Swiper flatlist component
Swiper component implemented with FlatList.

Installation
yarn add react-native-swiper-flatlist
or
npm install react-native-swiper-flatlist --save
Implemented only with flatlist
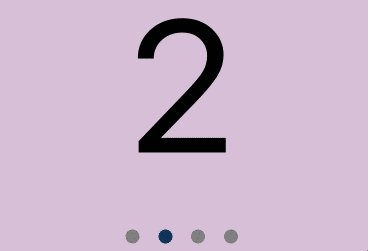
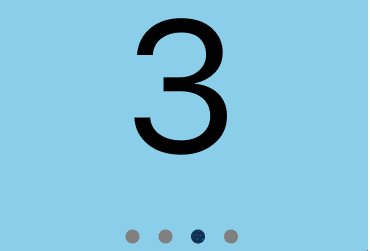
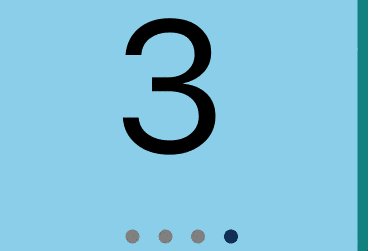
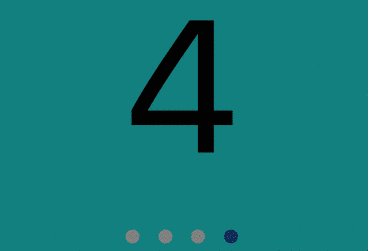
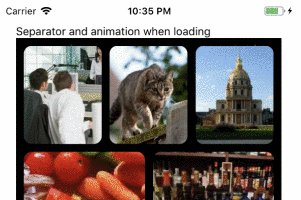
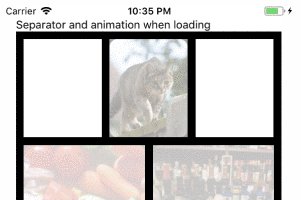
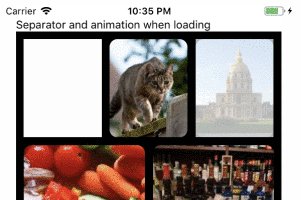
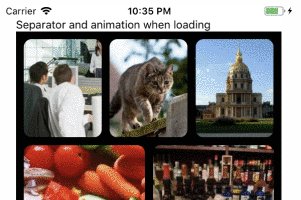
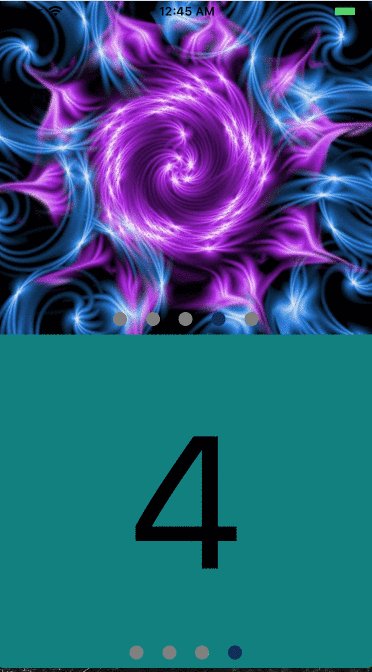
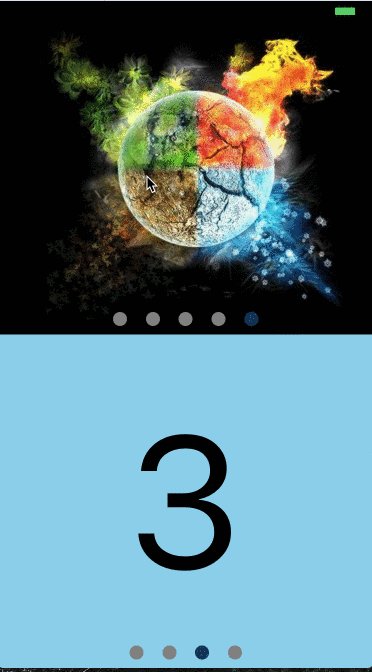
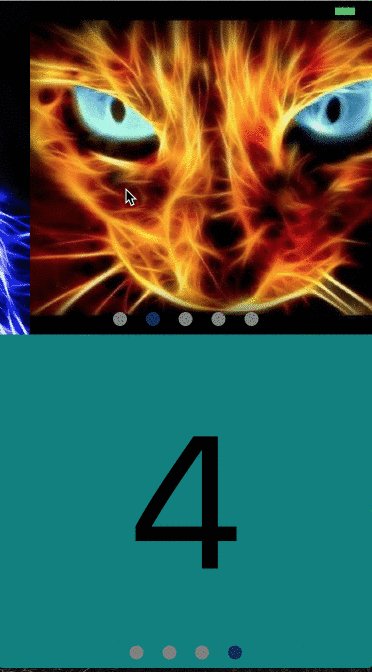
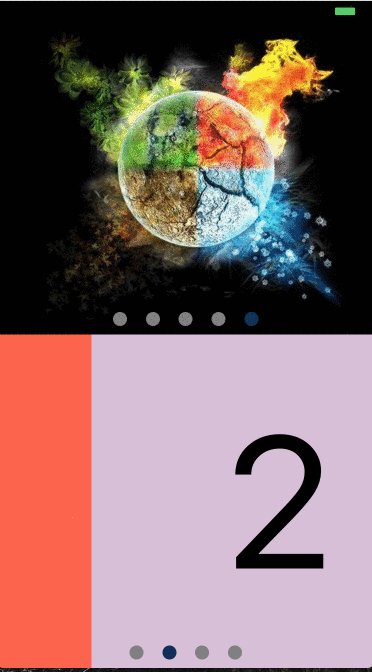
Example
Code
import React, { PureComponent } from 'react';
import { Text, Dimensions, Image, StyleSheet, View } from 'react-native';
import SwiperFlatList from 'react-native-swiper-flatlist';
export default class App extends PureComponent {
render() {
return (
<View style={styles.container}>
<SwiperFlatList
autoplay
autoplayDelay={2}
autoplayLoop
index={2}
showPagination
>
<View style={[styles.child, { backgroundColor: 'tomato' }]}>
<Text style={styles.text}>1</Text>
</View>
<View style={[styles.child, { backgroundColor: 'thistle' }]}>
<Text style={styles.text}>2</Text>
</View>
<View style={[styles.child, { backgroundColor: 'skyblue' }]}>
<Text style={styles.text}>3</Text>
</View>
<View style={[styles.child, { backgroundColor: 'teal' }]}>
<Text style={styles.text}>4</Text>
</View>
</SwiperFlatList>
</View>
);
}
}
export const { width, height } = Dimensions.get('window');
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'white',
},
child: {
height: height * 0.5,
width,
justifyContent: 'center',
},
text: {
fontSize: width * 0.5,
textAlign: 'center',
},
});
Props
| Prop | Default | Type | Description |
|---|---|---|---|
| data | not required if children is used | array |
Data to use in renderItem |
| children | - | node |
Children elements |
| renderItem | not required if children is used | func |
Takes an item from data and renders it into the list. |
| onMomentumScrollEnd | - | func |
Called after scroll end |
| vertical | false | bool |
Show vertical swiper |
| index | 0 | number |
Index to start |
| renderAll | false | bool |
Render all the items before display it |
| Pagination | |||
| showPagination | false | bool |
Show pagination |
| paginationDefaultColor | gray | string |
Pagination color |
| paginationActiveColor | white | string |
Pagination color |
| Autoplay | |||
| autoplay | false | bool |
Change index automatically |
| autoplayDelay | 3 | number |
Delay between every page |
| autoplayLoop | false | bool |
Continue playing after reach end |