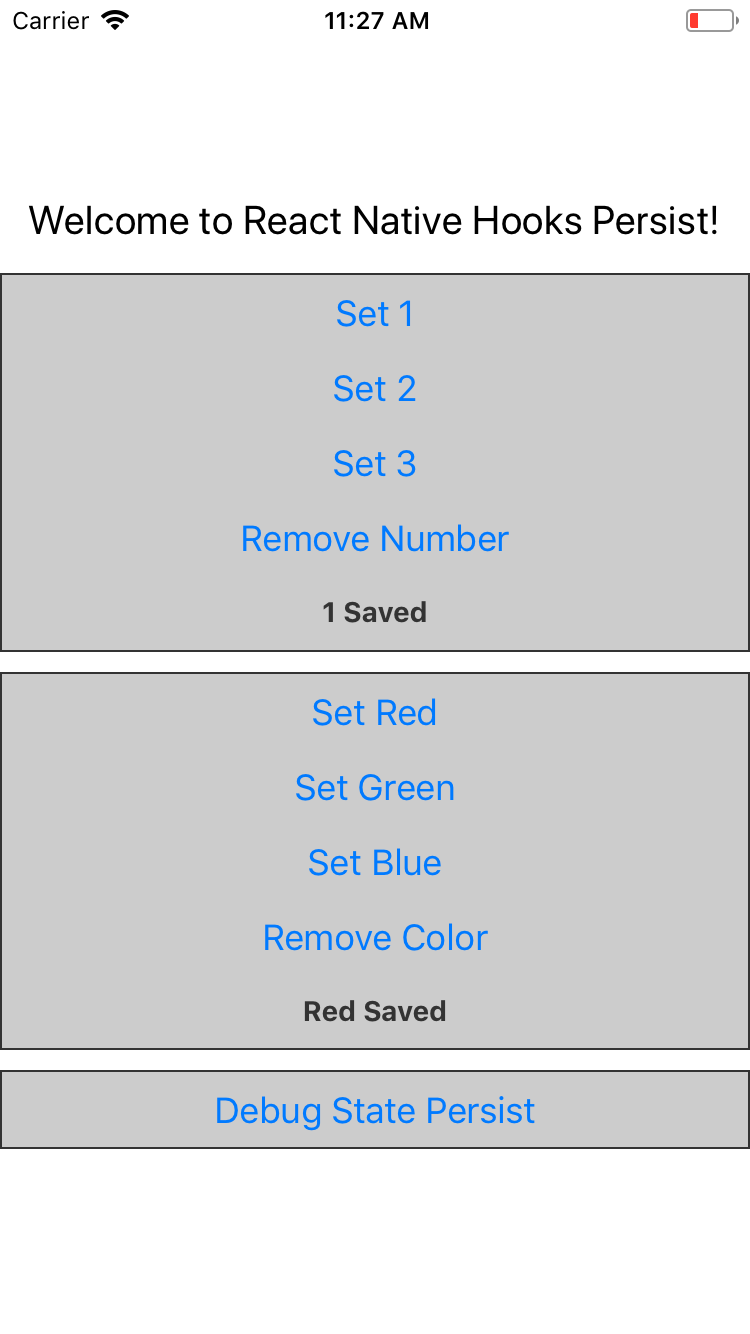
Example in /demo
Run in demo folder:
-
yarnornpm install -
react-native start -
react-native run-iosorreact-native run-android