react-navigation-collapsible
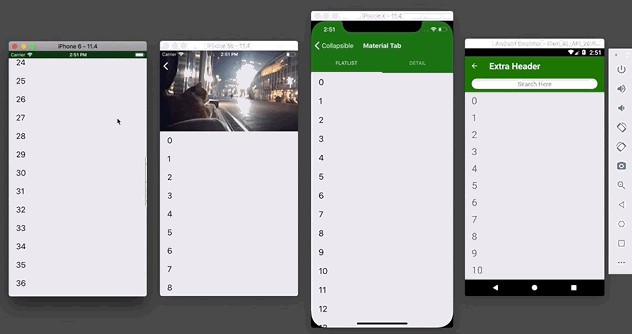
React Navigation Extension for Collapsible Header. Make your header of react-navigation collapsible.

Try Expo Snack
Try Example.
$ cd example
$ npm install
$ react-native run-ios
$ react-native run-android
Usage
Expo
If you use Expo, add this lines in your App.js. (It only affects Android)
/* Support Expo */
import { setExpoStatusBarHeight } from 'react-navigation-collapsible';
import { Constants } from 'expo';
setExpoStatusBarHeight(Constants.statusBarHeight);
StackNavigator
(MyScreen.js)
import { withCollapsible } from 'react-navigation-collapsible';
const AnimatedFlatList = Animated.createAnimatedComponent(FlatList);
class MyScreen extends Component{
static navigationOptions = {
title: 'Awesome Screen'
};
render(){
const { paddingHeight, scrollY, onScroll } = this.props.collapsible;
return (
<AnimatedFlatList
...
contentContainerStyle={{paddingTop: paddingHeight}}
_mustAddThis={scrollY}
onScroll={onScroll}
// if you want to use 'onScroll' callback.
// onScroll={Animated.event(
// [{nativeEvent: {contentOffset: {y: scrollY}}}],
// {useNativeDriver:true, listener:this.onScroll})}
/>
)
}
}
export default withCollapsible(MyScreen, {iOSCollapsedColor: '#031'});
StackNavigator + MaterialTopTabNavigator
(MyScreen.js)
...
export default withCollapsible(MyScreen, {iOSCollapsedColor: '#031'});
(Your Navigator.js)
import { collapsibleOptionsForTab, collapsibleTabConfig } from 'react-navigation-collapsible';
const TopTabNavigator = createMaterialTopTabNavigator(
{
Screen1: { screen: MyScreen },
Screen2: { screen: OtherScreen },
},
collapsibleTabConfig({
navigationOptions:{
tabBarOptions: {
indicatorStyle: { backgroundColor: 'white' },
style: { backgroundColor: 'green' },
}
}
})
);
const routeConfig = {
MainScreen: { screen: MainScreen },
TopTabScreen: { screen: TopTabNavigator, navigationOptions: props => collapsibleOptionsForTab(props, {title: 'Material Tab'}) },
};
const StackNavigator = createStackNavigator(routeConfig);
Custom or Image Header with StackNavigator
See Example/src/ImageScreen.js
Extra Header(eg. SearchBar) with StackNavigator
See Example/src/ExtraHeaderScreen.js
API
HOCwithCollapsible (wrappedUserScreen, ?collapsibleParams: {?iOSCollapsedColor, ?extraHeader, ?extraHeaderStyle})- collapsibleOptionsForTab (props, userOptions)
- collapsibleTabConfig (userConfig)
- setExpoStatusBarHeight (height)
Limitation
Because react-navigation-capable combines your screen's navigationOptions with {headerTransparent: true}, there is some layout issue on a transition to other screens which is using {headerTransparent: false}.
Tasks
- [x] Regular Header
- [x] Image Header
- [x] Nested Stack+Tab
- [x] Extra Header
- [x] HOC
- [ ] Flow
- [ ] Split code