React Native Template TypeScript With Basic Setup
React Native template for a quick start with TypeScript and basic setup.
Features
- Elegant usage directly within the React Native CLI
- Consistent with the default React Native template
- Minimal additional dependencies
- Redux with toolkit for state management
- husky
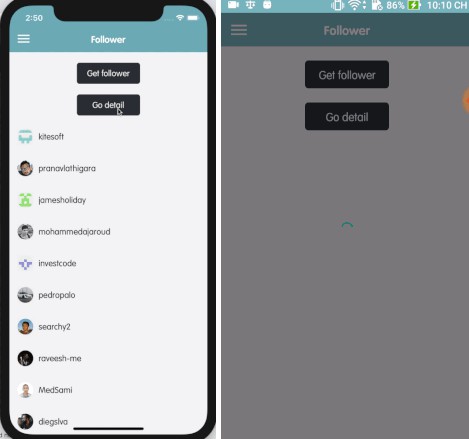
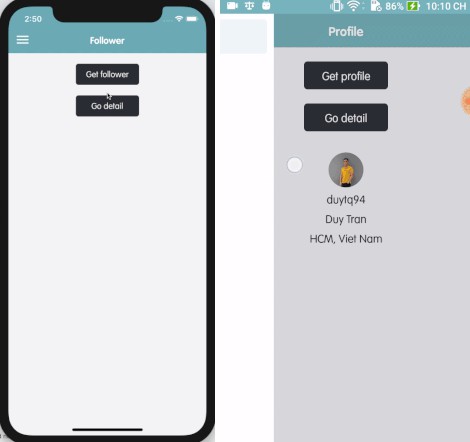
- Minimal react native navigation setup
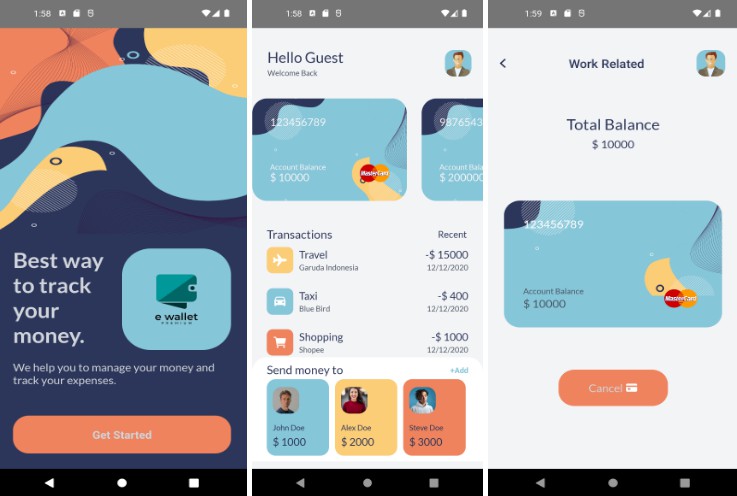
- Minimal Landing Page
- Basic setup for axios
- Basic setup for async storage
Usage
AppName = Your Project Name
npx react-native init AppName --template rn-ts-boilerplate
Usage with older versions of React Native
e.g. [email protected]
AppName = Your Project Name
npx react-native init AppName --template [email protected].*
See the below table to find out which version of the template to use.
React Native <=> Template Version
| React Native | Template |
|---|---|
| 0.68 | 6.10.* |
| 0.67 | 6.9.* |
| 0.66 | 6.8.* |
| 0.65 | 6.7.* |
| 0.64 | 6.6.* |
| 0.63 | 6.5.* |
| 0.62 | 6.4.* |
| 0.61 | 6.3.* |
| 0.60 | 6.2.* |
React Native CLI
This template only works with the new CLI. Make sure you have uninstalled the legacy react-native-cli first (npm uninstall -g react-native-cli) for the below command to work. If you wish to not use npx, you can also install the new CLI globally (npm i -g @react-native-community/cli or yarn global add @react-native-community/cli).
If you tried the above and still get the react-native-template-react- native-template-typescript: Not found error, please try adding the --ignore-existing flag to force npx to ignore any locally installed versions of the CLI and use the latest.
Further information can be found here: https://github.com/react-native-community/cli#about
Changes
- 1.0.0
- Init Publish
- 1.0.1
- Edit Repo URL
Contacts
Changhyeon Yoon [email protected]
Contributing
Contributions are very welcome.
License
This project is MIT licensed. This project made from react-native-template-typescript.