panza
Panza (named after Sancho Panza, from Don Quixote), is a collection of stateless, functional ui-components for react-native, and heavily inspired by the excellent rebass library.
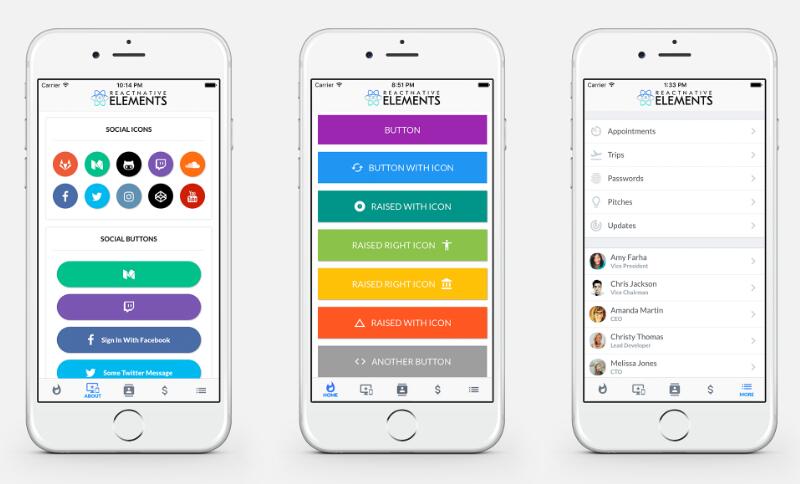
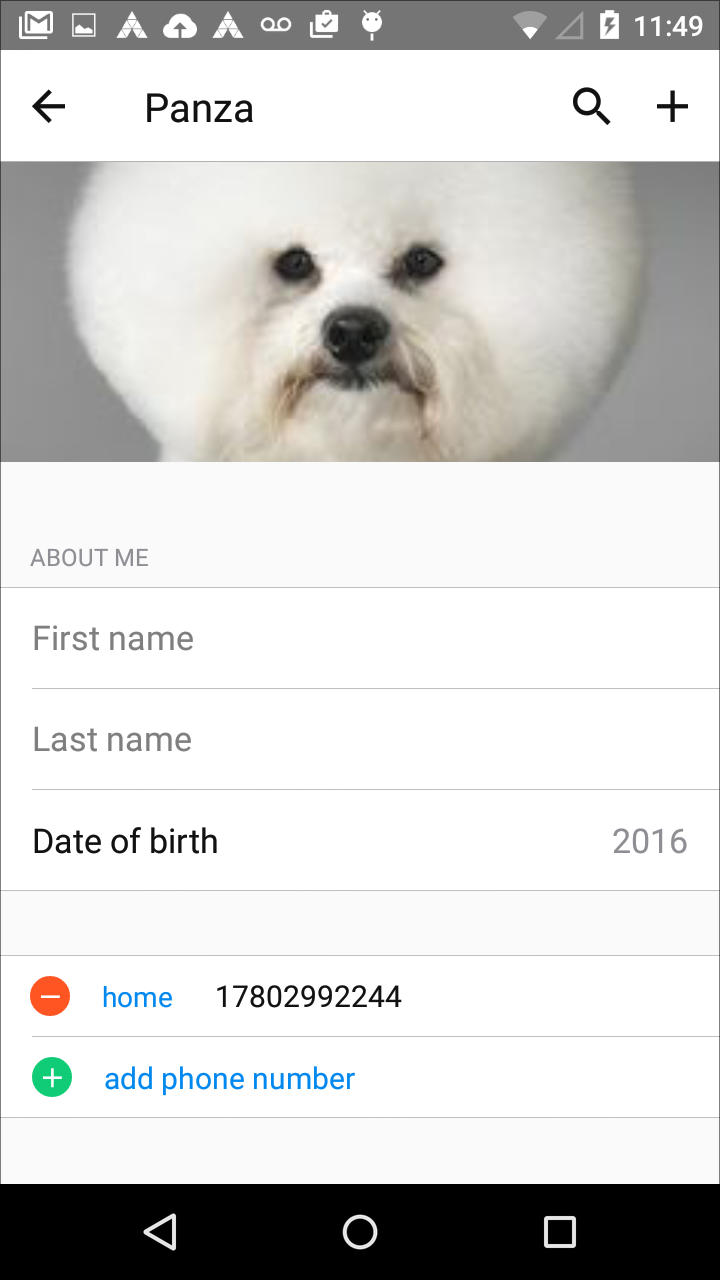
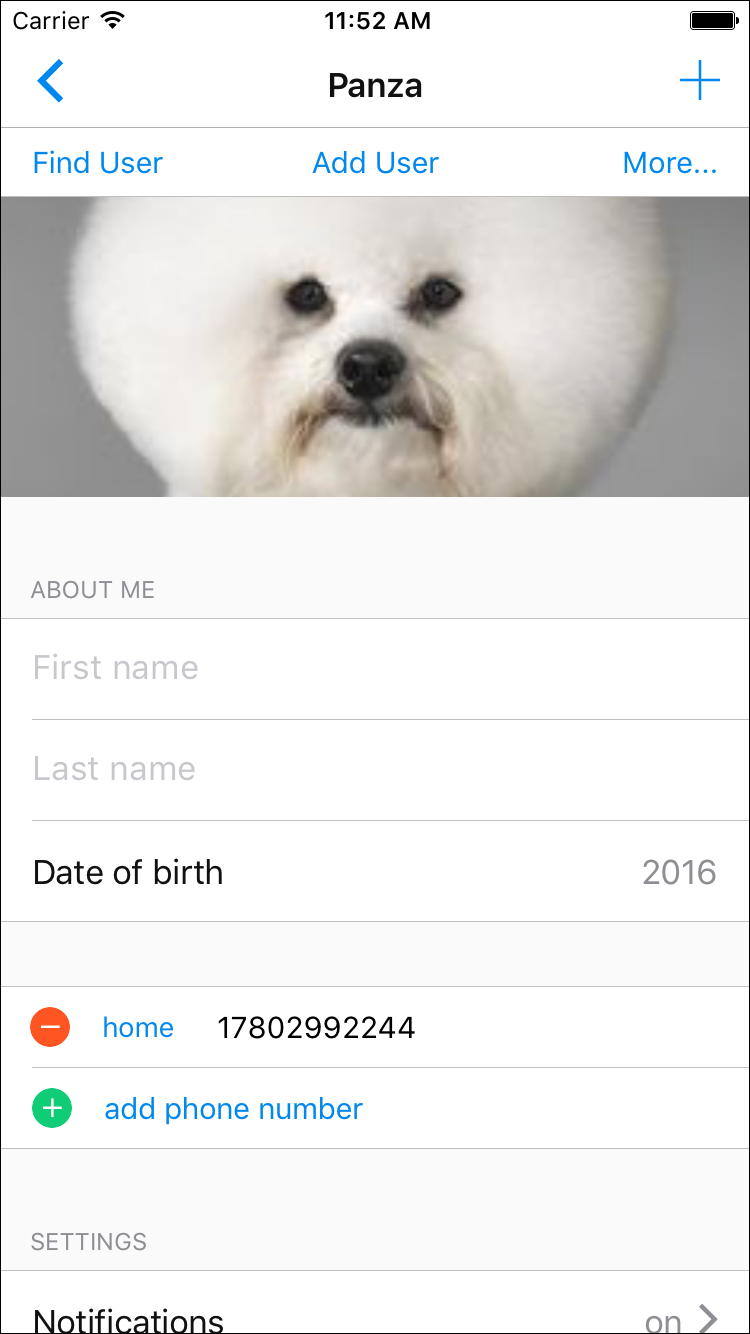
The goal with Panza is to provide a set of commonly used (mostly) functional ui components for react-native, that work well in both android and iOS environments. These components should look nice out of the box, but still offer a high degree of customization.


This is achieved primarily through the use of composition. Each component is comprised of smaller components including a Base component, which provides some nice shorthands to transform props into styles based upon a global configuration. A component like TouchableRow may suit your needs eighty percent of the time, but in cases where you need something a bit more custom, you can construct your own row using TouchableRowCell, PrimaryText, SecondaryText, RowImage, Base, ArrowRightIcon, and any other components that you’d like.
You can see Panza in production with Payback, an app that manages shared expenses between individuals and groups.