React Universal UI
Cross-platform (React Native and Web Browser) React, React Native's UI components to re-use everywhere.
"React Universal UI" is a cross-platform React's UI Kit - which could be run on both Web Browser and React Native environment, write once and use everywhere.
Quick start using react-universal-ui boilerplate, which contain essential structure for both Native and full-stack Web (fullstack-ssr branch) project.
Platforms
Native platforms: iOs, Android (for Mac, Windows or Linux we could just use Atom to bring our React Native code on it's web and have that same code-base run on Native environment when they got better support for React Native building block).
Browser support: Chrome, Firefox, Safari >= 7, IE 10, Edge.
Big update is coming!
We're very near to release the official ruui.cool page (source code under development here), which have detailed instruction, component doc and video tutorials.
How it work
React Native:
Essentially this is just a normal React Native UI Library - which absolutely work with React Native's ecosystem. Feel free to use those UI with your favorite React Native library even if you don't care about Browser yet (but believe me, you'll love it - Browser run give us tons of cool stuff).
Browser:
React Native Web let us run our React Native code on Browser and React Universal UI (this project) cares about behavior of those components on Browser.
Universal:
There're some differences between React Native and Web building block - such as Routing, Touch/Mouse handling... this project cares and provide support for those differences (there're helpers under utils module), which save your time and let you focus on write your Universal App.
Quick start
To install it in your app:
npm install --save react-universal-ui
Status
Most of the Component is pretty solid.. we should already able to do production Mobile Apps, Sites on this.
I personally got dozen Apps built on this UI components. Next important thing for us is to make better Documentation, Demo (like IONIC does) - we do need reach there before back to those components.
- [x] Cross-platform [react-native-vector-icon][react-native-vector-icon-url] with [my fork][cloud-vector-icons]
- [x] ResponsibleTouchArea (Reuseable Ripple Effect).
- [x] Cross-platform Drawer (Aka Side Menus - based on [react-native-drawer][react-native-drawer-url])
- [x] Cross-platform Navigation, Routing integration
- [x] Native Navigation (based on React Native's ExperimentalNavigation)
- [x] React-Router for Web/Native (Full-featured Browser support, fallback to Memory Navigation History for [React Native][react-native-url])
- [x] Redux helpers
- [x] Context Provider - configurable theme, reactive device common info via ReduxStore (e.g Network info, Screen size..)
- [x] Switches (exposed from [react-native-web][react-native-web-url])
- [x] Button Component
- [x] Ripple effect
- [x] Fade effect
- [x] Raised style
- [x] Icon Button
- [x] Tooltip (Web only)
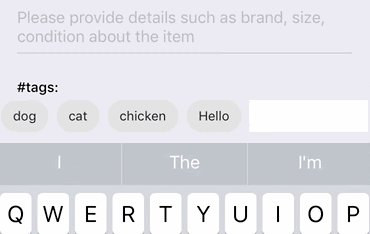
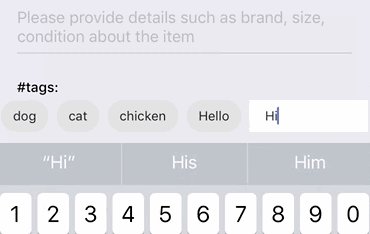
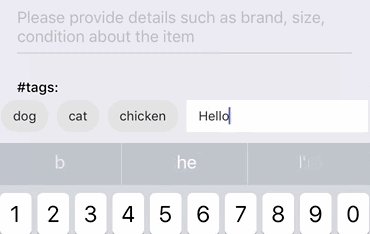
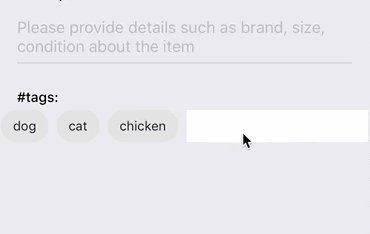
- [x] Text Input Component (Material-inspired, but highly customizable)
- [x] Underline effect
- [x] Floating label
- [x] Force label-floating
- [ ] Field Error
- [x] Hint
- [ ] Multi-line
- [ ] Number, currency, datetime masking
- [x] Tooltip (Web only - Alpha implementation)
- [x] Modals with multilayer support (mobile)
- [x] Pop-up style (Alert, Prompt..)
- [x] Full-screen style
- [x] Loading Mask
- [x] Snackbar
- [x] Selector Api, Select component (mobile)
- [x] Animated Tab View
- [x] Essential module export - for generic use case
- [ ] App intro slider
- [ ] Tab View scene with headers
- [ ] Image slider
- [ ] Action sheets
- [ ] Swipe-able segments
- [ ] Datetime picker
- [ ] Radio
- [ ] Checkbox
- [x] Range Slider
- [x] Dropdown - in place dropdown mostly for Web
- [x] Connection status (mask)
- [ ] Theming..