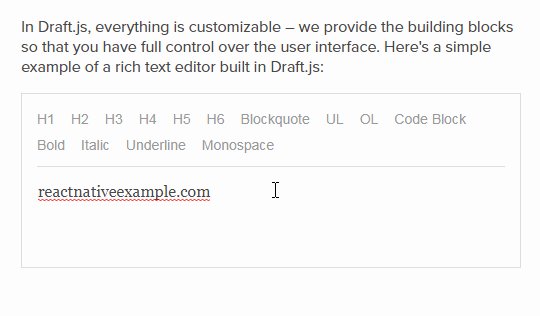
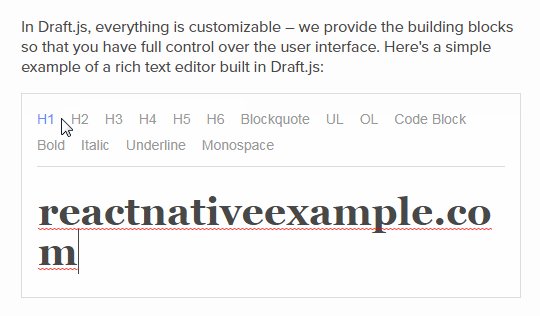
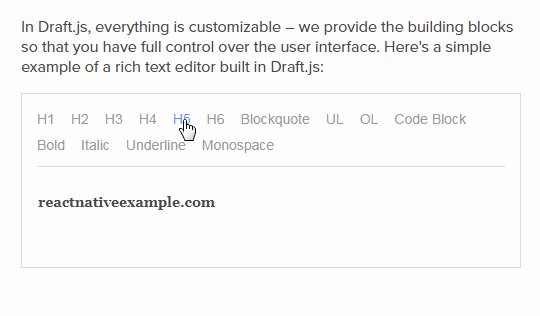
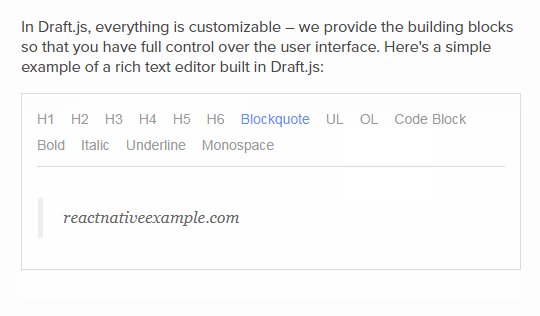
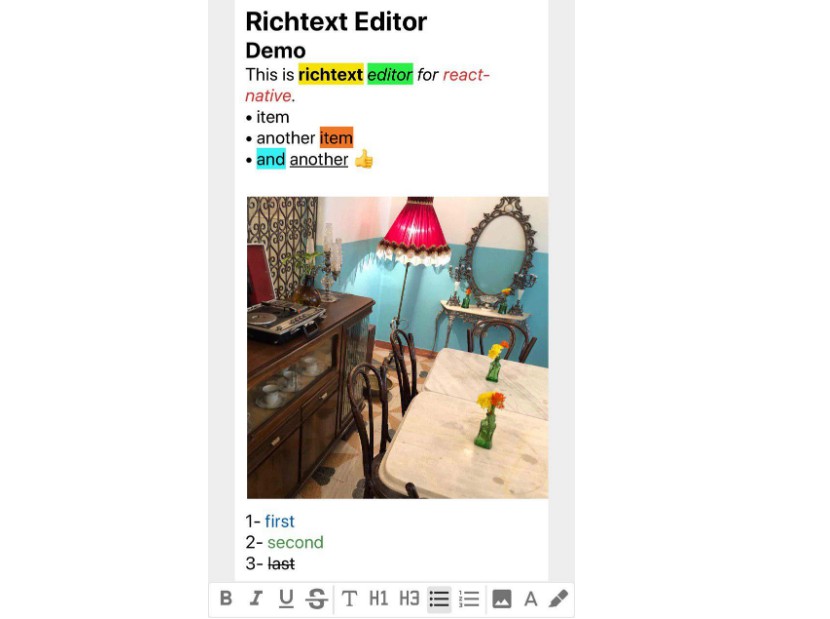
React Native Draft.js Render
A React Native render for Draft.js model.
Discussion and Support
Join the #react-native-render channel on DraftJS Slack team.
Getting Started
Install React Native Draft.js Render on your React Native project, using NPM or Yarn:
npm i -S react-native-draftjs-render
# or...
yarn add react-native-draftjs-render
Using
Just import and insert your Draft.js model on getRNDraftJSBlocks:
import React from 'react';
import {
AppRegistry,
} from 'react-native';
import getRNDraftJSBlocks from 'react-native-draftjs-render';
import contentState from 'DraftJs/contentState';
const MyApp = () => {
const blocks = getRNDraftJSBlocks({ contentState });
return (
<View style={{ flex: 1 }}>{blocks}</View>
);
};
AppRegistry.registerComponent('MyApp', () => MyApp);
See our sample folder for more details.
Adding custom styles
RNDraftJSRender comes with default styles, but you can use your own:
import React from 'react';
import {
AppRegistry,
StyleSheet,
} from 'react-native';
import getRNDraftJSBlocks from 'react-native-draftjs-render';
import contentState from 'DraftJs/contentState';
const styles = StyleSheet.flatten({
paragraph: {
color: 'pink',
fontSize: 18,
},
link: {
color: 'blue',
fontWeight: 'bold',
},
});
const MyApp = () => {
const blocks = getRNDraftJSBlocks({ contentState, customStyles: styles });
return (
<View style={{ flex: 1 }}>{blocks}</View>
);
};
AppRegistry.registerComponent('MyApp', () => MyApp);
See more at Custom Styles documentation.
Contributing
To develop using example react-native project:
git clone [email protected]:globocom/react-native-draftjs-render.git
cd react-native-draftjs-render/
make setup
To run tests:
make test
To watch lib changes appearing on Sample App:
make watch
To run sample app in iOS:
make ios
To run sample app in Android:
make android