react-native
React Native Library for PSPDFKit for iOS, Android & Windows UWP. (PDF SDK for React Native)
This library requires a valid license of PSPDFKit. Licenses are per platform.
PSPDFKit for React Native exposes the most often used APIs from PSPDFKit. Many of our partners end up forking this repository and adding some custom code to achieve even greater integration with their products, using native code.
PSPDFKit
The PSPDFKit SDK is a framework that allows you to view, annotate, sign, and fill PDF forms on iOS, Android, Windows, macOS, and Web.
PSPDFKit Instant adds real-time collaboration features to seamlessly share, edit, and annotate PDF documents.
Support, Issues and License Questions
PSPDFKit offers support for customers with an active SDK license via https://pspdfkit.com/support/request/
Are you evaluating our SDK? That's great, we're happy to help out!
To make sure this is fast, please use a work email and have someone from your company fill out our sales form: https://pspdfkit.com/sales/
iOS
Requirements
- A development environment for running React Native projects using the React Native CLI (not the Expo CLI)
- The latest stable version of Xcode
- The latest version of PSPDFKit for iOS
- The latest stable version of CocoaPods. If you don’t already have CocoaPods installed, follow the CocoaPods installation guide to install CocoaPods on your Mac.
Getting Started
Let's create a simple app that integrates PSPDFKit and uses the react-native-pspdfkit module.
- In the terminal app, change the current working directory to the location you wish to save your project. In this example, we’ll use the
~/Documents/directory:
cd ~/Documents
- Create the React Native project by running the following command:
react-native init PSPDFKitDemo
- In the terminal app, change the location of the current working directory inside the newly created project:
cd PSPDFKitDemo
- Add the PSPDFKit plugin:
yarn add github:PSPDFKit/react-native
- Install all the dependencies for the project:
yarn install
- Open your project’s Podfile in a text editor to update the platform to iOS 12, and add the PSPDFKit Podspec:
open ios/Podfile
Your Podfile should look like this:
require_relative '../node_modules/react-native/scripts/react_native_pods'
require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules'
- platform :ios, '10.0'
+ platform :ios, '12.0'
target 'PSPDFKitDemo' do
config = use_native_modules!
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
:hermes_enabled => false
)
target 'PSPDFKitDemoTests' do
inherit! :complete
# Pods for testing
end
+ pod 'react-native-pspdfkit', :path => '../node_modules/react-native-pspdfkit'
+ pod 'PSPDFKit', podspec: 'https://customers.pspdfkit.com/pspdfkit-ios/latest.podspec'
# Enables Flipper.
#
# Note that if you have use_frameworks! enabled, Flipper will not work and
# you should disable the next line.
use_flipper!()
post_install do |installer|
react_native_post_install(installer)
end
end
- Change the location of the current working directory to the
iosfolder:
cd ios
- Install the CocoaPods dependencies:
pod install
- Open your project’s Workspace in Xcode:
open PSPDFKitDemo.xcworkspace
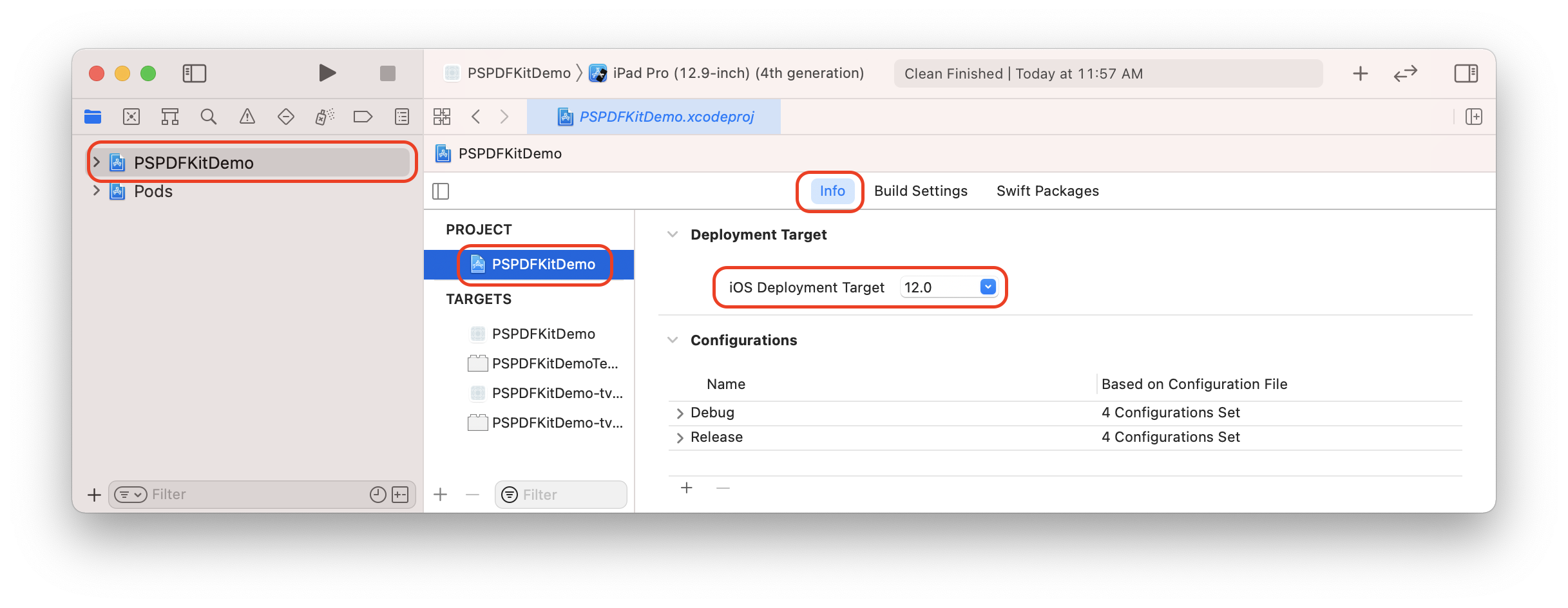
- Make sure the deployment target is set to 12.0 or higher:

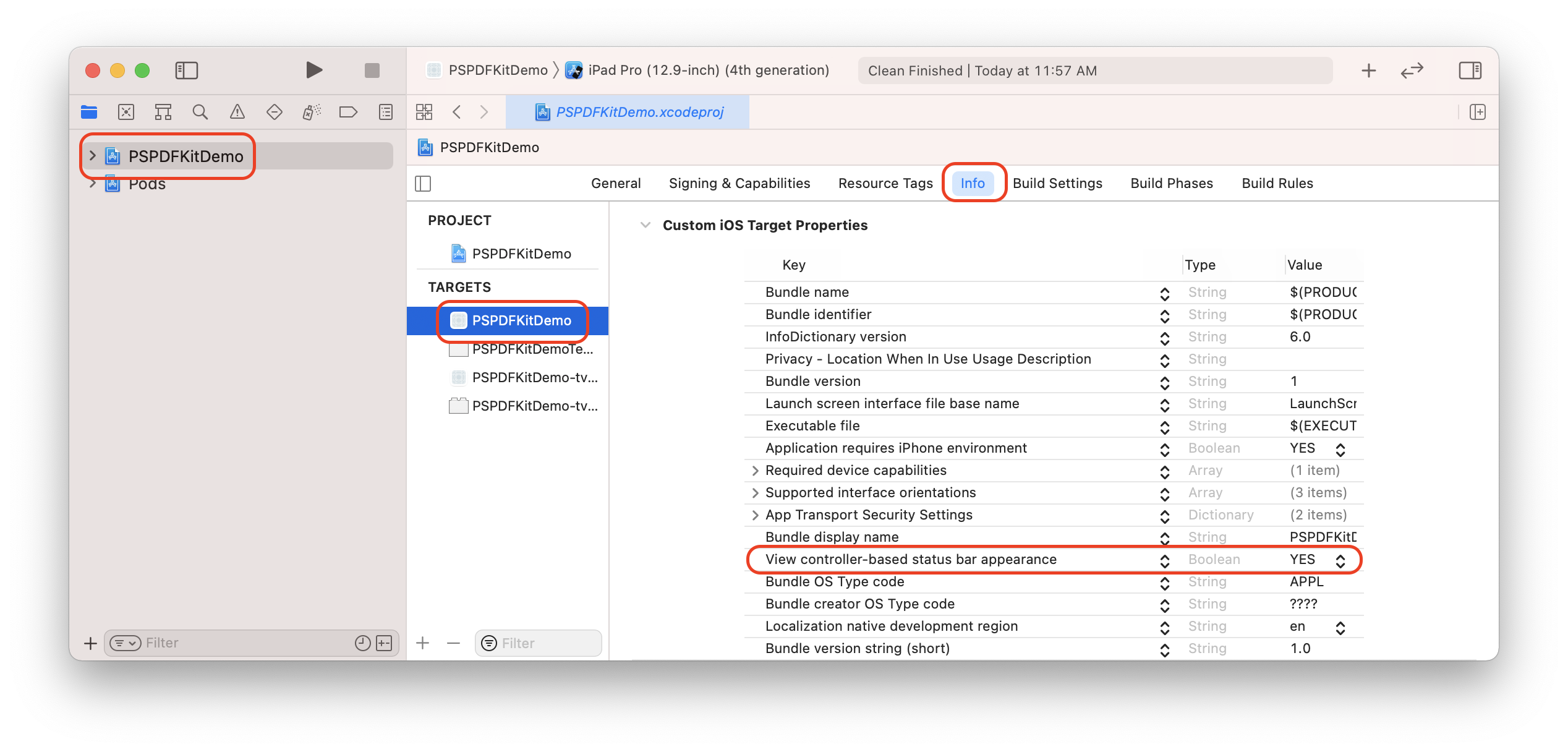
- Change View controller-based status bar appearance to
YESin your project’sInfo.plist:

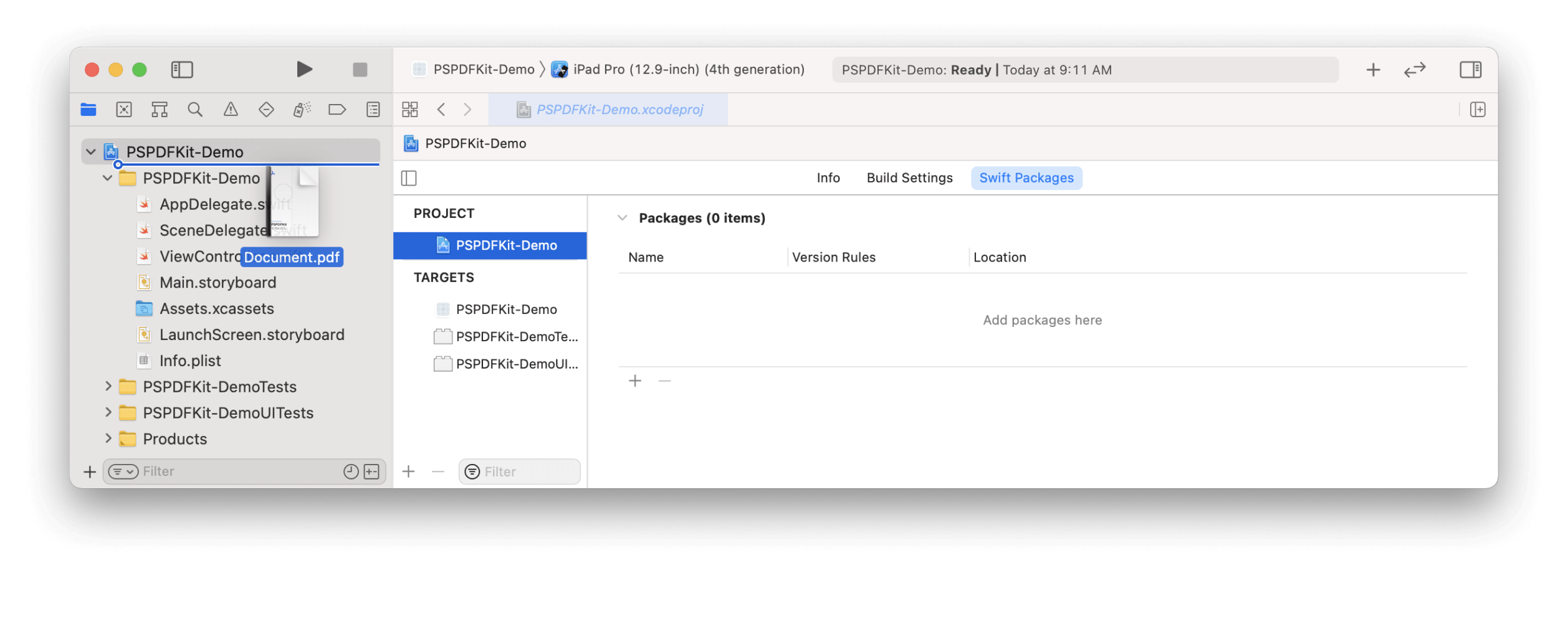
- Add the PDF document you want to display to your application by dragging it into your project. On the dialog that’s displayed, select Finish to accept the default integration options. You can use this QuickStart Guide PDF as an example.

- Change the location of the current working directory back to the root project folder:
cd ..
- Open your
App.jsfile:
open App.js
- Replace the entire contents of
App.jswith the following code snippet:
import React, {Component} from 'react';
import {Platform} from 'react-native';
import PSPDFKitView from 'react-native-pspdfkit';
const DOCUMENT =
Platform.OS === 'ios' ? 'Document.pdf' : 'file:///android_asset/Document.pdf';
export default class PSPDFKitDemo extends Component<{}> {
render() {
return (
<PSPDFKitView
document={DOCUMENT}
configuration={{
thumbnailBarMode: 'scrollable',
pageTransition: 'scrollContinuous',
scrollDirection: 'vertical',
}}
ref="pdfView"
fragmentTag="PDF1"
style={{flex: 1}}
/>
);
}
}
- The app is now ready to launch! Go back to the terminal app and run:
react-native run-ios
Usage
There are 2 different ways on how to use PSPDFKit for React Native on iOS.
- Present a document via a Native Module modally.
- Show a PSPDFKit view via a Native UI component.
Depending on your needs you might want to use one or the other.
Native Module
Using the Native Module (PSPDFKit.present()), you can present a document with PSPDFKit modally in fullscreen.
You can specify the path to the document you want to present, and configuration options.
import React, { Component } from "react";
import { NativeModules, Text, TouchableHighlight, View } from "react-native";
var PSPDFKit = NativeModules.PSPDFKit;
PSPDFKit.setLicenseKey("YOUR_LICENSE_KEY_GOES_HERE");
export default class App extends Component<{}> {
_onPressButton() {
PSPDFKit.present("document.pdf", {
pageTransition: "scrollContinuous",
scrollDirection: "vertical",
documentLabelEnabled: true
});
}
render() {
return (
<View style={styles.container}>
<TouchableHighlight onPress={this._onPressButton}>
<Text style={styles.text}>Tap to Open Document</Text>
</TouchableHighlight>
</View>
);
}
}
Native UI Component
With PSPDFKitView you can use PSPDFKit like any other React component in your app.
Using this approach, you have more flexibility over how a document is presented and displayed.
The layout is completely flexible, and can be adjust with flexbox.
For all the props that you can pass to PSPDFKitView, have a look at the source documentation.
This is how you would show a PDF as a React component:
import React, { Component } from "react";
import { NativeModules } from "react-native";
import PSPDFKitView from "react-native-pspdfkit";
var PSPDFKit = NativeModules.PSPDFKit;
PSPDFKit.setLicenseKey("YOUR_LICENSE_KEY_GOES_HERE");
export default class App extends Component<{}> {
render() {
return (
<PSPDFKitView
document={"document.pdf"}
configuration={{
pageTransition: "scrollContinuous",
scrollDirection: "vertical",
documentLabelEnabled: true
}}
style={{ flex: 1, color: "#267AD4" }}
/>
);
}
}
Configuration
You can configure the presentation with a configuration dictionary which is a mirror of the PSPDFConfiguration class.
Example - Native Module:
PSPDFKit.present("document.pdf", {
thumbnailBarMode: "scrollable",
pageTransition: "scrollContinuous",
scrollDirection: "vertical"
});
Example - Native UI Component:
<PSPDFKitView
document={"document.pdf"}
configuration={{
thumbnailBarMode: "scrollable",
pageTransition: "scrollContinuous",
scrollDirection: "vertical"
}}
/>
Running the Catalog Project
Take a look at the instructions to get started here.
Running the Native Catalog
Take a look at the instructions to get started here.
Running on Mac Catalyst
Using PSPDFKit for React Native on Mac Catalyst does not currently work due to a Flipper and FlipperKit issue.
If you wish to run your project on Mac Catalyst, please try the following workaround which removes everything related to Flipper and FlipperKit.
Configuration Mapping
On iOS, PSPDFKit for React Native iOS maps most configuration options available in PSPDFConfiguration from JSON. Please refer to RCTConvert+PSPDFConfiguration.m for the complete list and for the exact naming of enum values.
Annotations are mapped based on their type name. This is case sensitive. For example, to limit annotation types to ink and highlight, use this:
editableAnnotationTypes: ["Ink", "Highlight"];
Menu Item Mapping
On iOS, PSPDFKit for React Native allows you to specify a custom grouping for the annotation creation toolbar. Please refer to RCTConvert+PSPDFAnnotationToolbarConfiguration.m for the complete list of menu items. To set them just specify the menuItemGrouping prop on the PSPDFKitView. The format used is as follows:
[
menuItem,
{ key: menuItem, items: [subItem, subItem]},
...
]
Customize the Toolbar Buttons
You can customize the toolbar buttons on the Native UI View component by specifying the toolbar buttons using setLeftBarButtonItems and setRightBarButtonItems, like so:
pdfView.setRightBarButtonItems(
["thumbnailsButtonItem", "searchButtonItem", "annotationButtonItem"],
"document",
false
);
Please refer to RCTConvert+UIBarButtonItem.m for the complete list of bar button items.
Also, please take a look at the ToolbarCustomization example from our Catalog app.
For a more detailed description of toolbar customizations, refer to our Customizing the Toolbar guide for iOS and Android.
Process Annotations
PSPDFKit for React Native allows you to create a new document with processed (embedded, flattenned, removed, or printed) annotations on Android and iOS using the PSPDFKit.processAnnotations(annotationChange, annotationType, sourceDocumentPath, processedDocumentPath) function. In the snippet below, we add a button which flattens all the annotations of the document from the currently displayed PSPDFKitView in a newly processed PDF file:
<View>
<Button
onPress={async () => {
const processedDocumentPath =
RNFS.DocumentDirectoryPath + "/flattened.pdf";
// Delete the processed document if it already exists.
RNFS.exists(processedDocumentPath)
.then(exists => {
if (exists) {
RNFS.unlink(processedDocumentPath);
}
})
.then(() => {
// First, save all annotations in the current document.
this.refs.pdfView.saveCurrentDocument().then(success => {
if (success) {
// Then, flatten all the annotations
PSPDFKit.processAnnotations(
"flatten",
"all",
sourceDocumentPath,
processedDocumentPath
)
.then(success => {
if (success) {
// And finally, present the newly processed document with flattened annotations.
PSPDFKit.present(processedDocumentPath, {});
} else {
alert("Failed to embed annotations.");
}
})
.catch(error => {
alert(JSON.stringify(error));
});
} else {
alert("Failed to save current document.");
}
});
});
}}
title="Flatten All Annotations"
/>
</View>
For a runnable example, please take a look at the AnnotationProcessing example from our Catalog app.
Android
Requirements
- A development environment for running React Native projects using the React Native CLI (not the Expo CLI)
- The latest stable version of Android Studio
- The Android NDK
- An Android Virtual Device or a hardware device
Getting Started
Let's create a simple app that integrates PSPDFKit and uses the react-native-pspdfkit module.
- In the terminal app, change the current working directory to the location you wish to save your project. In this example, we’ll use the
~/Documents/directory:
cd ~/Documents
- Create the React Native project by running the following command:
react-native init PSPDFKitDemo
- In the terminal app, change the location of the current working directory inside the newly created project:
cd PSPDFKitDemo
- Add the PSPDFKit plugin:
yarn add github:PSPDFKit/react-native
- Install all the dependencies for the project:
yarn install
- Open your project’s
build.gradlefile:
open android/build.gradle
- Add the PSPDFKit repository to download the PSPDFKit library:
...
allprojects {
repositories {
mavenLocal()
+ maven {
+ url 'https://customers.pspdfkit.com/maven/'
+ }
...
- Open the app’s
build.gradlefile:
open android/app/build.gradle
- Enable
multidexsupport:
...
defaultConfig {
applicationId "com.pspdfkitdemo"
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
versionCode 1
versionName "1.0"
+ multiDexEnabled true
}
...
-
Add the PDF document you want to display to your application. You can download this QuickStart Guide PDF as an example.
-
Create the
assetsdirectory:
mkdir android/app/src/main/assets
- Copy a PDF document into your
assetsdirectory:
cp ~/Downloads/Document.pdf android/app/src/main/assets/Document.pdf
- Open your
App.jsfile:
open App.js
- Replace the entire contents of
App.jswith the following code snippet:
import React, {Component} from 'react';
import {Platform} from 'react-native';
import PSPDFKitView from 'react-native-pspdfkit';
const DOCUMENT =
Platform.OS === 'ios' ? 'Document.pdf' : 'file:///android_asset/Document.pdf';
export default class PSPDFKitDemo extends Component<{}> {
render() {
return (
<PSPDFKitView
document={DOCUMENT}
configuration={{
thumbnailBarMode: 'scrollable',
pageTransition: 'scrollContinuous',
scrollDirection: 'vertical',
}}
ref="pdfView"
fragmentTag="PDF1"
style={{flex: 1}}
/>
);
}
}
- The app is now ready to launch! Go back to the terminal app and run:
react-native run-android
Running the Catalog Project
Take a look at the instructions to get started here.
Running the Native Catalog
Take a look at the instructions to get started here.
Configuration
Upload PDF to device
To copy a pdf document to your local device storage:
adb push "document.pdf" "/sdcard/document.pdf"
Bundle PDF inside the APK's assets
To bundle a pdf document in the Android app, simply copy it the Android assets folder, for the Catalog app is samples/PDFs.
Viewer options
You can configure the builder with a dictionary representation of the PSPDFConfiguration object. Check ConfigurationAdapter.java for all the parameters available.
const CONFIGURATION = {
startPage: 3,
scrollContinuously: false,
showPageNumberOverlay: true,
grayScale: true,
showPageLabels: false,
pageScrollDirection: "vertical"
};
Native UI Component
Just like on iOS we also support integrating PSPDFKit directly into the react-native view hierarchy. There are a few thing you need to consider when using this approach:
- Your activity hosting the react component needs to extend from
ReactFragmentActivity. - Because of issues in react-native our
PdfViewneeds to calllayoutanddispatchOnGlobalLayouton every frame, this might negatively affect your apps performance or even cause it to misbehave. PSPDFKitViewdoesn't yet support all the features (outline, bookmarks, thubmnail grid, view settings) usingPSPDFKit.presentprovides.
Menu Item Mapping
On Android, PSPDFKit for React Native allows you to specify a custom grouping for the annotation creation toolbar. Please refer to ReactGroupingRule.java for the complete list of menu items. To set them just specify the menuItemGrouping prop on the PSPDFKitView. The format used is as follows:
[
menuItem,
{ key: menuItem, items: [subItem, subItem]},
...
]