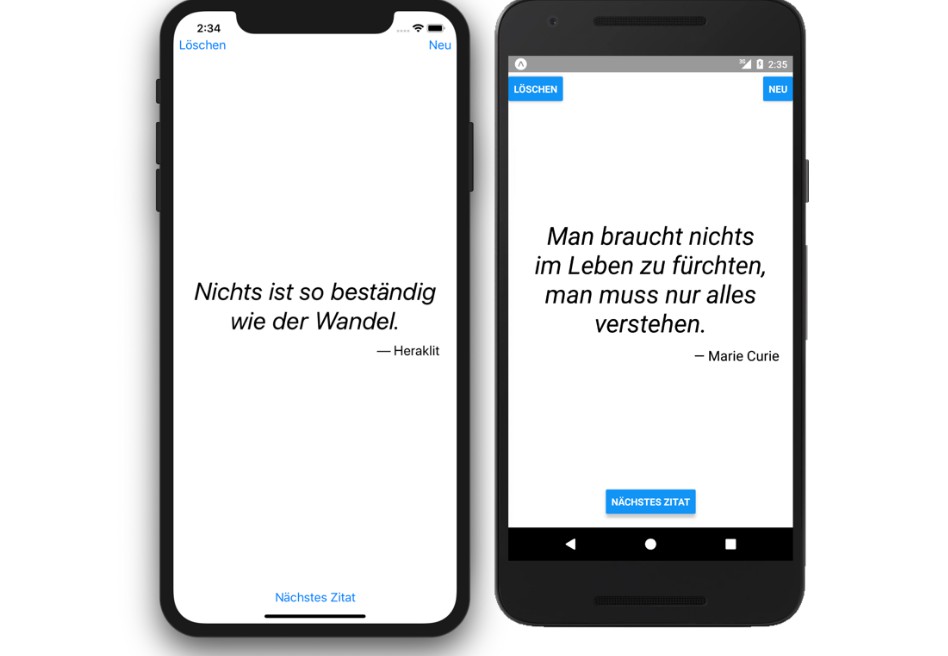
NiceQuotes
Beispiel-App im Video-Kurs zu React Native
- Projekt clonen oder herunterladen:
git clone https://github.com/behrends/NiceQuotes.git - Ins Projektverzeichnis wechseln:
cd NiceQuotes - npm-Packages für das Projekt installieren:
npm install - Einstellungen für Firebase in
js/Firebase.jseintragen (apiKeyetc.):
const config = {
// TODO: passende Werte für Firebase-config hier eintragen
apiKey: 'APIKEY',
authDomain: 'AUTHDOMAIN',
databaseURL: 'DATABASEBURL',
projectId: 'PROJECTID',
storageBucket: 'STORAGEBUCKET',
messagingSenderId: 'MESSAGINGSENDERID'
};
Du findest diese Daten im Überblick deines Firebase-Projekts wie hier beschrieben: https://firebase.google.com/docs/guides/ (Abschnitte „getting started“).
- React Native Packager starten mit
expo start
Achtung: die App funktioniert nur, wenn die Einstellungen für Firebase eingetragen wurden!