react-native-rewards
Library is strongly inspired by react-rewards created by The Develobear!

Getting started
$ npm install react-native-rewards --save
$ yarn add react-native-root-view-background
Library is 100% javascript so, there is no need to do native linking
Usage
using props:
import RewardsComponent from 'react-native-rewards';
import React, { Component, createRef } from 'react';
class App extends Component {
state={
animationState: 'rest',
}
render() {
const { animationState } = this.state;
return (
<RewardsComponent
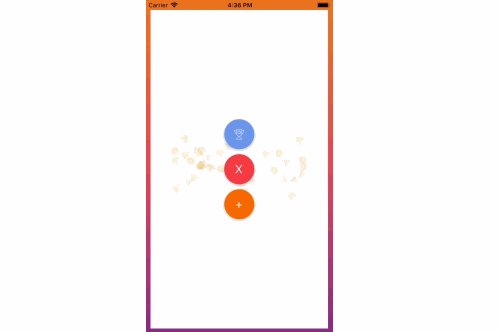
animationType="confetti"
state={animationState}
onRest={() => this.setState({ animationState: 'rest' })}
>
<TouchableOpacity
onPress={() => this.setState({ animationState: 'reward' })}
style={styles.buttonProps}
>
<Text style={styles.buttonText}>+</Text>
</TouchableOpacity>
</RewardsComponent>
)
}
}
using ref:
import RewardsComponent from 'react-native-rewards';
import React, { Component, createRef } from 'react';
class App extends Component {
constructor(props) {
super(props);
this.rewardsComponent = createRef();
}
render() {
return (
<RewardsComponent
ref={this.rewardsComponent}
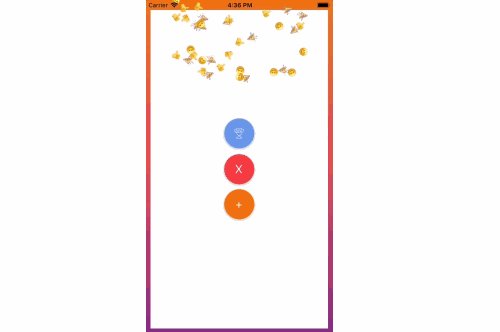
animationType="emoji"
>
<TouchableOpacity
onPress={() => this.rewardsComponent.current.rewardMe()}
style={styles.button}
>
<Image source={require('./assets/cup.png')}
style={styles.icon}/>
</TouchableOpacity>
</RewardsComponent>
)
}
}
Props
| name | type | description | required | default |
|---|---|---|---|---|
children |
React Element | content to animate e.g. Button | YES | |
initialSpeed |
Number/Float | initial speed of partices | NO | 1 |
spread |
Number/Float | Multiplier of distance beetween partices | NO | 1 |
deacceleration |
Number/Float | Multiplier how fast partices deaccelerate in firt phase | NO | 1 |
rotationXSpeed |
Number/Float | Rotation speed multiplier in X axis | NO | 5 |
rotationZSpeed |
Number/Float | Rotation speed multiplier in Z axis | NO | 5 |
particiesCount |
Number/Integer | Partices count in reward animation | NO | 20 |
colors |
Array | Colors used to generate confetti | NO | Some colors :) |
emoji |
Array | Emojis used to generate confetti | NO | ['?','?','?'] |
animationType |
String | Type of animation confetti/emoji |
NO | confetti |
state |
String | State of animation, changing of this value triggers animation | NO | rest |
onRest |
Function | Callback when animation goes to rest state | NO |
Methods
You can call this method by using refs of component
rewardMe- Triggers reward animationpunishMe- Triggers punish animation
Notes for local development
You need to have facebook watchman installed
cd exampleyarnyarn startyarn run syncin another terminal window (doesn't matter where)
If you have any issues, you can clear your watches using watchman watch-del-all and try again.