react-native-html
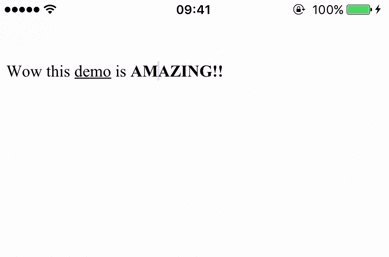
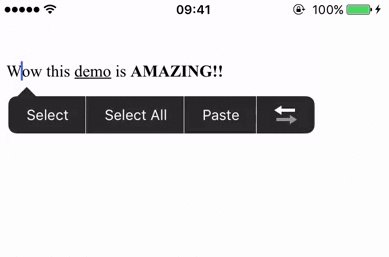
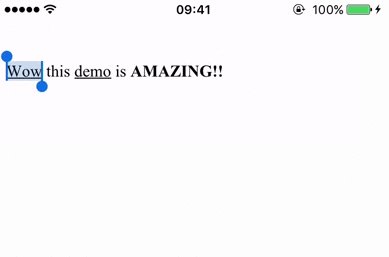
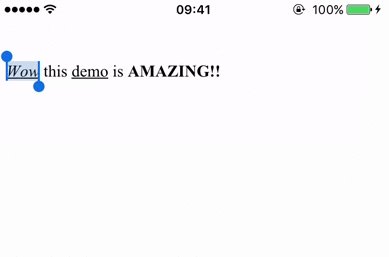
Render html string as react native custom elements
Tips: WIP, only support
Installation
$ npm install react-native-html --save
Example
var React = require('react-native');
var {
AppRegistry,
View
} = React;
var ReactHtml = require('react-native-html');
var App = React.createClass({
render: function() {
return (
<ReactHtml>
<img src="a_image.jpg" />
Some text else.
</ReactHtml>
);
}
});
AppRegistry.registerComponent('myApp', () => App);
Contributing
- Fork this repo
- Clone your repo
- Install dependencies
- Checkout a feature branch
- Feel free to add your features
- Make sure your features are fully tested
- Open a pull request, and enjoy <3