React Native Super Grid
Responsive Grid View for React Native.
Getting Started
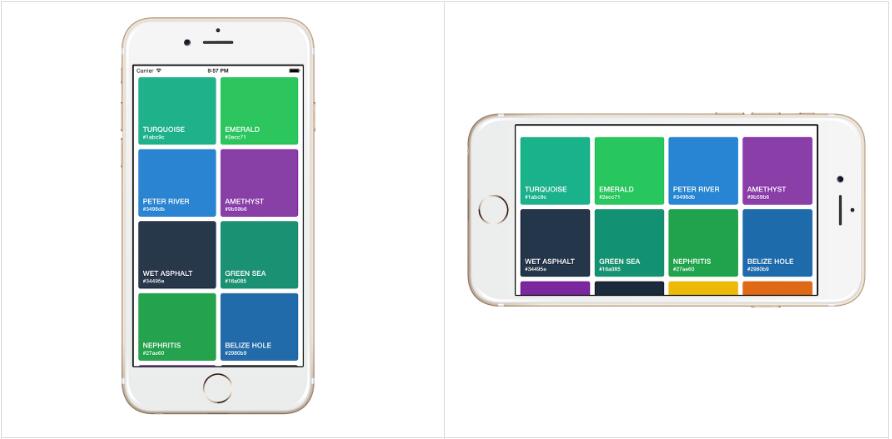
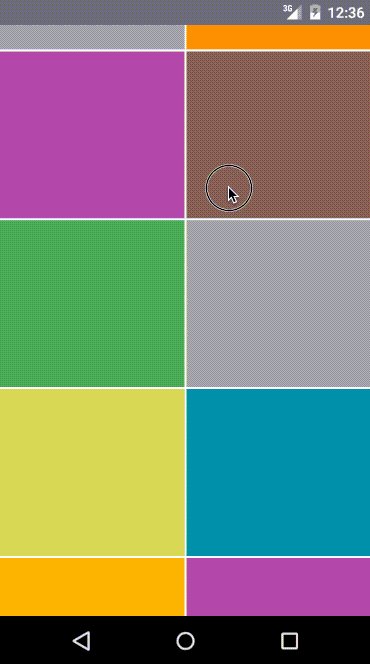
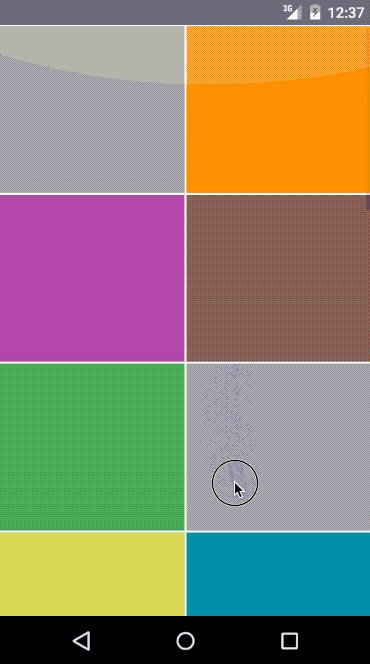
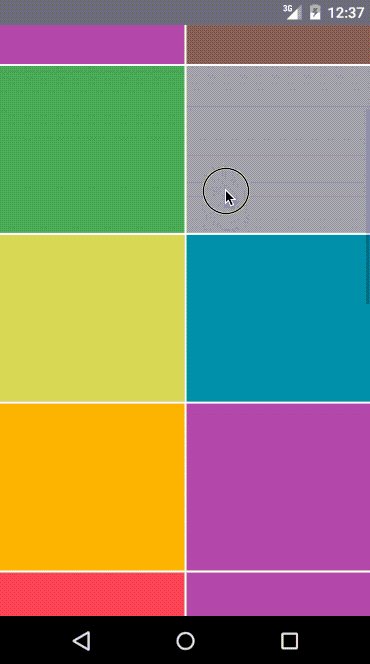
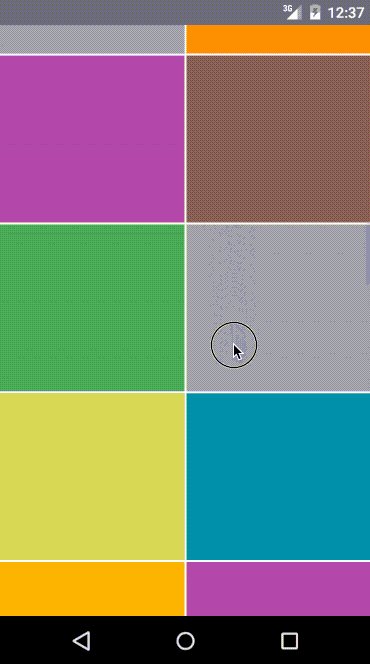
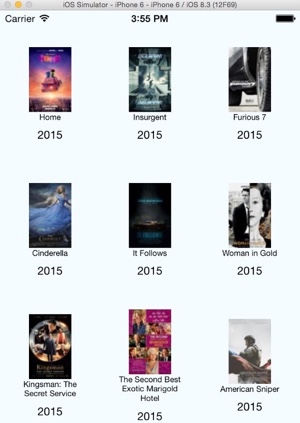
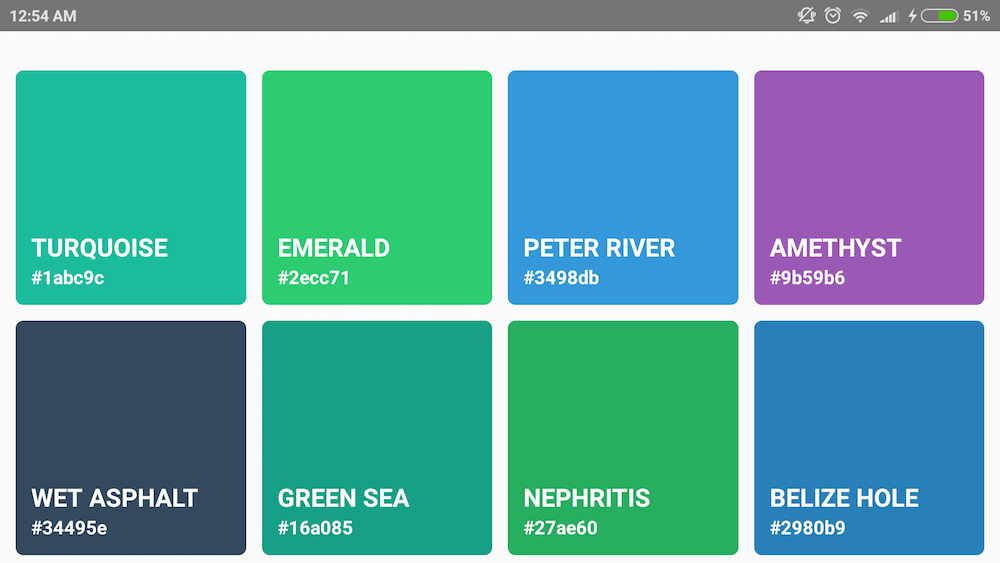
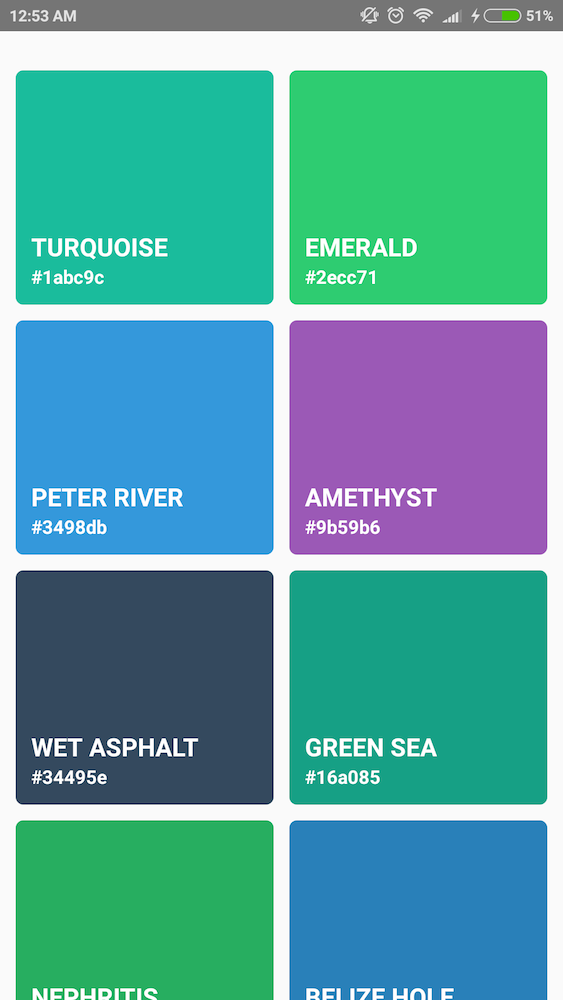
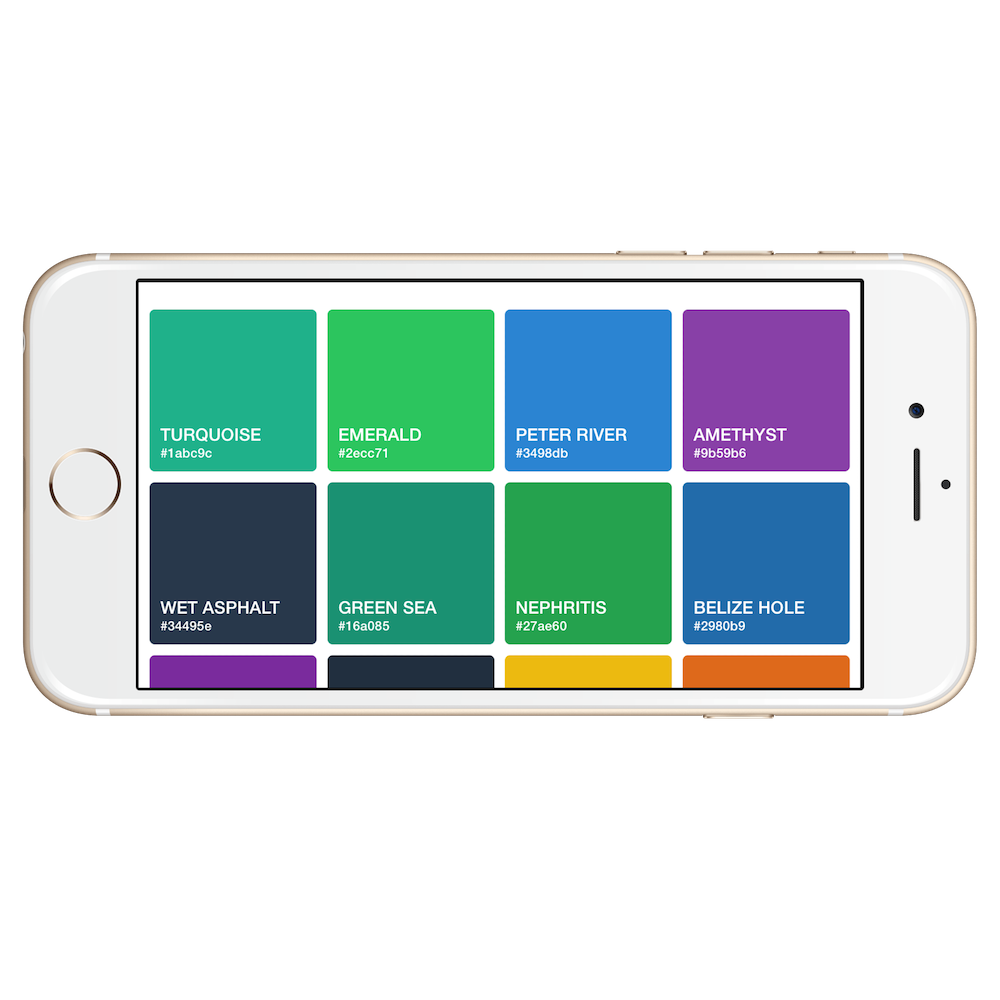
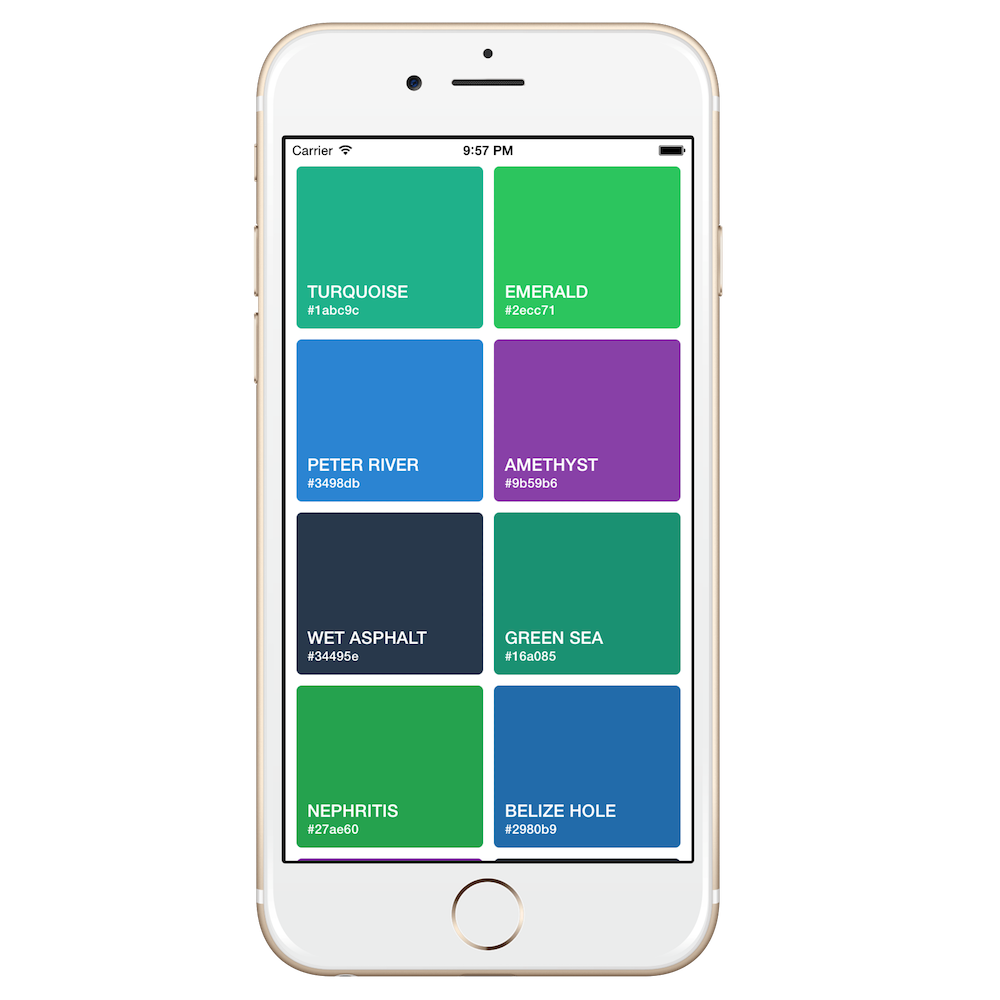
This component renders a Grid View that adapts itself to various screen resolutions.
Instead of passing an itemPerRow argument, you pass itemWidth and each item will be rendered with a width equal to or more than (to fill the screen) the given width.
Internally, this component use the native ListView.






Installing
You can install the package via npm.
npm install react-native-super-grid
Usage
import GridView from 'react-native-super-grid';
<GridView
itemWidth={130}
items={[1,2,3,4,5,6]}
renderItem={item => (<Text>{item}</Text>)}
/>