The Red Alliance - Mobile App
The Red Alliance mobile application is written in JavaScript with React Native.
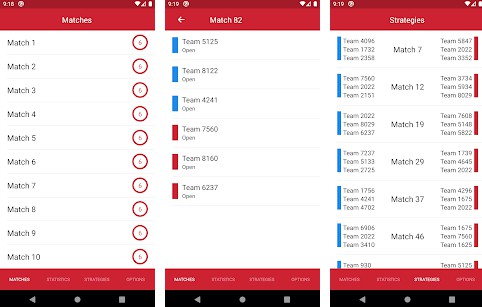
The app allows scouters for FRC teams to collect data about competiting FRC teams. This app is the primary source of data for TRA API and TRA analysis. It features a JSON-configurable scouting GUI for easy customization with match and pit scouting functionality.
Build/Run for Development
Android
Requirements
- Visual Studio Code
- Node.js LTS
- Yarn
- Java JDK
- You may also use OpenJDK or similar Java implementations.
- Android Studio
- You do not need to use Android Studio as the IDE, we just need its build tools and emulator support.
Setup
- Make sure that the
emulator,adb,yarn, andandroid-studioexecutables are in your PATH folders.
- The
emulatorexecutable does not need to be present if you are testing on a physical device. If you are, ensure that it is plugged in to your computer and that ADB debugging mode is enabled.
- Ensure that all dependencies are installed by running
yarn.
Running the app
- In one terminal window, run
yarn startto start the code server. - In another terminal window, run
yarn run androidto compile the development version of the app and install it on the emulator/physical device.
iOS
Requirements
Setup
- Make sure that the CocoaPods executable
podare in your PATH folders. - Ensure that all dependencies are installed by running
yarn. - Navigate to the
iosfolder and runpod install.
Running the app
- In Xcode, open the Xcode workspace file
ios/RedAlliance.xcworkspace. - Click the play button in the toolbar.
Build Production Releases
These releases bundle all JS assets with the app, minify all code, and create an Android App Bundle (AAB) file. This file can then be uploaded to the Google Play developer console for release to the public.
Android
- Navigate to the
androidfolder. - In a terminal window, execute
./gradlew bundleRelease.
iOS
Building iOS releases is not supported at this time.