magento-react-native
React Native mobile app for Magento 2.x.
Setup
Magento Admin
- System > Intergrations > Add New Intergration
- Fill Name filed and password
- API > Resource Access select all (in production you can select only resources you really need)
- Save
- Acitvate your Integration
React Native Project setup
- Go to repository dir
- Run npm install
- Then react-native link react-native-vector-icons
- copy src/config/magento-sample.js to src/config/magento.js
- set Magento base url to url param in magento.js
- set Access Token from Integration you created to access_token param in magento.js
- react-native run-ios (for iOS) and react-native run-android (for Android)
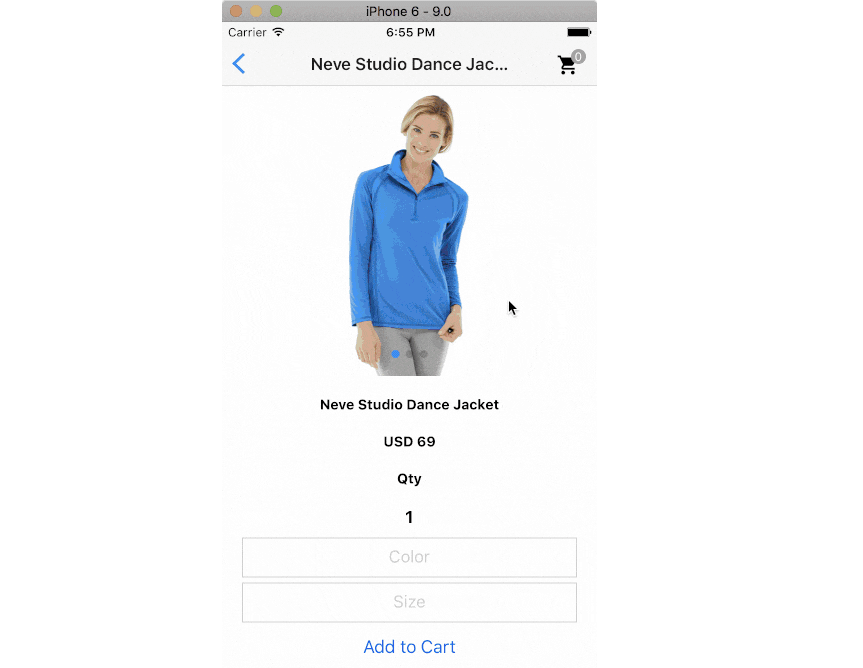
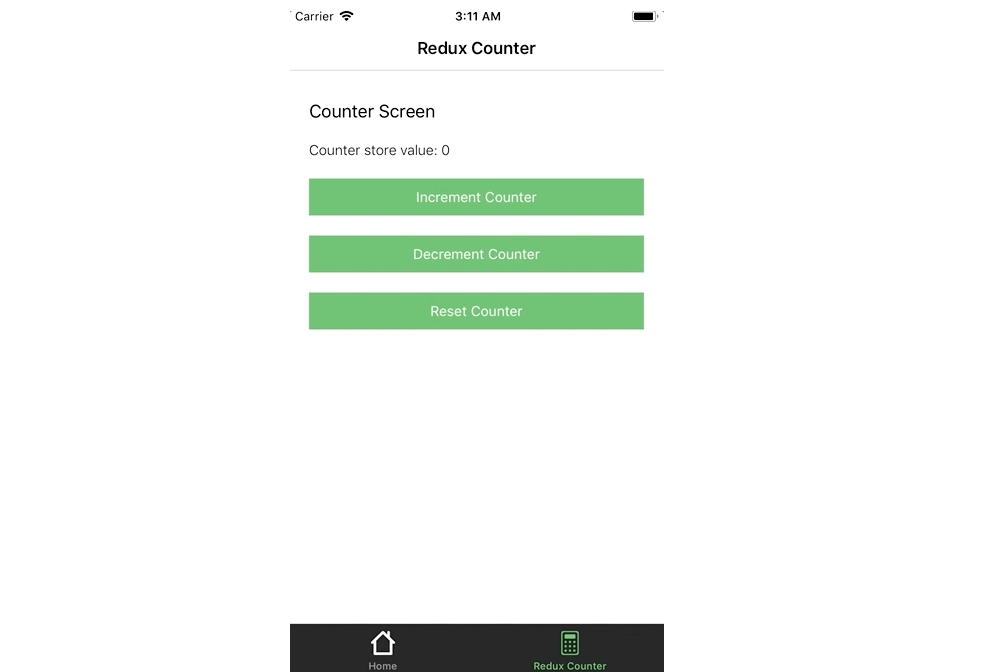
Demo