React Native Kakao Login(rn-kakao-login)
Android:
iOS:

리엑트 네이티브용 카카오 로그인 라이브러리: rn-kakao-login
안드로이드 >= 4.1
iOS >= 10.0
React Native는 0.60.0 버전 이상에서 테스트되었습니다.
소개
카카오 로그인 SDK를 사용한 리엑트 네이티브 카카오 로그인 라이브러리입니다.
설치
rn-kakao-login > 2.0.0, React Native > 0.60.0 에서는 autolinking을 지원하므로 별도의 연결을 하지 않아도 됩니다.
NPM
npm install --save rn-kakao-login
Yarn
yarn add rn-kakao-login
iOS
cd ios && pod install
Android
별도의 작업 필요 없음
설정
예제
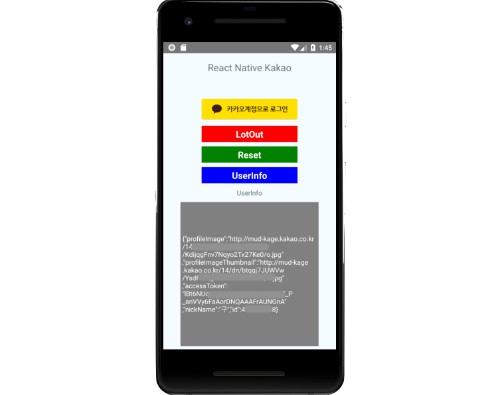
ReactNativeKakaoExample 폴더를 참조하세요.
cd ReactNativeKakaoExample
npm install
or
yarn
사용법
import RNKakao from 'rn-kakao-login';
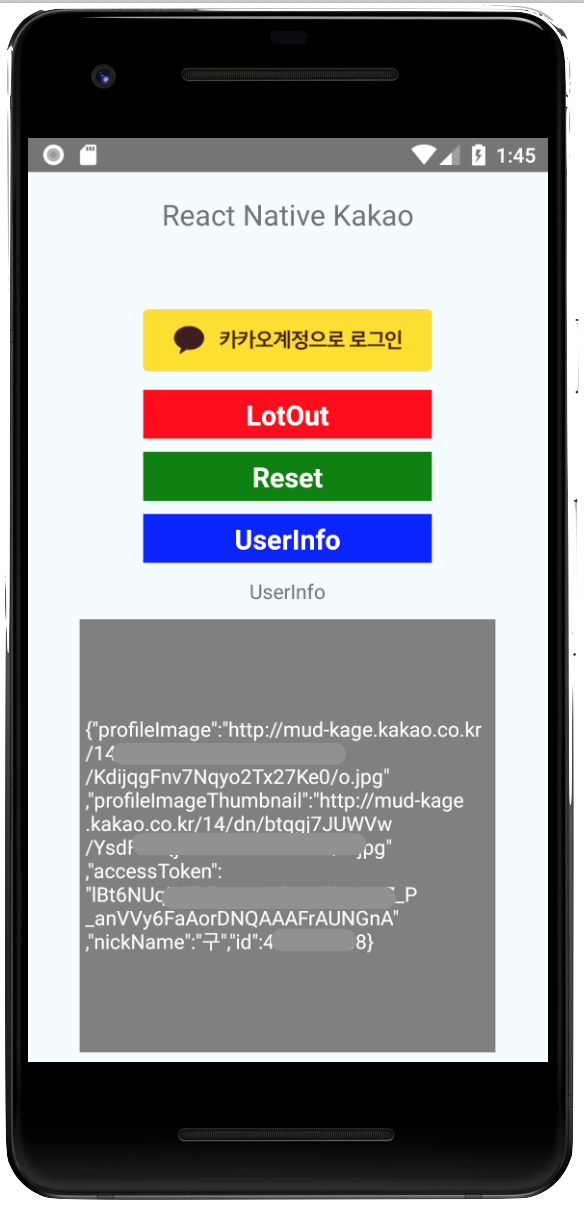
Kakao Login
RNKakao.login()
Example
kakaoLogin = async () => {
try {
const result = await RNKakao.login();
this.setState({
userInfo: JSON.stringify(result)
});
} catch (e) {
this.setState({
userInfo: `Error: ${e}`
});
}
}
kakaoLogout = async () => {
try {
const result = await RNKakao.logout();
this.setState({
userInfo: JSON.stringify(result)
});
} catch (e) {
this.setState({
userInfo: `Error: ${e}`
});
}
}
getUserInfo = async () => {
try {
const result = await RNKakao.userInfo();
this.setState({
userInfo: JSON.stringify(result)
});
} catch (e) {
this.setState({
userInfo: `Error: ${e}`
});
}
}
- 인증 타입
지원예정이며
현재 KakaoTalk 고정입니다.
RNKakao.KOAuthTypeTalk,
RNKakao.KOAuthTypeStory,
RNKakao.KOAuthTypeAccount
- 유저 정보
로그인 후 받을 수 있는 유저정보입니다. 유저가 수락하지 않은 정보들은 null로 들어옵니다.
{
id: <user id>
accessToken: <needed to access kakao API from the application>
nickname: <user nickname> // nullable
email: <user email> // nullable
profileImage: <user picture profile url> // nullable
profileImageThumnail: <user picture profile thumnail url> // nullable
ageRange: <user age range> // nullable
gender: <user gender> // nullable
}
프로젝트 셋업 및 초기 설정
iOS
-
카카오SDK 인스톨
version > 2.0 에서는 자동으로 인스톨하므로 별도의 프레임워크 등록 과정이 필요 없습니다.
-
빌드 설정 추가
-all_loadinOther Linker Flags.
-
-
카카오에 앱 등록 Official
-
새로운 앱 만들기 Make new app

-
iOS 플랫폼 추가

iOS bundle id must same with XCode project's Bundle Identifier.
-
-
프로젝트 앱 설정
공식 설정 적용
Kakao SDK
-
URL types 추가
Add
kakao<yourappId>in URL Schemes

-
plist에 네이티브 앱 키 추가

AppDelegate.m에 코드 추가
#import <KakaoOpenSDK/KakaoOpenSDK.h>
...
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication
annotation:(id)annotation {
...
if ([KOSession isKakaoAccountLoginCallback:url]) {
return [KOSession handleOpenURL:url];
}
return NO;
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
options:(NSDictionary<NSString *,id> *)options {
...
if ([KOSession isKakaoAccountLoginCallback:url]) {
return [KOSession handleOpenURL:url];
}
return NO;
}
- (void)applicationDidBecomeActive:(UIApplication *)application
{
[KOSession handleDidBecomeActive];
}
Auto Refresh Token(Option)
https://developers.kakao.com/docs/ios/user-management#토큰-주기적-갱신
AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
...
[KOSession sharedSession].automaticPeriodicRefresh = YES;
}
- (void)applicationDidEnterBackground:(UIApplication *)application {
...
[KOSession handleDidEnterBackground];
}
Android
안드로이드 소스는 helpkang을 기반으로 만들어졌습니다.
android/build.gradle에 maven 추가
allprojects {
repositories {
mavenCentral()
...
maven { url 'http://devrepo.kakao.com:8088/nexus/content/groups/public/' } // 추가
}
}
AndroidManifest.xml에 앱키 등록.
<application>
<meta-data
android:name="com.kakao.sdk.AppKey"
android:value="YOUR_APP_KEY" />
...
KakaoWebViewActivity 관련 문제가 발생한다면 아래 코드 역시 추가해주세요. #5
<activity
android:name="com.kakao.auth.authorization.authcode.KakaoWebViewActivity"
android:launchMode="singleTop"
android:exported="false"
android:windowSoftInputMode="adjustResize">
</activity>
Proguard
-keep class com.kakao.** { *; }
-keepattributes Signature
-keepclassmembers class * {
public static <fields>;
public *;
}
-dontwarn android.support.v4.**,org.slf4j.**,com.google.android.gms.**
키 해쉬
테스트를 위해 개발환경의 키 해쉬를 등록해야합니다. 공식문서
OS X, Linux
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base64
TO DO
- [ ] 이용중 동의 dynamic agreement(https://developers.kakao.com/docs/android/user-management#동적동의)
- [v] TypeScript 적용
- [v] Autolinking 적용
Troubleshooting
Recommend run ReactNativeKakaoExample.
IOS
Build Error: linker, arm64, x86_64
추가한 KakaoOpenSDK.framewrok 를 눌러 Target Membership 체크가 정상적으로 되어 있는지 확인한다.