Routes Template
This repository contains a native stack, drawer and bottom tabs that can be used as a starting point for your own project. The stack navigator is set up with some initial screens and the drawer and bottom tabs are pre-configured with some example routes. You can use this repository to quickly get started with your own project without having to worry about setting up the navigation yourself.
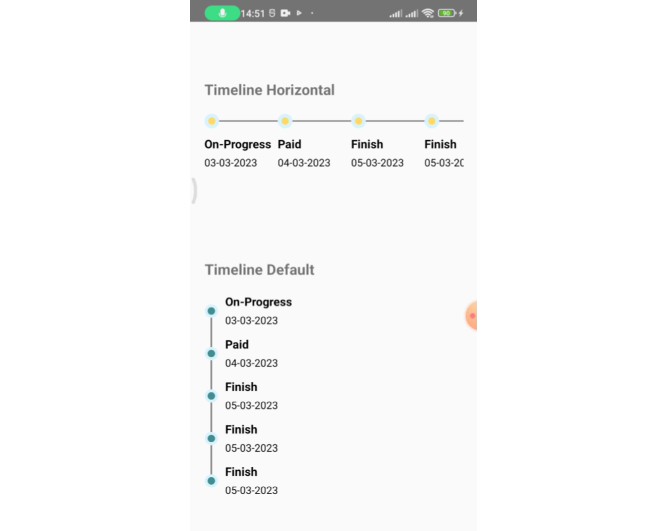
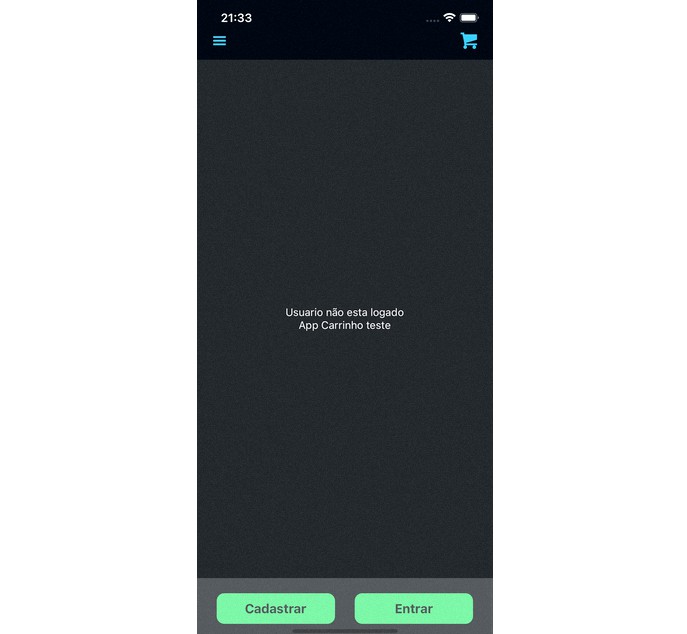
Example
How to install
Clone the project
git clone https://github.com/MarcosVel/routes-template.git
Navigate to the project folder
cd routes-template
Install the packages with yarn
yarn
Run with expo
npx expo start
Stacks
- Expo
- @react-navigation/drawer
- @react-navigation/bottom-tabs
- @react-navigation/native-stack
? Links
Contributing
If you want to contribute to this project, you are welcome to do so. Please follow these steps:
- Fork this repository to your own GitHub account.
- Create a new branch for your feature or bug fix using
git checkout -b feat/yourFeatureorgit checkout -b fix/yourBug. - Make your changes and commit them using
git commit -m "Your message". - Push your changes to your forked repository using
git push. - Create a pull request from your forked repository to this repository.
Support
If you find this project useful, please consider giving it a star on GitHub. ⭐️
It would mean a lot to me and motivate me to keep improving it. Thank you!