DESCRIPTION
A React Native Template/Boilerplate containing the best practices and scalable design with cutting edge technologies like CodePush/Sentry and all other neccessary libraries pre-configured and basic helper functions and components to help you save your time and make your App super fast.
INITIALIZE RN WITH THIS TEMPLATE
Command:
npx react-native init AppName --template https://github.com/SMKH-PRO/ReactNative_CodePush_Template.git
STEPS TO FOLLOW
1. Install dependencies
Note: Dependencies will most probably be automatically installed when you initialize the project so you can skip this step.
Commands:
yarnornpm iand also install Pods:cd iospod install
2. Prepare Husky
This project is pre-configured with husky, but you’ve to follow a few steps to enable it for you! before going through the following steps, please make sure that the project is initialized inside a git repository.
- Open
package.jsonfile - In the
scriptsobject add new propertypreparewith valuehusky install. Your Scripts object will look something like this:
"scripts": {
// other script ...
"prepare":"husky install"
}
- Run the newly added script with command
yarn prepareornpm run prepare
that’s it, husky is now succesfully installed with a pre-commit that will check linting everytime you commit.
2. Setup Sentry
Commands:
npx @sentry/wizard -i reactNative -p ios android
modify the SENTRY URL from .env file (if .env does not exist, make one with “SENTRY” variable).
Your .env file will look like this:
SENTRY=https://[email protected]/6629304
4. CodePush Setup
CodePush is pre-configured but you need to setup your keys, to do that follow the steps below:
Install CLI
npm install -g appcenter-cli
Generate Private Key files for code signing: We will need these files later for code signing in Android & iOS Commands: For Private Key:
openssl genrsa -out codePushPrivateKey.pem
For Public Key:
openssl rsa -pubout -in codePushPrivateKey.pem -out codePushPublicKey.pem
CodePush iOS Setup
Integrate the SDK in iOS
Open ios/AppName/AppCenter-Config.plist file in XCODE or VS and replace {Your app secret here} with your actual app secret key.
The AppCenter-Config.plist file looks like this when you open with VS CODE:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "https://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>AppSecret</key>
<string>{Your app secret here}</string>
</dict>
</plist>
And will look like following on XCODE:
 Double click on the
Double click on the {Your app secret here} and replace the value with actual app secret.
Reminder: You can get the app secret from codepush app’s overview page.
MutliDeployment Configuration iOS
Custom build setting has already been configured in iOS but you need to add your deployment keys.
To set this up, follow these steps:
-
Open up your Xcode project and select your project in the Project navigator window
-
Ensure the project node is selected, as opposed to one of your targets
-
Select the Build Settings tab
-
In
User-Definedsection, You’ll see a setting named “CODEPUSH_KEY” open this setting and write yourstagingandReleasedeployment keys.
Replace DEPLOYMENT_KEY_FOR_PRODUCTION with your Production key, and DEPLOYMENT_KEY_FOR_STAGING with your Staging key
And that’s it! Now when you run or build your app, your staging builds will automatically be configured to sync with your Staging deployment, and your release builds will be configured to sync with your Production deployment.
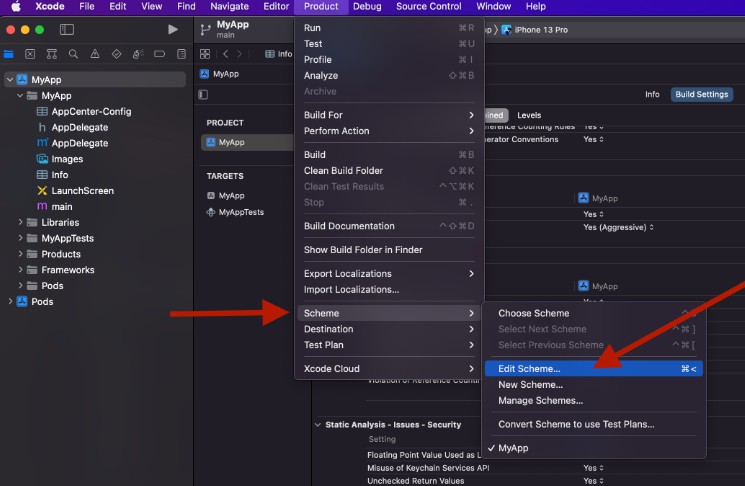
How to create staging release on iOS?
To create a staging build you can just edit scheme to Staging.
Picture Guide
That’s it, Now after selecting Staging for Archive build, you’ll get the staging App when you build archive release.
Code Signing For iOS
In order to configure Public Key for bundle verification you need to edit record in Info.plist with name CodePushPublicKey and string value of public key content. Replace the current public key with your own.
Example:
<plist version="1.0">
<dict>
<!-- ...other configs... -->
<key>CodePushPublicKey</key>
<string>-----BEGIN PUBLIC KEY-----
MFwwDQYJKoZIhvcNAQEBBQADSwAwSAJBANkWYydPuyOumR/sn2agNBVDnzyRpM16NAUpYPGxNgjSEp0etkDNgzzdzyvyl+OsAGBYF3jCxYOXozum+uV5hQECAwEAAQ==
-----END PUBLIC KEY-----</string>
<!-- ...other configs... -->
</dict>
</plist>
Picture Guide For Editing Public Key:

CodePush Android Setup
Integrate the SDK in Android
Open file with the filename appcenter-config.json in android/app/src/main/assets/ with the following content:
{
"app_secret": "{Your app secret here}"
}
Replace {Your app secret here} with your actual app secret.
MutliDeployment Configuration Android
-
Open the project’s app level
build.gradlefile (for exampleandroid/app/build.gradlein standard React Native projects) -
Find the android
{ productFlavors {} }section and editresValueentries for both yourStagingandProductionbuild variants also replace AppName strings with your actual App Display Name.
If you’re in the correct gradle file, It will look like this:
From this file replace <INSERT_STAGING_KEY> with your own Deployment key for Staging.
and Replace <INSERT_PRODUCTION_KEY> with your deployment key for Production.
and Replace appName with your actual App Display Name.
That’s it, No need to change anything else in this file.
How to create staging release on Android?
Note: the following commands assume that you’re not already in the Android folder, if you’re already inside project’s android folder just ignore the cd android && part of the commands.
To build an staging apk, the command for that will be
cd android && ./gradlew assembleStagingRelease
and you’ll find the output on android/app/build/outputs/apk/staging
For Production Build
cd android && ./gradlew assembleProductionRelease
and you’ll find the output on android/app/build/outputs/apk/production
OR BUILD BOTH
// It will create the Apk for both, production and staging.
cd android && ./gradlew assembleRelease
and you’ll find the output on android/app/build/outputs/apk/staging and android/app/build/outputs/apk/production both.
Same goes for Bundle Release
// For Production
cd android && ./gradlew bundleProductionRelease
// For Staging
cd android && ./gradlew bundleStagingRelease
// Will generate bundle for Production & Staging, Both.
cd android && ./gradlew assembleRelease
Code Signing For Android
Edit CodePushPublicKey string item in /path_to_your_app/android/app/src/main/res/values/strings.xml file, It may looks like this:
<resources>
<string name="app_name">my_app</string>
<string name="CodePushPublicKey">-----BEGIN PUBLIC KEY-----
MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAtPSR9lkGzZ4FR0lxF+ZA
P6jJ8+Xi5L601BPN4QESoRVSrJM08roOCVrs4qoYqYJy3Of2cQWvNBEh8ti3FhHu
tiuLFpNdfzM4DjAw0Ti5hOTfTixqVBXTJPYpSjDh7K6tUvp9MV0l5q/Ps3se1vud
M1/X6g54lIX/QoEXTdMgR+SKXvlUIC13T7GkDHT6Z4RlwxkWkOmf2tGguRcEBL6j
ww7w/3g0kWILz7nNPtXyDhIB9WLH7MKSJWdVCZm+cAqabUfpCFo7sHiyHLnUxcVY
OTw3sz9ceaci7z2r8SZdsfjyjiDJrq69eWtvKVUpredy9HtyALtNuLjDITahdh8A
zwIDAQAB
-----END PUBLIC KEY-----</string>
</resources>
Replace the previous PUBLIC KEY with your own.
How to get CodePush deployment keys?
As a reminder, you can retrieve deployment keys by running command appcenter codepush deployment list -a <ownerName>/<appName> -k from your terminal
OR
Go to CodePush dashboard open the app and navigate to distribute > codepush now, on this screen click on Create standard deployments button, after clicking this button you’ll see a setting icon at top right corner, click on it and you’ll get deployment keys for both staging and production deployment/environments.
Change Package.json Scripts.
The package.json file has script to create codepush releases. it may look like this:
"scripts": {
"codepush-android-stage": "appcenter codepush release-react -a owner/appName -d Staging -k codePushPrivateKey.pem --sourcemap-output --output-dir ./build",
"codepush-android-prod": "appcenter codepush release-react -a owner/Appname -d Production -k codePushPrivateKey.pem --sourcemap-output --output-dir ./build",
"codepush-ios-stage": "appcenter codepush release-react -a owner/appName -d Staging -k codePushPrivateKey.pem --sourcemap-output --output-dir ./build",
"codepush-ios-prod"
...
}
From all these 4 scripts, you need to replace owner/appName with your actual Owner Name and App Name.
Done.
MOTIVATON:
I used to initialize all my react-native projects with this configuration so I thought why not make it a template maybe it may help others save time too!.
— END OF DOCS —