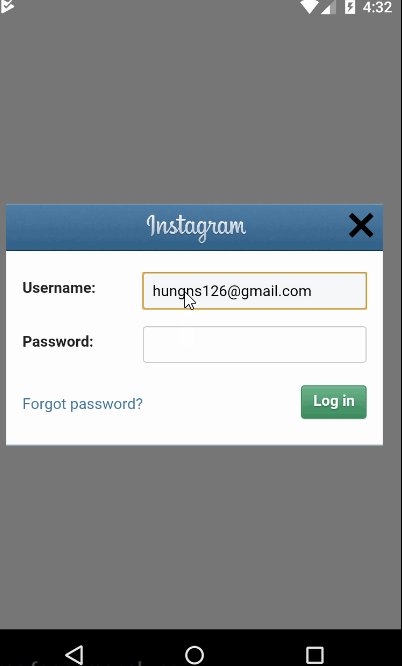
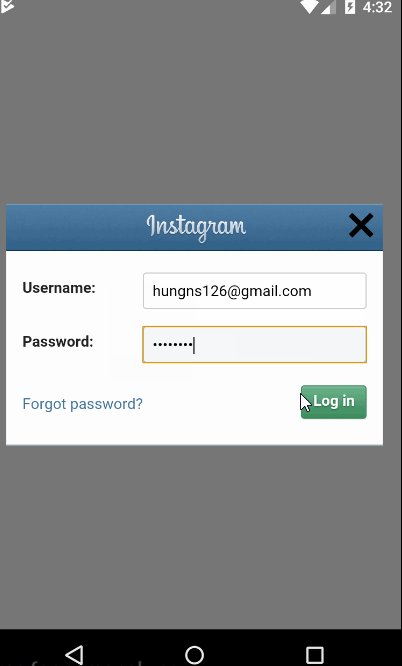
Instagram login
React Native Instagram login.
Install
npm install react-native-instagram-login --save
- How to get Client ID of instagram?
go to https://www.instagram.com/developer/register/ to register instagram app. then get client ID
Usage:
import InstagramLogin from 'react-native-instagram-login'
<View>
<TouchableOpacity onPress={()=> this.refs.instagramLogin.show()}>
<Text style={{color: 'white'}}>Login</Text>
</TouchableOpacity>
<InstagramLogin
ref='instagramLogin'
clientId='xxxxxxxxxx'
scopes={['public_content', 'follower_list']}
onLoginSuccess={(token) => this.setState({ token })}
onLoginFailure={(data) => console.log(data)}
/>
</View>
Props
| Property | Type | Description |
|---|---|---|
| clientId | PropTypes.string | Instagram App ClientId |
| scopes | PropTypes.array | Array |
| redirectUrl | PropTypes.string | String |
| styles | PropTypes.object | Object |
| onLoginSuccess | PropTypes.func | Function callback |
| onLoginFailure | PropTypes.func | Function callback |
| modalVisible | PropTypes.bool | true or false |
Styles
To override default styles, set a custom styles prop.
<InstagramLogin styles={styles} />
const styles = StyleSheet.create({
closeStyle: {
marginTop: 22,
}
});
Logout
To logout use clear cookies by using https://github.com/shimohq/react-native-cookie
import Cookie from 'react-native-cookie'
logout() {
Cookie.clear().then(() => {
this.setState({ token: null })
})
}